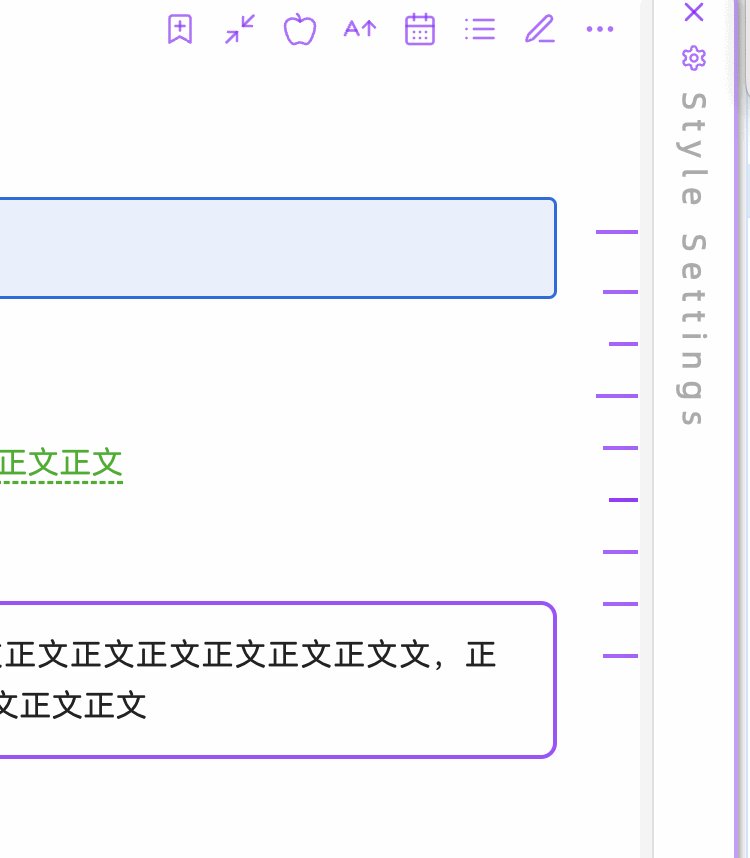
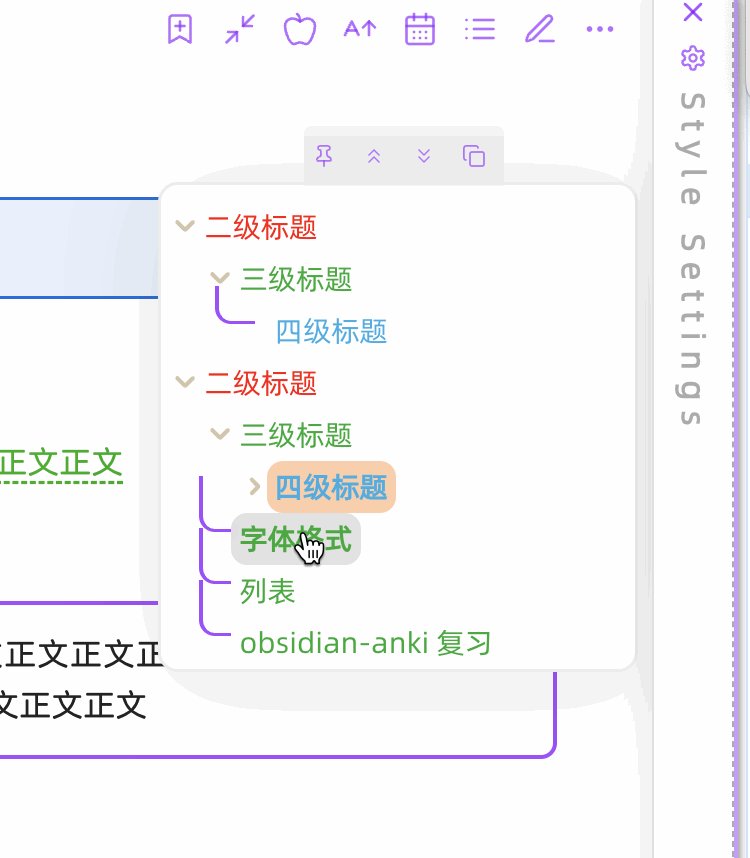
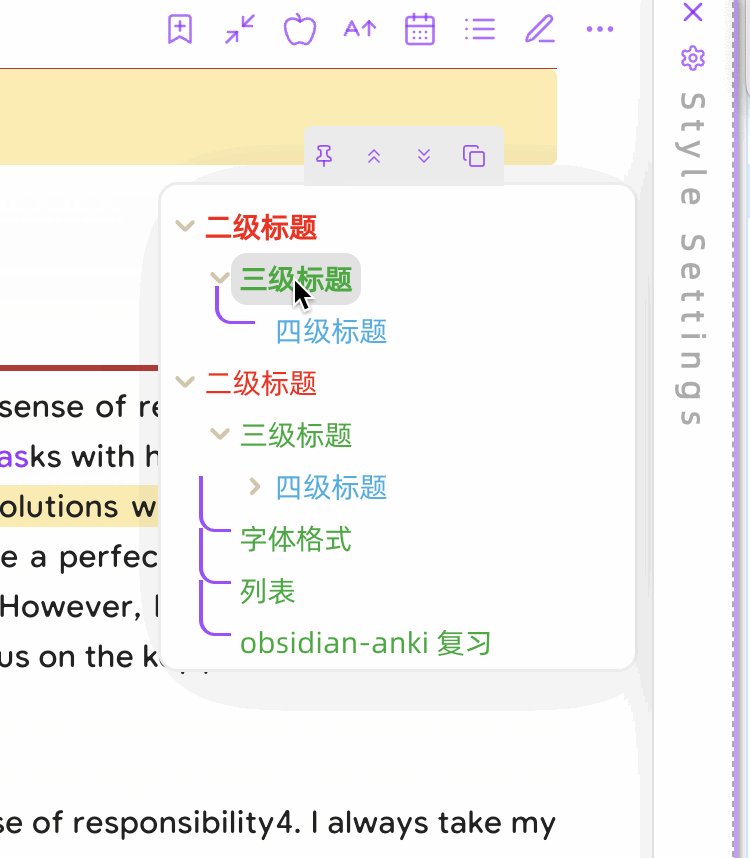
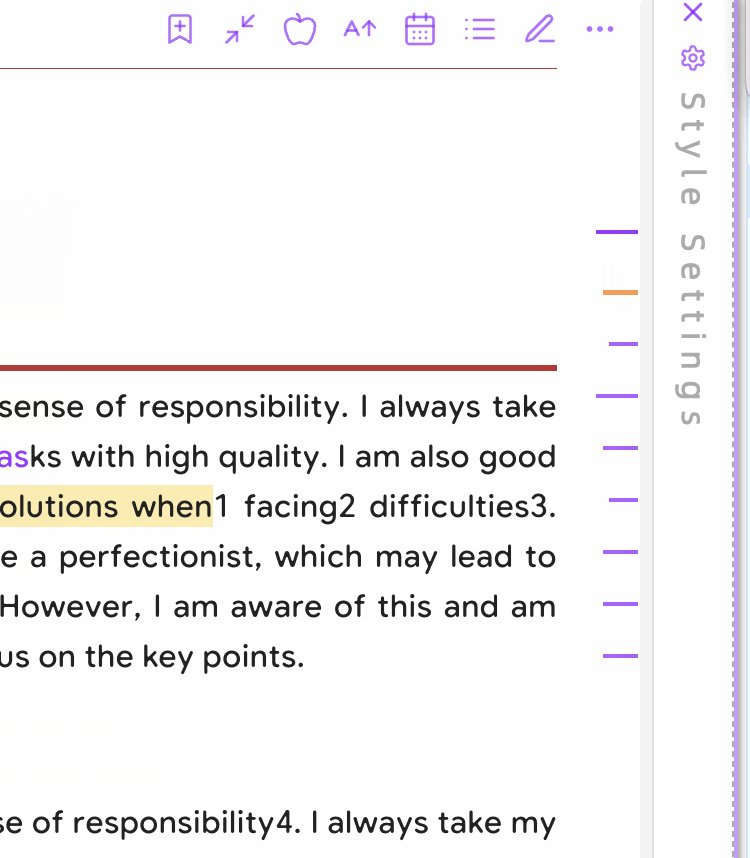
效果如下

.floating-toc-div.pin .floating-toc, .floating-toc:hover {
width: 15rem;
border: 1px solid #ECECEC; !important;
Border-radius: 10px;
box-shadow: 5px 5px 50px 0.2px rgba(0, 0, 0, 0.1);
}
.floating-toc-div .toolbar {
background: #ECECEC;
top: 67px;
right: 4.7rem!important;
Border-radius: 4px 4px 0 0;
}
.heading-list-item[data-level="2"] {
padding-left: 0.6rem !important;
}
.heading-list-item[data-level="3"] {
padding-left: 1.2rem !important;
}
.heading-list-item[data-level="4"] {
padding-left: 1.8rem !important;
}
.heading-list-item[data-level="5"] {
padding-left: 2.2rem !important;
}
.heading-list-item .text-wrap .text:hover {
color: var(--floating-toc-hover-color);
font-weight: bolder;
background: #d7d6d6ad !important;
}