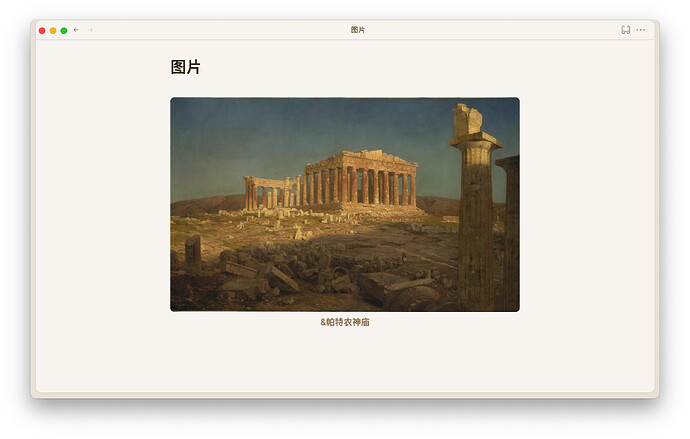
显示效果如下
css 片段如下
所有 & 开头的描述都会显示在图片下方
.internal-embed.media-embed.image-embed.is-loaded[alt^="&"]::after {
content: attr(alt);
text-align: center;
color: var(--text-accent);
display: block;
margin-bottom: 1.5em;
}
如果希望所有的图片都能显示描述
可以使用如下 css
.internal-embed.media-embed.image-embed.is-loaded[alt]::after {
content: attr(alt);
text-align: center;
color: var(--text-accent);
display: block;
margin-bottom: 1.5em;
}
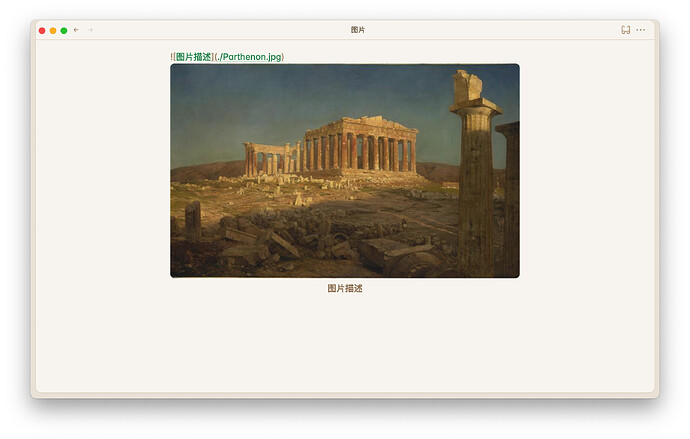
显示效果如下