如题,我这里有一个美化标签的css,但是在minimal主题下不起作用,请问我应该如何修改?
/整体修改标签的外观样式/
.tag {
background-color: var(–text-accent);
border: none;
color: white;
font-size: 11px;
padding: 1px 8px;
text-align: center;
text-decoration: none;
display: inline-block;
margin: 0px 0px;
cursor: pointer;
border-radius: 14px;
}
/标签指向时候,文字和背景色变化/
.tag:hover {
color: white;
background-color: var(–text-accent-hover);
}
一般是每一行最后加一个!important 强制生效
例如
.tag {
background-color: var(–text-accent)!important;
border: none!important;
color: white!important;
font-size: 11px!important;
padding: 1px 8px!important;
text-align: center!important;
text-decoration: none!important;
display: inline-block!important;
margin: 0px 0px!important;
cursor: pointer!important;
border-radius: 14px!important;
}
你好,还是没有生效。我之前用别的css片段调整minimal主题的时候,也有好几次出现加了!important仍不生效的情况。
你的var(--text-accent); 应该是var(--text-accent) 两个横杠,而且你用的是中文短横杆,应该是英文
修改后我在沙盒库里是生效的,如图:

我改完后开了个新库测试,但还是没有生效,请问我下面这串代码还有问题吗?
.tag {
background-color: var(--text-accent)!important;
border: none!important;
color: white!important;
font-size: 11px!important;
padding: 1px 8px!important;
text-align: center!important;
text-decoration: none!important;
display: inline-block!important;
margin: 0px 0px!important;
cursor: pointer!important;
border-radius: 14px!important;
}
我这里阅读模式下是生效的:

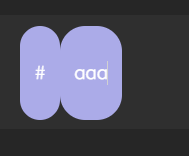
如果你说的是编辑模式,则需要把.tag改为.cm-hashtag,不过圆角需要额外调整,因为是分为两个元素渲染的,直接在代码首行添加.cm-hashtag, 会这样:

终于成功了,非常感谢!我再去琢磨琢磨怎么调整圆角……
运气特别好,论坛另一个问题下的回答恰好能解决这个问题!
【已解决】求一个让标签完整显示的CSS - 疑问解答 - Obsidian 中文论坛