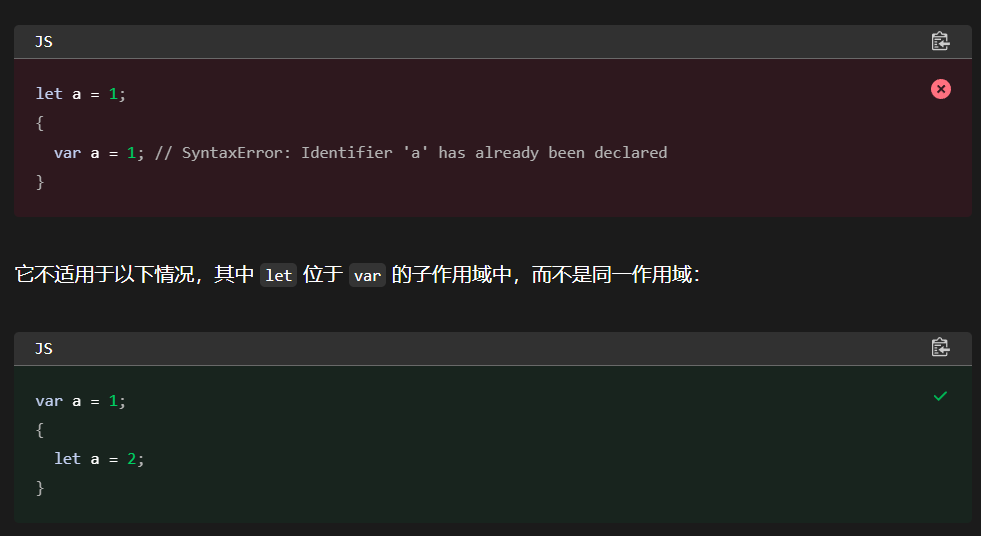
类似如图MDN的代码块一样,想法是通过写标识如”error“等改变背景色。但目前我无法实现保留对应语言的高亮格式。以及正在使用codeblock-customizer插件。有大佬有办法吗虚心求教
用callout也是一个好办法!感谢你的分享。但是有点强迫症笔记中callout有别的用处,看着会有些难受。
用处其实就是想在笔记里标注。也有想看看能不能实现哈哈哈。
这个插件:
给你推荐三个插件:
Codeblock Customizer 、 Code Styler 、HK Code block
(1年前测试的了,表格中没写的功能可能新版本已经有了)
| 功能 \ 插件名 | HK code block | Code Styler | Codeblock Customizer |
|---|---|---|---|
| 显示行号 | 有 | 有 | 有 |
| 高亮部分行 | 有 | 有 | 有 |
| 设置不同的高亮样式 | 有 | ||
| 高亮指定字符 (或所在行) |
有 | 有 | |
| 代码块标题 | 有 | 有 | 有 |
| 折叠代码块 | 有 | 有 | |
| 使用obsidian链接 | 无 | 有 | 有 |
| 文件移动时更新链接 | 无 | 无 | 有 |
| 设置代码自动换行 | 有 | 有 | 无,但阅读模式可点击切换 |
| inline code | 有 | ||
| result代码块 | 有 | 无 | 无 |
没注意到你已经在使用Codeblock Customizer插件了
这个插件可以高亮一些行和制定字符 效果如下
或者你也可以用Code Styler为error定义不同的高亮颜色,,但这两个插件是冲突的。
1 个赞
谢谢!我也去了解一下这个插件
非常感谢!!因为我这边一直在PKMER加载不出来插件介绍中的图片,所以完全忽略了这个功能。它完全符合我的需求。再次谢谢你~