原生的菜单项目, 不清楚怎么移除
插件给添的菜单项目, 找到哪个插件给增加的就行, 它一定也管删除
根据这截图, 可能是插件 Commander 的 文件菜单 那里
利用 css 的伪类 + display: none; ,尝试了一下,抛砖引玉:
对应 Dom 结构:
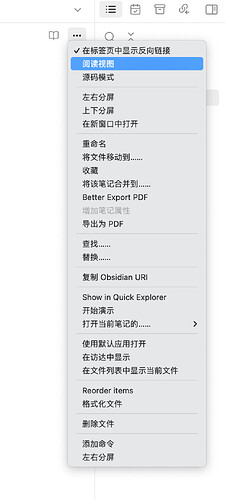
比如说想要隐藏第一部分(pane)第二个选项 Reading view
css 代码如下:
.menu-item[data-section=“pane”]:nth-child(2) {
display: none;
}
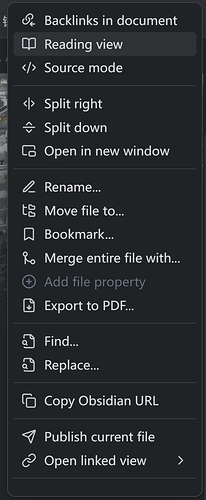
想要隐藏第二部分(open)的 Split right,则为
.menu-item[data-section=“open”]:nth-child(1) {
display: none;
}
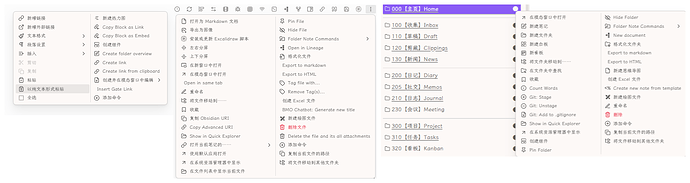
这种方法好像容易误删,ob目前的menu界面好像都是这些结构,比如笔记编辑区的右键menu…特别是安装新的插件之后,建议安装Customizable Menu插件后,根据data-type来删除,添加Customizable Menu插件后,DOM的结构如下:
多了data-stylizer-title属性,这样就方便选择器选中点。
在笔记点击右键后出现的 menu,里面的 data-section 和标题栏里面的并没有一样的,所以如果正确填好的话,其实不太可能误删 ![]() 。不过如果利用添加上的 data-stylizer-title 确实针对性更强一点。
。不过如果利用添加上的 data-stylizer-title 确实针对性更强一点。
楼主也看看这楼的话题,不过不是隐藏命令而是修改右键菜单的宽度。
另外我自己是用分栏来显示,主要这个菜单选项(和右键菜单)太长了,想把它简短一下。
/* 右键菜单栏分栏 */
/* 只当前有6个子菜单时生效 */
.menu:not(.MySnippets-statusbar-menu)>.menu-scroll:has(.menu-item:nth-child(n+6)) {
display: block;
columns: 2;
gap: 5px;
column-rule: 2px solid var(--background-modifier-border);
width: fit-content;
.menu-separator {
display: none;
}
}
可能有点bug,不过用起来还行。
可以通过图标的唯一class和伪选择器has隐藏命令
div.menu div.menu-item[data-section=“pane”]:has(svg[class*=“links-coming-in”]){
display: none;/* 隐藏命令图标为反向链接的命令 */
}
想问下,如何调试右键菜单呢?我右键点击后,再点击 控制台看 elements,菜单就消失了
想问下,这个菜单元素是如何调试出来的呢?我右键出现菜单后,再点击 elements,菜单就消失了,从而看不到这个 div 元素了。