在使用 Obsidian 记录和整理笔记时,保持笔记格式的一致性和整洁性至关重要。Linter 插件是进行格式化的实用工具,但它无法处理笔记中的代码块。为了解决这个问题,我发现可以在 VScode 中使用 Prettier 来格式化 Markdown 文件可以格式化其中的代码块。
为了更好地在 Obsidian 中使用这种功能,我编写了一个 QuickAdd 脚本,使其能够与 Linter 配合使用。这样不仅可以格式化 Markdown 的整体格式,还能格式化其中的代码块。
配置 Prettier 格式化
以下是使用 Prettier 格式化 Obsidian 笔记的步骤:
-
安装 Node.js 和 npm:Prettier 是一个基于 Node.js 的工具,因此你需要先安装 Node.js 和 npm(Node.js 的包管理器)。可以从 Node.js 官网 下载并安装。
大部分应该自带的有,检测是否已安装,在终端输入下面的代码:node -v如果 Node.js 已安装,该命令会返回 Node.js 的版本号
-
安装 Prettier:在命令行中运行以下命令来全局安装 Prettier:
npm install --global prettier -
格式化文件:在终端使用 Prettier 命令格式化你的 Markdown 文件。
例如,如果你的 Obsidian 笔记路径为 D:\PandaNotes\600【草稿】Draft\【Draft】24.12.03_054928.md,运行以下命令即可格式化此文档:
prettier --write --semi=true "D:\PandaNotes\600【草稿】Draft\【Draft】24.12.03_054928.md"
其中,
--semi=true表示在格式化的代码中添加分号,在处理 JavaScript、TypeScript 等语言的代码块时,这个选项将确保语句末尾都有分号。
Prettier 格式化的作用
- 列表格式化:它可以标准化列表的格式,包括有序和无序列表的缩进、符号(如
-或*)、和编号格式。 - 代码块格式化:在 Markdown 中的代码块可以根据指定的语言进行格式化,使得代码块内部的代码更加易读。
- 表格对齐:Prettier 可以自动对齐 Markdown 表格中的内容,使得表格更加美观和易于阅读。
- 标题格式化:确保标题符号(如
#)与标题文本之间有一个空格,并且多余的空格被移除。 - 去除多余空白:删除行尾的多余空白字符,保持文档的整洁。
- 引用块格式化:统一引用块的格式,使得文档中的引用部分更加一致。
注意事项:Prettier 只支持格式化 JavaScript、TypeScript、HTML、CSS(Less、SCSS)、JSON、GraphQL、Markdown、YAML 等语言 [1],对其他语言的代码块不会进行格式化,还请注意。
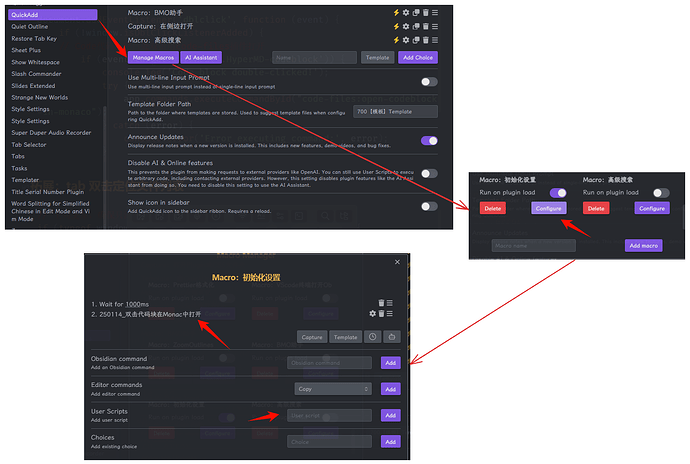
Quickadd 脚本
module.exports = async () => {
const { exec } = require("child_process");
const file = app.workspace.getActiveFile();
const fileFullPath = app.vault.adapter.getFullPath(file.path);
const command = `prettier --write --semi=true "${fileFullPath}"`;
// 执行命令
exec(command, (error, stdout, stderr) => {
if (error) {
console.error(`执行命令时出错: ${error.message}`);
return;
}
if (stderr) {
console.error(`命令执行错误输出: ${stderr}`);
return;
}
console.log(`命令执行成功: ${stdout}`);
new Notice("Prettier格式化成功!");
});
};