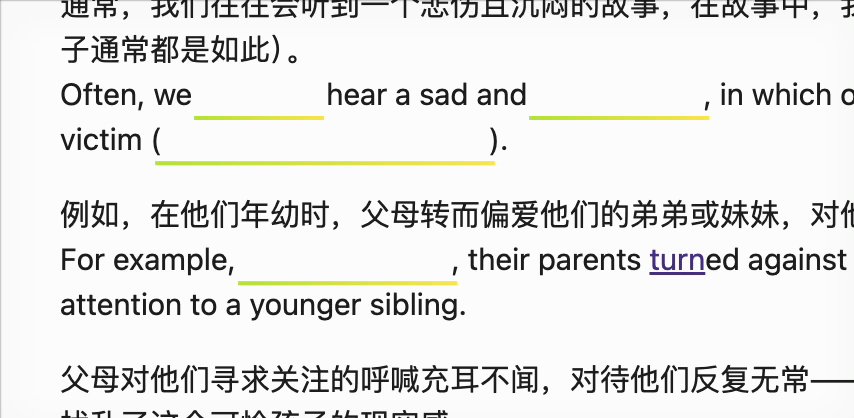
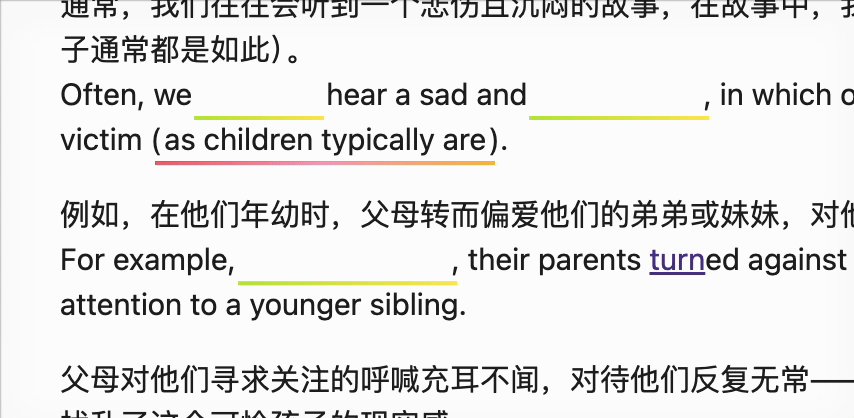
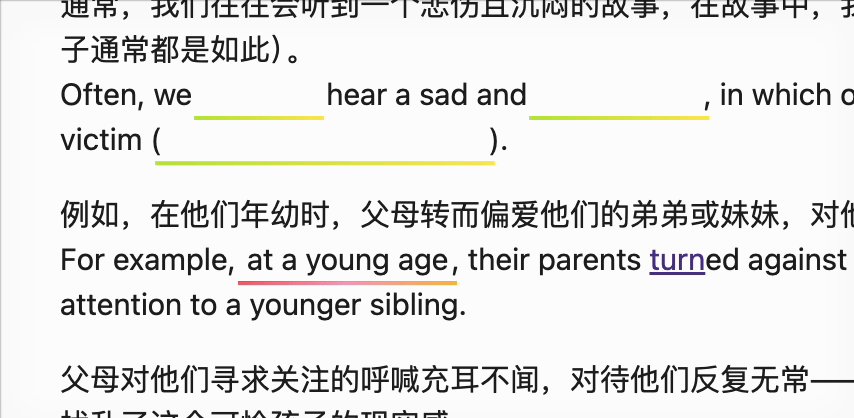
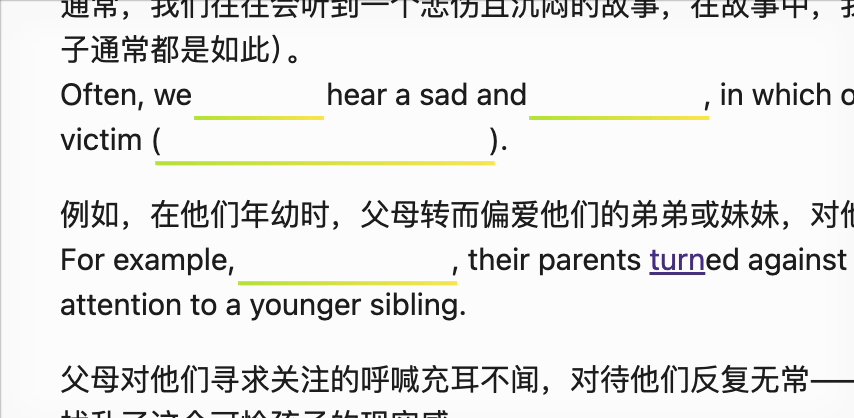
效果如下

该效果在编辑和阅读模式均可以实现
代码如下
u {
margin: 0 -0.2em;
padding: 0.3em 0.3em;
background: transparent;
text-decoration-color: transparent;
color: transparent;
-webkit-box-decoration-break: clone;
box-decoration-break: clone;
background:
linear-gradient(90deg, rgb(188, 233, 64), rgb(255, 233, 88)),
linear-gradient(90deg, rgb(255, 96, 108), rgb(255, 160, 188), rgb(255, 188, 64));
background-size: 100% 2px, 0 2px;
background-repeat: no-repeat;
background-position: 100% 100%, 0 100%;
transition: 0.3s all;
cursor: pointer;
}
u:hover {
color: var(--text-normal); /* 字体颜色 */
text-decoration-color: transparent; /* 下划线颜色 */
background-size: 0 2px, 100% 2px;
}
工作流程
- 阅读时通过
增强编辑插件使用下划线格式刷连续挖空 - 消除挖空只需要使用
editing toolbar插件的清除格式功能,清除下划线即可
大家可以改为高亮和粗体实现挖空,还可以通过 dynamic highlight 插件的正则表达式改为任何格式的挖空,比如导入 anki 支持的{挖空内容},