一句话总结
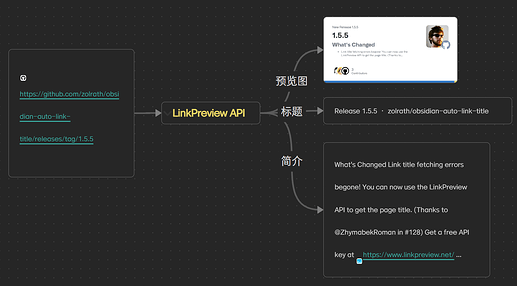
- 使用 QuickAdd 调用 LinkPreview 的 api,获取网页预览图、网页标题插入笔记
使用方法
- 使用
- 调用创建好的quickadd capture命令,输入网址
- 回车自动插入网页预览图
- 配置
- 到 LinkPreview API 申请一个免费 api
- 创建.js文件到库中,粘贴代码,将 api 替换为你申请到的 api
- quickadd设置,创建macro;配置macro添加UserScripts,选择创建好的js文件
- quickadd设置,创建capture;开启Capture to active file选项、配置capture format为
{{MACRO:刚才创建的macro名称}} (输入{{后,下拉菜单拉到最底部就有)
脚本
module.exports = fetchLinkPreview;
async function fetchLinkPreview(params) {
const userInput = await params.quickAddApi.inputPrompt("请输入目标网页:", "默认值");
var data = { q: userInput };
try {
const res = await fetch('https://api.linkpreview.net', {
method: 'POST',
headers: {
'X-Linkpreview-Api-Key': '123456', // 请替换为你的真实 API Key
},
mode: 'cors',
body: JSON.stringify(data),
});
if (res.status != 200) {
throw new Error('Something went wrong');
}
const response = await res.json();
// 组合成Markdown格式的图片
const formattedContent = ``;
// 返回格式化后的文本
return formattedContent;
} catch (error) {
return `Error: ${error.message}`;
}
}
其他
- 发现 auto-link-title 插件使用的 LinkPreview api 也可以用于获取预览图,于是用 GPT 改了改写成 quickadd 脚本了;另外,vault explorer 插件也有自动获取预览图的功能,大佬们有空也可以参考对比一下方案
- 免费 api 的额度是一小时 60 个,见 LinkPreview | pricing
- 网页标题、网页描述可以用类似的方法获取,把代码中的
${response.image} 改为 ${response.xxx} 就可以了,xxx 可以是 title、description、url 等,详见 LinkPreview 文档:
- 网页图标的快速获取之前分享过,是参考的 link-favicon 使用的三方供应商,见 「QuickAdd」快速插入图片超链接(URL转图片超链接快速插入笔记)
3 个赞