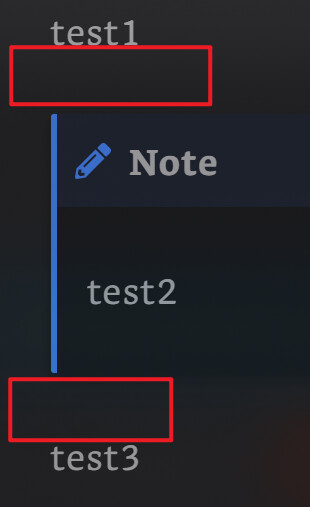
如图所示, 想要仅仅取消显示文字段落与代码块之间的间隔, 让代码块与前后段落就像处于相邻行一样, 但同时又不改变文章段落之间的间隔, 请问css应该如何修改, 已经试了修改代码块的padding margin属性, 都只能修改两个代码块之间的间隔, 无法修改文字段落与代码块之间的间隔.
同问,空行好丑!紫薯紫薯紫薯紫薯紫薯
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-active cm-line"] {
transition: 0.5s line-height;
}
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-line"] {
line-height: 0;
transition: 0.5s line-height, 0.5s background-color;
border-radius: var(--radius-s);
.is-live-preview :is(.HyperMD-quote, .cm-callout) + [class="cm-line"]:hover {
background-color: hsla(var(--color-accent-hsl), 0.4);
}