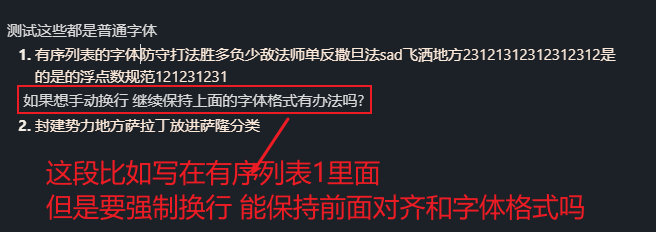
RT 让有序列表强制换行 换行后能对齐并且保持有序列表的字体格式 有大佬知道怎么搞吗

shift+回车不行么
图片中框着的就是shift+回车的效果 但是字体颜色不一样了
设置的有序列表字体是米白 想换行后的字体也是米白可以吗?(当然普通字体还是原来样子不改变)
你的主题或添加的css有问题,可能是类似这样的写法,导致只有序号后的元素被替换了字体:
.cm-formatting-list-ol + *{
font-family: xxxxxx;
}
而有序列表和无序列表+shift回车后的行,是独立的元素
如果也要此处的修改字体,需要添加一行:
.cm-formatting-list-ol + *,
.HyperMD-list-line.HyperMD-list-line-1.HyperMD-list-line-nobullet.cm-line{
font-family: xxxxxx;
}
这样的写法应该可以实现
/* 编辑模式有序列表 */
.cm-formatting-list-ol + *,
/* 阅读模式有序列表 */
.el-ol li,
/* 编辑模式无序列表 */
.cm-formatting-list-ul + *,
/* 阅读模式无序列表 */
.el-ul li,
/* 列表后shift+回车行,不区分所在的列表类别 */
.HyperMD-list-line.HyperMD-list-line-1.HyperMD-list-line-nobullet.cm-line{
font-family: fangsong;
color:#d4c231;
}
/* 编辑模式有序列表序号 */
.cm-formatting-list-ol,
/* 阅读模式有序列表序号 */
.el-ol ::marker{
font-family: fangsong;
color:#7de8e8!important;
}
/* 列表后shift+回车行 */
.HyperMD-list-line.HyperMD-list-line-1.HyperMD-list-line-nobullet.cm-line{
/* 左边距 */
margin-left: -5px!important;
}
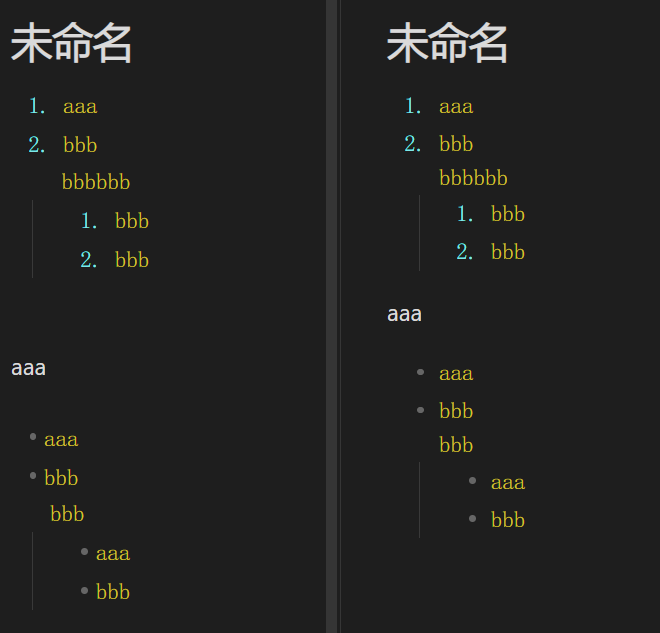
效果如图:
如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普