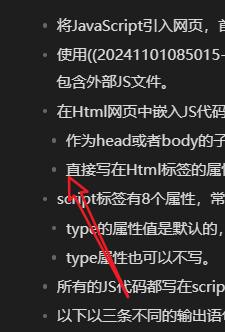
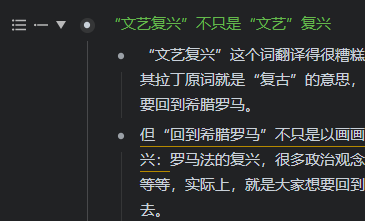
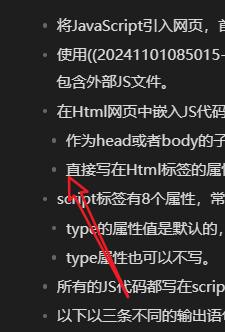
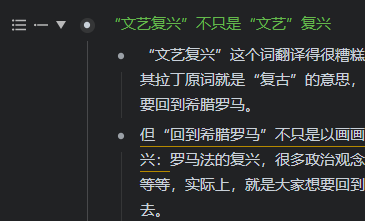
希望从图1,弄成图2的样子。
另外,图1中的字与字之间,是不是距离有点小(我用的是默认)?感挤得好紧。图2就好很多(思源默认)。


希望从图1,弄成图2的样子。
另外,图1中的字与字之间,是不是距离有点小(我用的是默认)?感挤得好紧。图2就好很多(思源默认)。


.markdown-rendered ul > li, .markdown-rendered ol > li {
margin-inline-start: calc(var(--list-indent)*1.5);
padding-top: calc(var(--list-spacing)*4);
padding-bottom: calc(var(--list-spacing)*4);
}
依次是每行列表在阅读模式下的左边距和上下边距
ok,可行,感谢