
如图,这个底部总是会空很多,浪费空间
有办法用css去掉这个空间吗,没找到对应的控制器~
span.internal-embed.markdown-embed.inline-embed.is-loaded{
margin-top: -2em;
margin-bottom: -2em;
}
1 个赞
大佬,这个没效果

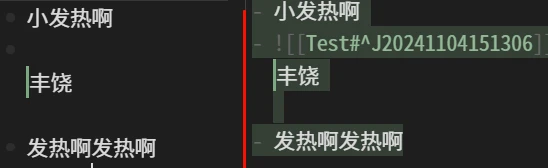
- 小发热啊
- ![[Test#^J20241104151306]]
- 发热啊发热啊
这是我的文字
我这里有效果的,加个important试试
span.internal-embed.markdown-embed.inline-embed.is-loaded{
margin-top: -2em!important;
margin-bottom: -2em!important;
}
能看下你那边的效果吗,我这完全没有用
是编辑模式下吗
编辑模式需要把最前面的span去掉:
/* 阅读模式嵌入上下边距 */
span.internal-embed.markdown-embed.inline-embed.is-loaded{
margin-top: -1em!important;
margin-bottom: -1em!important;
}
/* 编辑模式嵌入上下边距 */
.internal-embed.markdown-embed.inline-embed.is-loaded{
margin-top: -2em!important;
margin-bottom: -2em!important;
}
1 个赞
谢谢大佬!!!!!!!!