美人儿呀
(Wrwe)
1
颜色下划线的优点是,既标注了文字,又不像给文字上色、涂背景色那样,对文字的侵入性不那么强,花花绿绿的文字颜色和背景色,容易喧宾夺主。推荐大家使用这种方式。
我在logseq和思源上,都用了颜色下划线。
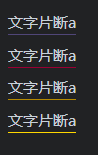
比如把 文字片断a 下划加颜色下划线以后,是这样的效果:

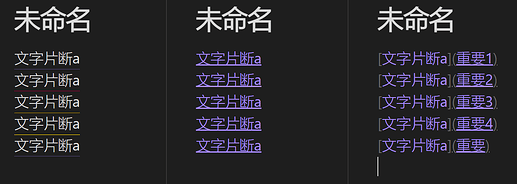
具体来说,是通过Quicker把 文字片断a 变成 [文字片断a](重要1) 这种样子。
然后思源就把它渲染成图中的样子了。
上面的4行,我用了4个词(分别是 重要1 重要2 重要3 重要4)。
现在希望在Ob中复刻这个效果。
在思源中,具体代码是这样的:
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要1"] {
color: rgba(201, 209, 217, 1);
border-bottom: 0.1px rgb(80,70,120) solid;
padding-bottom: 2px
}
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要2"] {
color: rgba(201, 209, 217, 1);
text-decoration: none;
border-bottom: 0.1px #990033 solid;
padding-bottom: 2px
}
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要3"] {
color: rgba(201, 209, 217, 1);
text-decoration: none;
border-bottom: 0.1px rgb(181,137,0) solid;
padding-bottom: 2px
}
.protyle-wysiwyg [data-node-id] span[data-type="a"][data-href^="重要4"] {
color: rgba(201, 209, 217, 1);
text-decoration: none;
border-bottom: 0.1px gold solid;
padding-bottom: 2px
}
1 个赞
阅读模式可以类似的写个css,但实时预览好像不行,因为链接的href都没有在html信息里
a[data-href^="重要"] {
color: var(--text-normal)!important;
opacity: 1!important;
padding-bottom: 2px;
text-decoration-line: none!important;
border-bottom: 0.1px rgb(80,70,120) solid;
pointer-events: none;
}
a[data-href^="重要1"] {
border-bottom: 0.1px rgb(80,70,120) solid;
}
a[data-href^="重要2"] {
border-bottom: 0.1px #990033 solid;
}
a[data-href^="重要3"] {
border-bottom: 0.1px rgb(181,137,0) solid;
}
a[data-href^="重要4"] {
border-bottom: 0.1px gold solid;
}
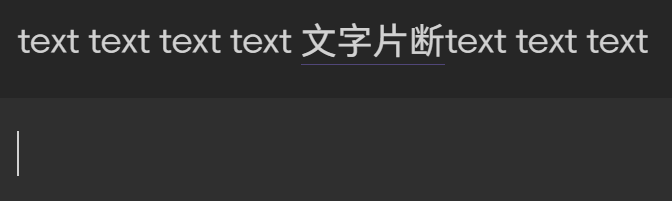
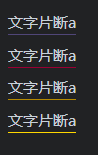
效果:
可能更好的方式还是使用html语法,不过这样就不方便编辑了
美人儿呀
(Wrwe)
3
啊?感谢,不过……
我是实时预览用得多嘛,
要是能在实时预览模式下实际这个功能,
就更好了。
编辑模式显示,需要用类似这样的html标记包裹,就是不方便编辑了,点击后需要多移动一次光标
<span class = "重要1">文字片断</span>
然后加这样的css
.重要1 {
border-bottom: 0.1px rgb(80,70,120) solid;
}

美人儿呀
(Wrwe)
5
OK,可行,感谢。
反正是 quicker 来包裹文字片断嘛,不要紧的。
gnacc
(guan)
6
可以用 高亮 划线 加粗 斜体来改。我的就是用这个改的。具体在哪里抄的我也记不住了,可以直接选择设定快捷键,可能比你的方法简单。
/* 高亮颜色 背景色灰 字体绿色 */
.cm-s-obsidian span.cm-formatting-highlight, .cm-s-obsidian span.cm-highlight {
background-color: #00000000;
color: #00c853;
}
/* 粗体颜色 字体黄色 */
.cm-strong {
font-weight: var(–normal-weight);
color: #FFD600 ;
}
/* 斜体颜色 字体红色*/
.cm-em {
color: #ff4040;
font-style: normal;
}
/* 划线颜色 字体灰色*/
.cm-strikethrough {
text-decoration: none;
color: #8F8F8F;
}
1 个赞
美人儿呀
(Wrwe)
9
我想过这个问题,但是如果标注 重要1 重要2 的话,我搜索这两个关键词,就可以搜出对应下划线的内容。如果是加粗、斜体、高亮之类的,可以搜出来吗?比如可以搜出笔记本内所有高亮的文字吗?或者在高亮的文字中搜吗?我不是很了解。
gnacc
(guan)
10
正则表达式。应该可以搜出来,但是有可能有一些问题,我没有这个需求,以前社区有人开发过这种软件,就是显示所有的高亮和加粗,但是好久了,我记得在哪里能找到,你可以找找试一试,在qq群里
alan7
(alan)
11
我用的是1.8.4 版本,加上这个代码,没有生效,请问有具体配置方法吗?
alan7
(alan)
12
通过别的代码,实现了对下划线的个性化设置,这是我现在用的:
u {
text-decoration: none !important; /* 去掉默认的下划线 */
border-bottom: 0.1px solid #529808 !important; /* 设置下划线颜色 */
padding-bottom: 0em !important; /* 调整下划线与文字之间的距离 */
display: inline-block !important; /* 确保 padding-bottom 生效 */
}