whisper
(风语)
1
遇到的问题
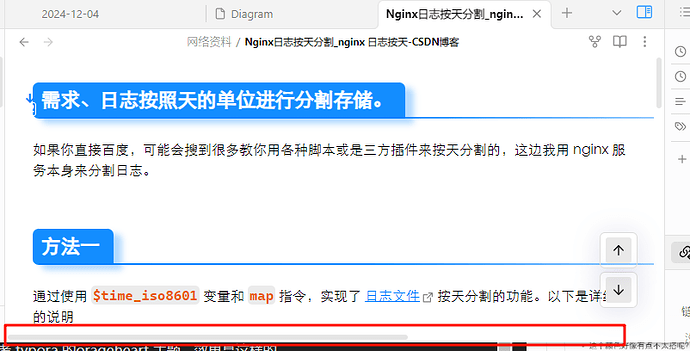
请教大佬,我参考 typora 的orageheart 主题,效果是这样的
但是我的代码有一个问题,由于我是用
h2::after 来编制一条延长线,宽度我是用 62vw 来实现的,但是如果编辑窗口小于 整个窗口的62%,就会出现横向滚动条,
稍微有一点强迫症,想问下 这个css 代码,有没有什么改进的方案,
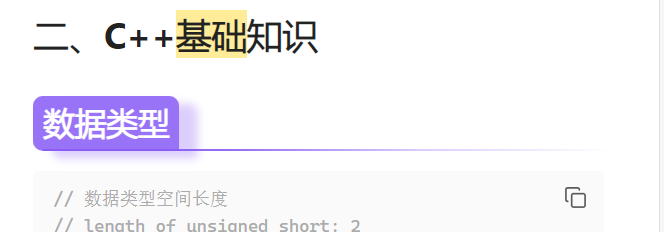
希望的效果
当编辑窗口宽度未占满整个软件的62%宽度时,延长线能根据窗口宽度适配,不产生滚动条
使用的代码
h2,
.cm-header-2 {
display: inline-block;
background-color: var(--interactive-accent);
padding-top: var(--size-2-3);
padding-bottom: var(--size-2-3);
padding-right: var(--size-4-2);
padding-left: var(--size-4-2);
border-bottom-width: calc(var(--border-width) * 2);
border-bottom-style: solid;
border-bottom-color: var(--interactive-accent);
position: relative;
box-shadow: 15px 6px 7px hsla(var(--interactive-accent-hsl), 0.3);
border-top-left-radius: var(--radius-m);
border-bottom-left-radius: var(--radius-m);
border-top-right-radius: var(--radius-m);
color: var(--text-on-accent) !important;
}
h2::after,
.cm-header-2::after {
content: "";
display: block;
width: 62vw;
height: calc(var(--border-width) * 2);
background: linear-gradient(
to right,
hsla(var(--interactive-accent-hsl), 1),
hsla(var(--interactive-accent-hsl), 0.9),
hsla(var(--interactive-accent-hsl), 0.3),
transparent
);
position: absolute;
left: var(--radius-m);
bottom: calc(var(--border-width) * -2);
}
这个 ::after 伪元素按理来说宽度应该和 .cm-header-2 的父元素 .HyperMD-header-2 宽度相同吧(整个笔记页面的宽度), 把它设置到 .cm-header-2 里面并设置 62vw 是有其他考虑吗?
如果没有的话可以设置到.HyperMD-header-2 里面,宽度设置为 100% 自动和笔记页面一样,就不会出现滚动条了。
如果有其他考虑必须这样的话,可以给 .HyperMD-header-2 加一个 overflow: hidden; ,让它宽度锁死在笔记页面宽度,::after 超出的部分会隐藏掉,同样不会有滚动条。
2 个赞
青柠
(wxn)
3
不行就用隐藏滚动条的css吧
::-webkit-scrollbar:not(pre code) {
visibility: hidden;
background-color: transparent;
width: 10px;
}
::-webkit-scrollbar-thumb:not(pre code) {
visibility: hidden;
}
::-webkit-scrollbar:hover {
visibility: initial;
}
::-webkit-scrollbar-thumb:hover {
visibility: initial;
}
或者不使用after伪元素,而是给h2元素加一个下划线或设定h2元素的下边框可见,大概是 border-bottom这个设置
1 个赞
whisper
(风语)
5
是这样一个问题
如果宽度设置成 100%的话,那 box-shadow 就会被顶出 页面了,只能取消 盒阴影了,不取消盒阴影的话,那 after 长度 就会有100% 与元素 同宽的问题 
还有一种做法,是将 边框做在 父元素上,但是在预览模式或者导出成pdf时, h2 是没有父元素包裹的,那就会变成这样了,让我很是纠结
1 个赞
分别设置三种模式下的样式:
h2,
.cm-header-2 {
display: inline-block;
background-color: var(--interactive-accent);
padding-top: var(--size-2-3);
padding-bottom: var(--size-2-3);
padding-right: var(--size-4-2);
padding-left: var(--size-4-2);
border-bottom-width: calc(var(--border-width) * 2);
border-bottom-style: solid;
border-bottom-color: var(--interactive-accent);
/* position: relative; 取消这里的 relative */
box-shadow: 15px 6px 7px hsla(var(--interactive-accent-hsl), 0.3);
border-top-left-radius: var(--radius-m);
border-bottom-left-radius: var(--radius-m);
border-top-right-radius: var(--radius-m);
color: var(--text-on-accent) !important;
}
h2::after,
.cm-header-2::after {
content: "";
display: block;
width: 100%;
height: calc(var(--border-width) * 2);
background: linear-gradient(
to right,
hsla(var(--interactive-accent-hsl), 1),
hsla(var(--interactive-accent-hsl), 0.9),
hsla(var(--interactive-accent-hsl), 0.3),
transparent
);
position: absolute;
left: var(--radius-m);
bottom: calc(var(--border-width) * 0);
}
/* 编辑模式下,::after宽度遵从 .HyperMD-header-2 (.cm-header-2 的父元素)*/
.HyperMD-header-2 {
position: relative;
}
/* 阅读模式下,::after宽度遵从 .el-h2 (h2 的父元素)*/
.el-h2 {
position: relative;
margin-bottom: 16px;
}
.markdown-rendered h2 {
margin-bottom: 0;
}
/* 打印模式下,因为 h2 没有父元素,所以将 h2 设为 relative,::after 的位置遵从 h2,但宽度改为 100vw */
:not(.el-h2) > h2 {
position: relative;
}
:not(.el-h2) > h2::after {
width: 100vw;
bottom: calc(var(--border-width) * -2);
}
这样实现在三种模式下,::after 的宽度都等于页面宽度:


因为::after 宽度不会超过页面宽度,也就不会有横向滚动条了
1 个赞