问题描述
在 Live Preview 模式中,文件嵌入链接会自动隐藏,只在选中渲染出的文件时才会重新显示(比如点击一下图片)。
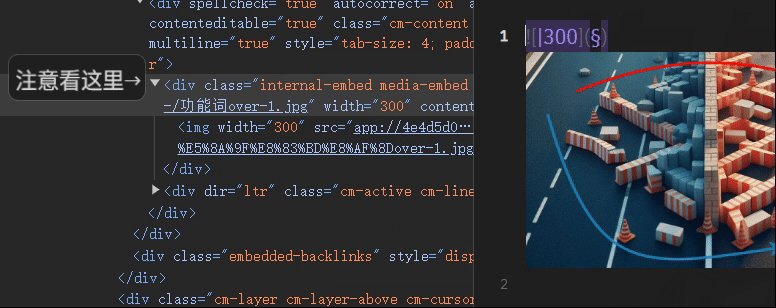
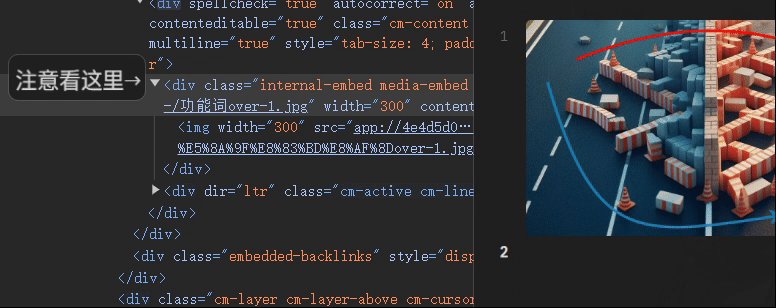
![[202501140914.png]]
有办法让嵌入链接保持显示吗?
这个问题有点像是 ozntel/oz-image-in-editor-obsidian 的镜像版,他是希望在 Source 模式下渲染文件,我是希望在 Live 模式下保持显示链接。
尝试 CSS 片段遇到的困难
第一次尝试制作 CSS 片段,看了一些站内的入门教程,但是遇到了困难,入门教程多为基础的修改字体。
我上网搜索找到了一个判断语句 .cm-line:not(.cm-active),但是它貌似不适用于我的问题,情况比我想象的要复杂。
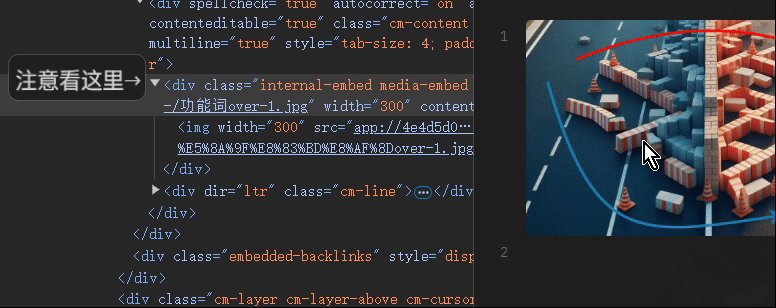
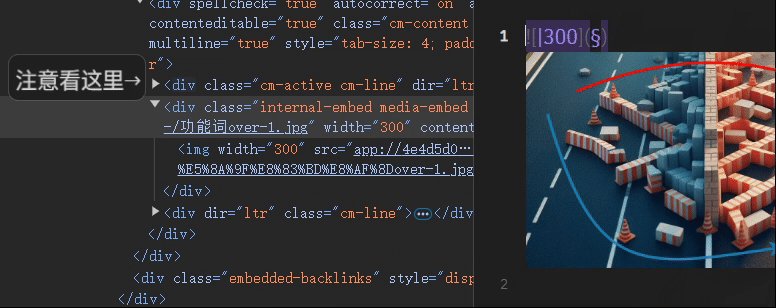
我找到了嵌入链接元素块:
<div class="cm-active cm-line" dir="ltr">
<span class="cm-formatting-embed cm-formatting-link cm-formatting-link-start" spellcheck="false">![[</span>
<span class="cm-hmd-embed cm-hmd-internal-link">Pasted image 20250114090043.png</span>
<span class="cm-formatting-link cm-formatting-link-end" spellcheck="false">]]</span>
</div>
我尝试了这种方式 (参考了 %% comment %%),但是没有效果:
.cm-line:not(.cm-active) .cm-formatting-embed, .cm-formatting-link, .cm-formatting-link-start, .cm-hmd-embed, .cm-hmd-internal-link, .cm-formatting-link, .cm-formatting-link-end
{ display: inline-block; }
我发现,我依然需要点击图片,这些元素才会出现,而不是不显示。