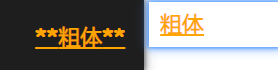
如题,目前使用修改的css是直接ctrl+shift+i查找元素后进行的修改,但是导致浅色和深色模式的样式都是一样的,如下:
.cm-strong,.cm-quote.cm-quote-1.cm-strong {
color: orange;
text-decoration: underline; /* 添加下划线 */
text-decoration-color: orange; /* 设置下划线颜色为红色 */
}

如何可以区分开浅色和深色模式呢?
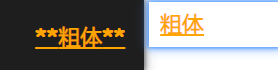
如题,目前使用修改的css是直接ctrl+shift+i查找元素后进行的修改,但是导致浅色和深色模式的样式都是一样的,如下:
.cm-strong,.cm-quote.cm-quote-1.cm-strong {
color: orange;
text-decoration: underline; /* 添加下划线 */
text-decoration-color: orange; /* 设置下划线颜色为红色 */
}

如何可以区分开浅色和深色模式呢?
脚本最前面加个body:is(.theme-dark) 或 body:is(.theme-light)
.cm之前加一个空格试试
成功了,非常感谢