使用的obsidian版本是v1.7.4
遇到的问题
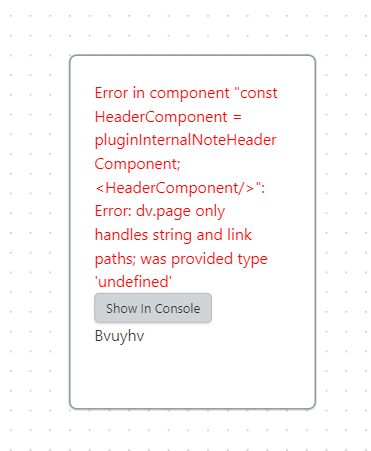
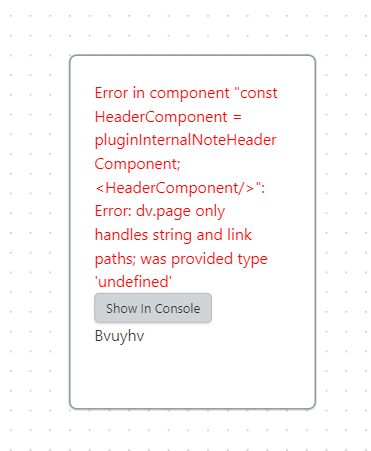
canvas的卡片输入文字后报错

预期的效果
怎么样可以恢复正常
已尝试的解决方案
看到早期有同样的帖子,里面有回复开启安全模式可以恢复,我试了下确实可以,但是一旦关闭安全模式,问题又出现了。毕竟要经常运行第三方插件,一直关闭安全模式也不是个事儿。
canvas的卡片输入文字后报错

怎么样可以恢复正常
看到早期有同样的帖子,里面有回复开启安全模式可以恢复,我试了下确实可以,但是一旦关闭安全模式,问题又出现了。毕竟要经常运行第三方插件,一直关闭安全模式也不是个事儿。
点击 Show in Console 会看到提及俩关键词 Dataview / ReactComponents
如果必须怀疑一个, 那大概率是 ReactComponents 因为这插件好久没更新了 elias-sundqvist/obsidian-react-components (两年前)
那么先试着禁用掉该插件, 重启 Ob, 会发现 canvas 好了
如果仍然需要使用 ReactComponents, 可以考虑看看 MeepTech/obsidian-react-components-canvas-fix 这看名字就是专门给 ReactComponents 打补丁的, 但它没提供 main.js 无法直接下载了用
所以检查它到底补丁了啥代码, 见 src/header.tsx diff 发现其实就改了一点代码:
那么把这个抄到本地的 main.js 里面, 就行了
具体说, 就是本地 .obsidian/plugins/obsidian-react-components/main.js 这个文件, 第 145601 行
// 第 145601 行
registerHeaderProcessor() {
this.registerMarkdownPostProcessor((_, ctx) => __awaiter(this, void 0, void 0, function* () {
var _a, _b;
+ if (!ctx.sourcePath) { return } // <-- 仿照 react-components-canvas-fix, 补上这一行的逻辑
if (!((_a = ctx.containerEl) === null || _a === void 0 ? void 0 : _a.hasClass('markdown-preview-section'))) {
return;
}
完后重启 Ob 应该就好了
PS. 也见 React Components break Canvas ‘text’ cards · Issue #49 · elias-sundqvist/obsidian-react-components 这个办法估计也行