求教怎么在大纲显示标题的级别,求大佬指点
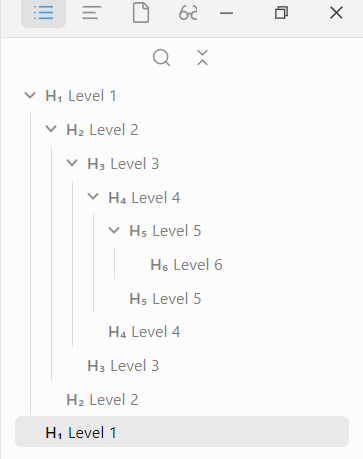
如图所示(截图是思源笔记的大纲),我想在obsidian的大纲实现类似的效果,就是标题边上能显示级别
floating toc插件有级别显示
谢谢,试用了一下,确实能实现这个效果,但是用不习惯,我更想要在原生大纲上显示标题级别。
.workspace-leaf-content[data-type="outline"] .tree-item-self:before {
/* color: yellowgreen; */
/* font-size: 0.8em; */
margin-right: 0.3em;
font-weight: 600;
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-self:before {
content: "H\2081";
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-children>.tree-item>.tree-item-self:before {
content: "H\2082";
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-self:before {
content: "H\2083";
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-self:before {
content: "H\2084";
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-self:before {
content: "H\2085";
}
.workspace-leaf-content[data-type="outline"]>.view-content>div>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-children>.tree-item>.tree-item-self:before {
content: "H\2086";
}

非常感谢,我去试试
谢谢,试用了一下,确实能实现这个效果,但是用不习惯,我更想要在原生大纲上显示标题级别。