这样的写法应该可以实现
/* 编辑模式有序列表 */
.cm-formatting-list-ol + *,
/* 阅读模式有序列表 */
.el-ol li,
/* 编辑模式无序列表 */
.cm-formatting-list-ul + *,
/* 阅读模式无序列表 */
.el-ul li,
/* 列表后shift+回车行,不区分所在的列表类别 */
.HyperMD-list-line.HyperMD-list-line-1.HyperMD-list-line-nobullet.cm-line{
font-family: fangsong;
color:#d4c231;
}
/* 编辑模式有序列表序号 */
.cm-formatting-list-ol,
/* 阅读模式有序列表序号 */
.el-ol ::marker{
font-family: fangsong;
color:#7de8e8!important;
}
/* 列表后shift+回车行 */
.HyperMD-list-line.HyperMD-list-line-1.HyperMD-list-line-nobullet.cm-line{
/* 左边距 */
margin-left: -5px!important;
}
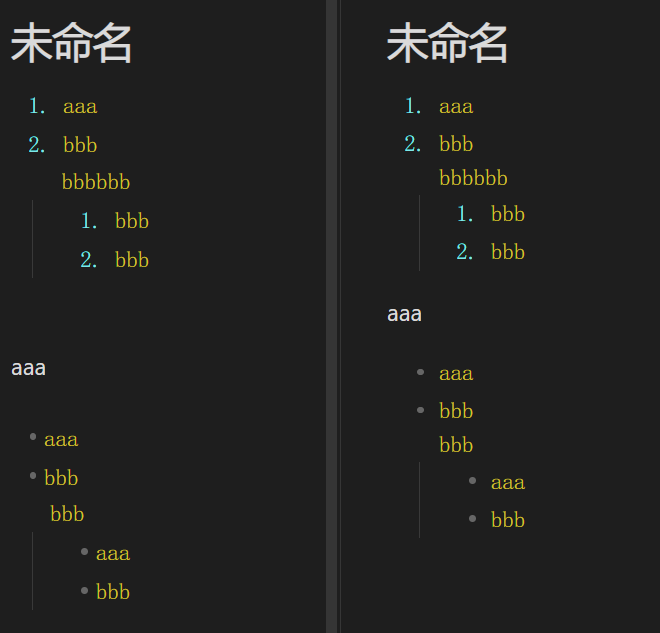
效果如图:
如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普