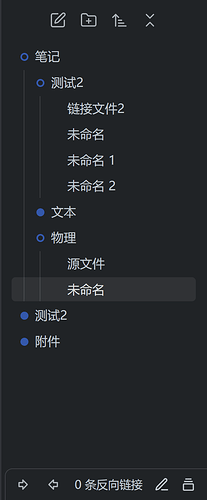
话不多说,先展示一下修改后的效果:
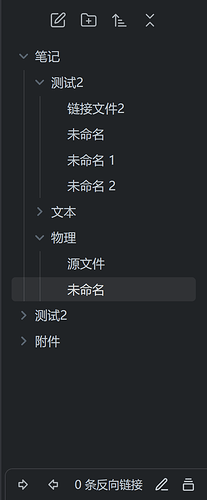
对比原始界面:
css 代码如下,具体效果可以自己调整:
.tree-item-icon.collapse-icon.is-collapsed svg {
display: none; /* 隐藏原始图标 */
}
.tree-item-icon.collapse-icon.is-collapsed::before {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='10' viewBox='-2 -2 24 24' fill='rgb(0, 110, 255, 0.8)'%3E%3Ccircle cx='12' cy='12' r='10'/%3E%3C/svg%3E");
display: inline-block;
width: 10px;
height: 10px;
}
.tree-item-icon.collapse-icon svg {
display: none; /* 隐藏原始图标 */
}
.tree-item-icon.collapse-icon::before {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='10' height='10' viewBox='-2 -2 24 24' fill='none' stroke='rgb(0, 110, 255, 0.8)' stroke-width='4'%3E%3Ccircle cx='12' cy='12' r='8'/%3E%3C/svg%3E");
display: inline-block;
width: 10px;
height: 10px;
}