遇到的问题

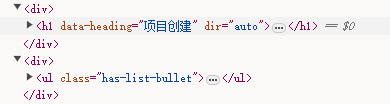
这是ob的HML

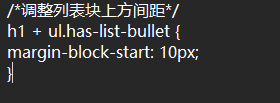
这是我自己写的css片段 样式要求是调整一级标题与其下方的无序列表块的间距
但书写后无效,不知哪里出了问题,有大佬帮吗解决一下嘛
确实,他们不同属于一个div , 那应该怎么写呀,兄弟请赐教
用 :has 伪类就可以了
系数可以自己修改,第一行是上边距,第二行是下边距
div.markdown-reading-view > div > div > div:has(h1) + div:has(.has-list-bullet){
margin-block-start: calc(var(--p-spacing)*2);
margin-block-end: calc(var(--p-spacing)*1);
}
您好,我想设定,callout 样式里标题与正文的间距CSS应该怎么写呢,
我自己写了一个不生效
div.markdown-reading-view > div > div > div > div.el-div > div.callout > div.callout-content > div.callout.is-collapsible > div.callout-content > h5 + div.callout-content > p{
margin-block-start: calc(var(–p-spacing)-1);
margin-block-end: calc(var(–p-spacing));
}
按照路径超了一个更详细的,也不生效,是太冗长了吗
/callout内5级标题与正文的间距/
div.view-content > div.markdown-reading-view > div > div.markdown-reading-view markdown-rendered node-insert-event show-indentation-guide is-readable-line-width > div.markdown-preview-sizer.markdown-preview-section > div.el-div > div.callout > div.callout-content > div.callout.is-collapsible > div.callout-content > h5{
margin-block-start: -16px;
margin-block-end:-16px;
}
我根据您的修改了一下生效了,但同样模式在Callout里不生效
/5级标题与正文的间距/
div.markdown-reading-view > div > div > div.el-h5 + div.el-p{
margin-block-start: calc(var(–p-spacing)-1);
margin-block-end: calc(var(–p-spacing));
}
.callout-content h5 + p{
margin-block-start: calc(var(--p-spacing) * 2);
margin-block-end: calc(var(--p-spacing) * 2);
}
太厉害吧?!感谢,感谢
您好,怎么控制正文与Callout 边界的距离
我这么写没效果
.callout-content p{
margin-block-start: calc(var(–p-spacing) * 2);
margin-block-end: calc(var(–p-spacing) * 2);

这个问题好像不是callout事,是不是与阅读模式不渲染空行有关呀
我这里是有效的,你检查一下代码的括号、减号是不是都是英文的
.callout-content p{
margin-block-start: calc(var(--p-spacing) * 2);
margin-block-end: calc(var(--p-spacing) * 2);
}
你这里最后漏了大括号,然后p-spacing前面的不是英文减号
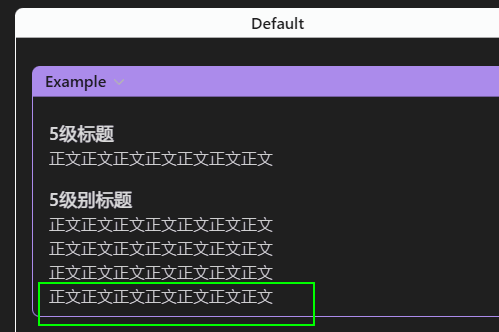
但是正文与边界的间距没有增加,反倒影响的是上面的,就最后一段的正文的下边距没有
不加任何CSS片段,正文的margin-block-end原本好像就没有距离
我用下面的片段 它还是0px
.callout-content p{
margin-block-end: 16px;
}

下面这个也没效果
.callout-content p{
margin-block-end: calc(var(–p-spacing) * 2);
}
我这个Callout 样式有影响,原本默认的应该没问题
16px后,分号前加个!important试试,我这里是有效果的
这个我上一层说了,你的p-spacing前面的不是英文减号