moob
1
// 获取当前页面的内容
const currentPageContent = dv.current().file.content
// 使用正则表达式统计字符出现的次数
const charToCount = "√"
const regex = new RegExp(charToCount, "g")
const matches = currentPageContent.match(regex)
// 如果没有匹配项,matches 会是 null,因此我们需要处理这种情况
const count = matches ? matches.length : 0
// 输出结果
dv.header(1, `字符 "${charToCount}" 出现的次数: ${count}`)
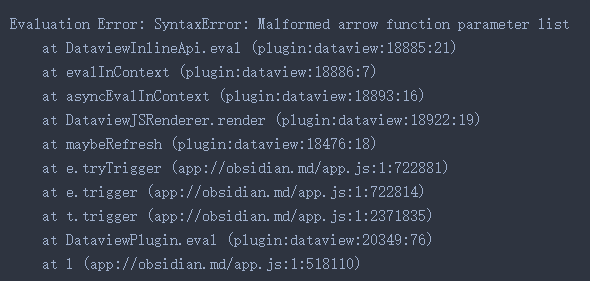
写了上述dataviewjs,但是还是行不通
Probe
(Probe)
2
实际上没有 dv.current().file.content 这属性, 可拿下面代码证实:
```dataviewjs
console.log(dv.current().file)
dv.paragraph(dv.current().file)
// 会看到没有 .content 属性
```
就目前来说 dataview 的文档细节, 还不够出名到让大模型内化到自家知识库里, 回答时一般都是瞎猜的
可以考虑用 app.vault.cachedRead(file) 以及 dv.io.load(path) 读文本, 见 【已解决】如何用dataview汇总标签笔记的具体内容? - 疑问解答
const currentPageContent = dv.current().file.content
=>
const currentPageContent = await dv.io.load(dv.current().file.path);
Probe
(Probe)
4
const currentPageContent = dv.current().file.content
=>
const currentPageContent = await dv.io.load(dv.current().file.path);
就改这一行就行了, 别的不用动 (注意: 因为代码里也有个 √ 所以最后统计次数会多一次)
Probe
(Probe)
6
楼主是把三行都抄过去了? 只保留最后一行就行
const currentPageContent = await dv.io.load(dv.current().file.path);
完整形如
```dataviewjs
// 获取当前页面的内容
const currentPageContent = await dv.io.load(dv.current().file.path);
// 使用正则表达式统计字符出现的次数
const charToCount = "√"
const regex = new RegExp(charToCount, "g")
const matches = currentPageContent.match(regex)
// 如果没有匹配项,matches 会是 null,因此我们需要处理这种情况
const count = matches ? matches.length : 0
// 输出结果
dv.header(1, `字符 "${charToCount}" 出现的次数: ${count-1}`)
```
1 个赞
tazzy
(tazzy)
7
```dataviewjs
let content = await dv.io.load(dv.current().file.path);
let matchtext = "√";
let regex = new RegExp(matchtext, "g");
let matchCount = (content.match(regex) || []).length;
dv.paragraph(`出现"${matchtext}" ${matchCount} 次`);
```
1 个赞
moob
9
你这个很好,谢谢老铁。有没有办法,在代码里的次数上减掉1次,因为统计会把代码里的√也计算一次。
tazzy
(tazzy)
11
确实是的,那还要加一句
```dataviewjs
let content = await dv.io.load(dv.current().file.path);
let matchtext = "√";
// 所有代码块不统计”matchtext“
let filteredContent = content.replace(/```[\s\S]*?```/g, '');
let regex = new RegExp(matchtext, "g");
let matchCount = (filteredContent.match(regex) || []).length;
dv.paragraph(`出现"${matchtext}" ${matchCount} 次`);
```
1 个赞
tazzy
(tazzy)
13
最近正在学习js中,
做了个带搜索框的统计
这样可用性更强一点
```dataviewjs
let container = dv.container;
container.createEl("label", { text: "输入统计内容:" });
let matchtext = container.createEl("input", { type: "text", placeholder: "√", id: "matchtext" });
container.createEl("br");
let filterButton = container.createEl("button", { text: "点击统计" });
let resultParagraph;
filterButton.addEventListener("click", async () => {
if (resultParagraph) {
resultParagraph.remove();
}
let content = await dv.io.load(dv.current().file.path);
let filteredContent = content.replace(/```[\s\S]*?```/g, '');
let regex = new RegExp(matchtext.value, "g");
let matchCount = (filteredContent.match(regex) || []).length;
resultParagraph = dv.paragraph(`出现"${matchtext.value}" ${matchCount} 次`);
});
```
3 个赞
moob
15
这个搜索框模块,可以挂在到其他需要的地方。如果限定在特定文件夹,前面第一行的代码怎么改呢?
tazzy
(tazzy)
16
读取其他页面用dv.pages,要用文件夹就要做个循环读取所有文件
```dataviewjs
let container = dv.container;
container.createEl("label", { text: "输入要统计的文件夹:" });
let folderPath = container.createEl("input", { type: "text", placeholder: "需统计文件夹", id: "folderPath" });
container.createEl("br");
container.createEl("label", { text: "输入统计内容:" });
let matchtext = container.createEl("input", { type: "text", placeholder: "需统计内容", id: "matchtext" });
container.createEl("br");
let filterButton = container.createEl("button", { text: "点击统计" });
let resultParagraph;
filterButton.addEventListener("click", async () => {
if (resultParagraph) {
resultParagraph.remove();
}
let folder = folderPath.value;
if (!folder) {
resultParagraph = dv.paragraph("请输入有效的文件夹路径!");
return;
}
let pages = dv.pages(`"${folder}"`).file.path;
let allContent = '';
for (let pagePath of pages) {
let content = await dv.io.load(pagePath);
allContent += content;
}
let filteredContent = allContent.replace(/```[\s\S]*?```/g, '');
let regex = new RegExp(matchtext.value, "g");
let matchCount = (filteredContent.match(regex) || []).length;
resultParagraph = dv.paragraph(`在 "${folder}" 文件夹下,共出现 "${matchtext.value}" ${matchCount} 次`);
});
```
2 个赞
大佬这个能变为文件的元数据吗
比如我统计了该文件出现的√数量
这个值可以写在元数据上吗,方便用dataview统计所有文件的√数量
moob
19
这个也是我想解决的,目前没有找到自动方案,只有手动填进去。看有没有大佬能搞个解决方案。