有些插件可以自定义checkbox的样式,不过这个应该是可以通过css 完成的,请问如何调整呢?
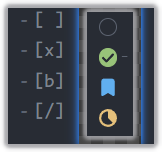
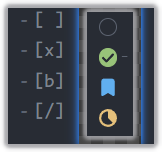
这里的样式如下所示:

有些插件可以自定义checkbox的样式,不过这个应该是可以通过css 完成的,请问如何调整呢?
这里的样式如下所示:

哦官方好像做了接口,看样子是可以解决的
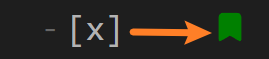
类似这样写可以改成自定义图标:

li.task-list-item.is-checked[data-task="x"] > input[type="checkbox"]:checked:after{
-webkit-mask-image: none!important;
background-image: url('data:image/svg+xml; utf8, <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" viewBox="0 0 24 24" fill="green" stroke="green" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="lucide lucide-bookmark"><path d="m19 21-7-4-7 4V5a2 2 0 0 1 2-2h10a2 2 0 0 1 2 2v16z"/></svg>');
}
li.task-list-item.is-checked[data-task="x"] > input[type=checkbox]:checked {
background-color: transparent!important;
border-color: transparent!important;
}
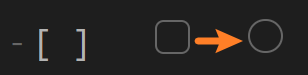
这样写可以改圆角:

input[type=checkbox] {
border-radius: 99px;
}