遇到的问题
当前版本:1.7.4
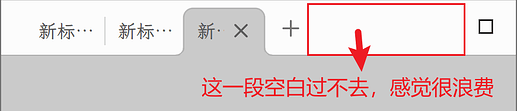
标题栏中标签页的整体显示长度似乎有限制,即使把其他诸如最小化窗口、右侧视图等按钮全部隐藏,标签页的长度也过不去,总会有一大段空白。调出开发者工具最终也没有找到如何改变长度的css设置项。
因为在多窗口处理工作时,把obsidian的宽度缩窄了,现在最多显示两个标签页,再多就基本无法识别标题了,很不方便。
预期的效果
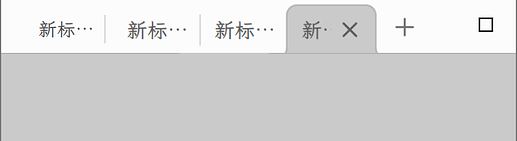
想要能够加长标签页的整体显示长度,能够在标题栏占据更多的显示空间。像下图这样。
已尝试的解决方案
尝试用开发者工具找相关的css,全开关了一遍,没能影响到标签页的整体长度变化,不知道该如何设置。
希望得到大佬指教!
.workspace .mod-root .workspace-tab-header {
--tab-width: 200px!important;
max-width: var(--tab-width)!important;
}
你好!感谢回复!但是是不是我这一段隐藏按钮的css有什么问题,和上面你给的这段加起来之后没有效果 
/* Hide sidebar buttons 隐藏左右两边展开框、最小化窗口、关闭窗口、折叠按钮*/
.sidebar-toggle-button.mod-right,.sidebar-toggle-button.mod-left, .titlebar-button.mod-minimize, .titlebar-button.mod-close,
.titlebar .workspace-tab-header-tab-list, .mod-root .workspace-tab-header-tab-list{
display: none;
}
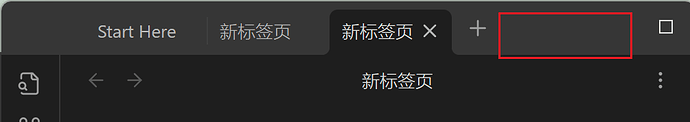
依然会有一段空白(在沙盒仓库里试了)
是你这个css的原因,加这个:
.is-hidden-frameless:not(.is-fullscreen) .workspace-tabs.mod-top-right-space .workspace-tab-header-container {
padding-right: calc(var(--size-4-2) + var(--frame-right-space)/3);
}