请问大佬如何用QuickAdd插件实现快捷键一次打开3个笔记并且都左右分屏?
遇到的问题
我知道可以用QuickAdd插件里的Macro可以实现这个功能,如下图~
Obsidian版本1.77。
QuickAdd插件最新版。
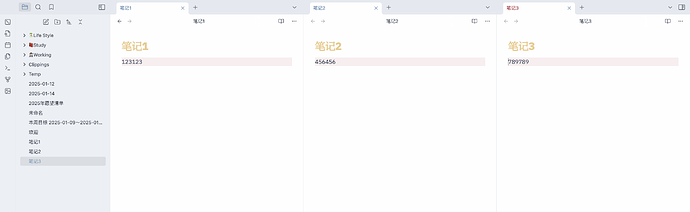
预期的效果
已尝试的解决方案
问了Kimi也提供了Java代码,复制进去木有反应
module.exports = async function (context) {
const { app } = context;
const notes = [
"笔记1.md",
"笔记2.md",
"笔记3.md"
];
// 打开第一个笔记
await app.workspace.openLinkText(`obsidian://open?file=${notes[0]}`, "", { active: true });
// 创建左右分屏
app.workspace.getLeaf(true).openLinkText(`obsidian://open?file=${notes[1]}`, "", { active: true });
app.workspace.getLeaf(true).openLinkText(`obsidian://open?file=${notes[2]}`, "", { active: true });
// 调整布局为左右分屏
app.workspace.getLeavesOfType("markdown").forEach((leaf, index) => {
if (index === 1) {
leaf.setContainer(app.workspace.activeLeaf.containerEl.parentEl);
}
});
};
Probe
(Probe)
2
感觉这是 QuickAdd 的 macro 已经调好了, 能用了, 就是缺个快捷键?
在 QuickAdd 那个设置面板里, 把闪电图标点亮就能设快捷键了

// 在此输入文件名
const files = ["01-左栏", "02-中栏", "03-右栏"];
// 自动补全.md并获取文件对象
const getFile = name => app.vault.getAbstractFileByPath(`${name}.md`);
const [left, middle, right] = files.map(getFile);
// 检查文件是否存在
if (!left || !middle || !right) {
new Notice("❌ 文件不存在!请检查名称是否正确");
return;
}
// 分屏操作
const openFiles = async () => {
// 左栏
const leftLeaf = app.workspace.getLeaf();
await leftLeaf.openFile(left);
// 右栏(此时布局为左 | 右)
const rightLeaf = app.workspace.getLeaf("split", "vertical");
await rightLeaf.openFile(right);
// 中栏(插入中间,形成左 | 中 | 右)
const middleLeaf = app.workspace.getLeaf("split", "vertical");
await middleLeaf.openFile(middle);
// 强制三等分
setTimeout(() => {
const root = app.workspace.rootSplit.containerEl.children[0];
if (root.children.length === 3) {
root.children.forEach(leaf => leaf.style.flexGrow = 33.33);
}
}, 500);
};
openFiles();