遇到的问题
怎样让 callout 标题居中 也可不让前面的小图标显示
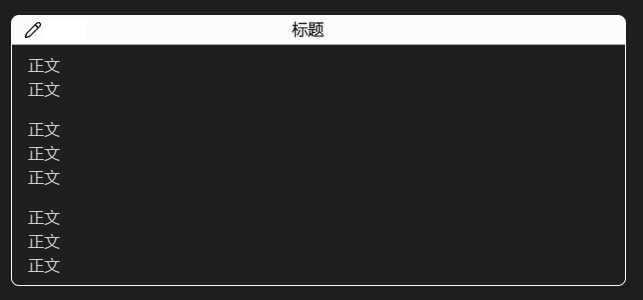
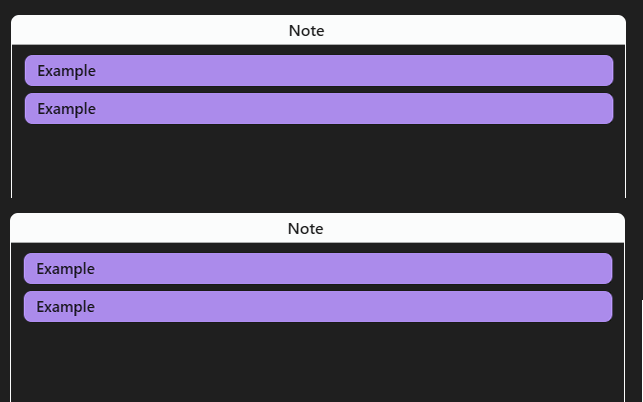
预期的效果
这是我PS的图片 是我想要的效果,最好前面的小图标也不显示

.callout-title {
justify-content: center;
}
.callout-icon{
display:none;
}
只需要第一个不居中可以这样写
.callout > .callout-content .callout-title {
justify-content: center;
}
.callout-icon{
display:none;
}
只需要第一个居中:
.callout-title:not(.callout > .callout-content .callout-title) {
justify-content: center;
}
.callout-icon{
display:none;
}
.callout[data-callout=“default”] .callout-title {
justify-content: center;
}
这样只是约束特定的"default"文字居中,能约束特定的样式颜色居中嘛
这个data-callout就是用于区分样式颜色的,就是你填写在 [!info] 中的 info
对对,这写只能限定这个单词居中,但我其实是想要
“>[!info] 标题’’ 这个"标题内置”居中,不是让中括号里的单词居中
是要让这个样式的 callout 后面的标题居中

你用的是哪一个脚本?为什么会操作中括号中的单词?
我之前发的就是你居中的需求
我现在是基于这个 Callout 的 CSS 在修改我那个居中的需求
我就是把您给我的片段 直接复制到 这些片段下面的
为啥我一定要特定某一个样式的居中,而不单单只是最顶上的居中是因为我打算这个排版

非常感谢您的回复,因为前面的图标被隐藏了,其实中括号里的单词好像不重要了,就比如白色样式居中其他正常,类似这种,完全抛弃传统标题,因为我发现这个Callout 的折叠功能是有记忆的很棒,
所以你是希望实现什么效果?第一个居中?特定样式居中?还是两者同时满足?
另外,不知道这里的default是指的什么?callout标识符应该不会出现在阅读模式中,不清楚你是如何约束标识符的位置的
如果是只需要第一个居中,使用这个脚本即可了:
如果希望特定类别,则把脚本中的.callout 改为类似 .callout[data-callout=“tip”] 这种:
改为
.callout[data-callout="info"] > .callout-title {
justify-content: center;
}
.callout-icon{
display:none;
}
我希望的效果就是当我输入某一个特定样式的时候他是居中的不管它处于什么位置,只有输出这个单词他是居中标题
这个应该是你希望的了,info改成你指定的标识符
非常感谢您,成功了!太牛了!