我目前用的是微软雅黑,想在不把字体改为宋体的情况下,把逗号变成 word 宋体那样的逗号(宋体逗号圆圆的更可爱呀)。不知道有没有办法。
两年前思源默认字体中的引号是宋体引号的样式,后来引号也变成了微软雅黑的引号。
忘记了当时是什么字体。问D大,D大也不知道了。
如果逗号也能变成宋体的逗号就最好了(这个期望不如引号那样强烈)。
感谢各位大神。

我目前用的是微软雅黑,想在不把字体改为宋体的情况下,把逗号变成 word 宋体那样的逗号(宋体逗号圆圆的更可爱呀)。不知道有没有办法。
两年前思源默认字体中的引号是宋体引号的样式,后来引号也变成了微软雅黑的引号。
忘记了当时是什么字体。问D大,D大也不知道了。
如果逗号也能变成宋体的逗号就最好了(这个期望不如引号那样强烈)。
感谢各位大神。

大概是利用 @font-family 和 unicode-range 可以模仿
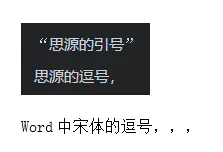
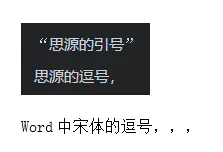
例如截图里
css 片段大致是
.markdown-source-view.mod-cm6.is-live-preview .cm-scroller{
font-family: "Chinese Punctuation", "MainFontYaHei" !important;
}
/* 设置中文标点符号的字体 */
@font-face {
font-family: "Chinese Punctuation";
src: local("SimSun");
unicode-range: U+2018-2019, U+201c, U+201d, U+3000-303f;
/* 一些中文标点符号 */
}
@font-face {
font-family: "MainFontSimSun";
src: local("SimSun");
}
@font-face {
font-family: "MainFontYaHei";
src: local("Microsoft YaHei");
}
具体标点的 Unicode 码位可以参考 中文字符Unicode编码范围
我对字体不太了解, 可能有更好的方案
PS. 实践发现, 每家字体的标点位置都是精心调配好的, 字体混搭时未必合适, 如上图最右, 逗号句号位置就很别扭
PS2. 也许可以直接用人家做好的混合字体, 关键词 YaHei Consolas Hybrid 之类的
之前已经问过类似的问题了。
那个答案不行。。。
那个答案不行。。。
我这里实测 简单整合 CSS 设置字体方法及分享字体配置 - 每日闲聊 的办法有效
用煮豆黑体去覆盖标点的办法感觉挺合适
至于楼主的近似主题帖里提到的代码
body {
font-family: '煮豆黑体', '微软雅黑', sans-serif;
font-feature-settings: 'ss02' 1;
}
在最简单沙箱环境下, 这实测也是对的 (实际的带各种样式仓库里, 就不好说了)
整个过程中我自己体会是, css 这种 “即使写错了也不报错” 的特点, 对调试字体造成了很大困扰
此外 Ob 允许多种字体设置层层覆盖, 这也麻烦
综合导致链条太长了, 分不出从哪里出事
建议楼主先从链接里那个 “把煮豆黑体直接嵌进 css 的办法” 入手去研究, 先把效果实现了, 再慢慢鼓捣是哪里设置不对