故障类反馈
大纲移动任意标题,会自动全部展开所有标题
安卓和ipad(都已至最新,都出现同样问题)
之前的旧版本不会这样,如安卓1.6.5
在大纲标题越积愈多的情况下,非常不合理,也失去了大纲可移动整理的便捷性
搜查有被推荐第三方插件:quiet outline
尝试,但插件的拖拽移动无效(已开启了拖拽功能键,安卓和ipad都是如此)
期望:大纲仍回到之前设置功能就足矣,如果不能,插件问题能否提供建议
大纲移动任意标题,会自动全部展开所有标题
安卓和ipad(都已至最新,都出现同样问题)
之前的旧版本不会这样,如安卓1.6.5
在大纲标题越积愈多的情况下,非常不合理,也失去了大纲可移动整理的便捷性
搜查有被推荐第三方插件:quiet outline
尝试,但插件的拖拽移动无效(已开启了拖拽功能键,安卓和ipad都是如此)
期望:大纲仍回到之前设置功能就足矣,如果不能,插件问题能否提供建议
求助,有没有什么好方法
没找到啥特别好的办法
首先最近出于一些原因, 恰好试验了历史各版本 Ob, 但我这里的 v1.6.5 也不能记忆折叠状态 (我没找到任何一个能记住侧栏大纲折叠状态的版本)
但这也不重要, 总之, 在当前 v1.7.x 的状态下, 我看到现象是
PC 端:
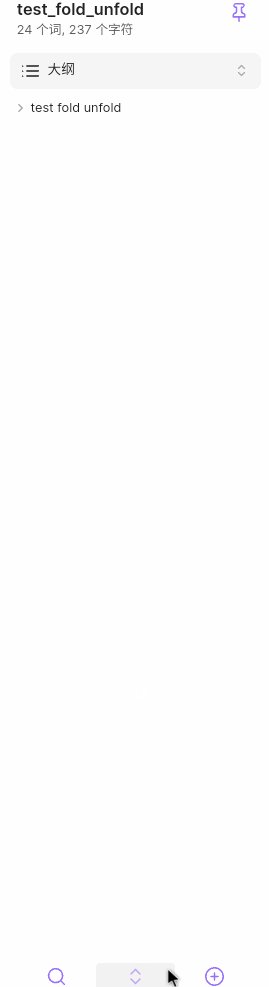
Android 端:
所以这事在 PC上 还是好解决的, 而在安卓上:
我能想到的就是给侧栏大纲打个补丁按钮, 其点击功能是: 将大纲自动展开到第N层为止
```js RunJS="Test/CreateOutlineSidebarButton"
// 创建新的按钮元素
const newButton = document.createElement('div');
newButton.className = 'clickable-icon nav-action-button';
newButton.setAttribute('aria-label', '展开到指定层级');
// 创建SVG图标,这里使用一个简单的示例图标
const svgIcon = `
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="svg-icon">
<circle cx="12" cy="12" r="10" />
<path d="M12 8v8" />
<path d="M8 12h8" />
</svg>`;
// 将SVG图标添加到按钮中
newButton.innerHTML = svgIcon;
// 追加按钮到.nav-buttons-container元素中
const container = document.querySelector('[data-type=outline] .nav-buttons-container');
if (container) {
container.appendChild(newButton);
} else {
console.error('未找到 [data-type=outline] .nav-buttons-container 元素');
}
let expandLevelN = 2; // 按钮功能是展开到第N层就停止
newButton.addEventListener('click', function() {
for (let i = 0; i < expandLevelN; i++) {
document.querySelectorAll(`[data-type=outline] ${".tree-item ".repeat(i)} .tree-item-icon.is-collapsed`).forEach(e => e.click());
}
});
```
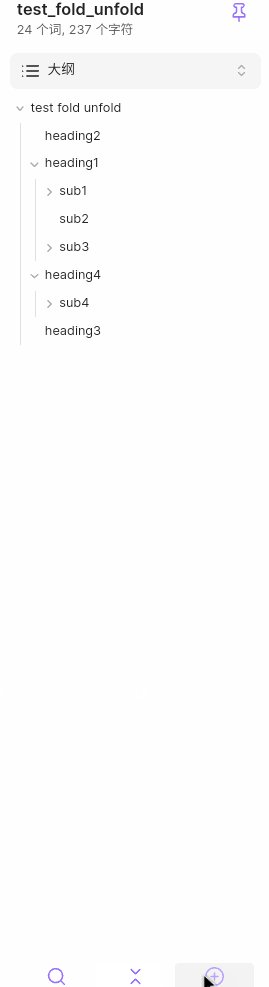
以上执行后 (Ob 里有大量能运行一段脚本的办法, 我这个是 RunJS, 其他那些应该也没问题) 会在侧栏大纲里增加一个按钮, 作用是: 当原先全为折叠时, 该按钮展开到 expandLevelN = 2 个层级后就停止
效果如下 (之后拖放完要是全展开了, 那就再点一下按钮…)

总之感觉还是有点折腾