问题描述
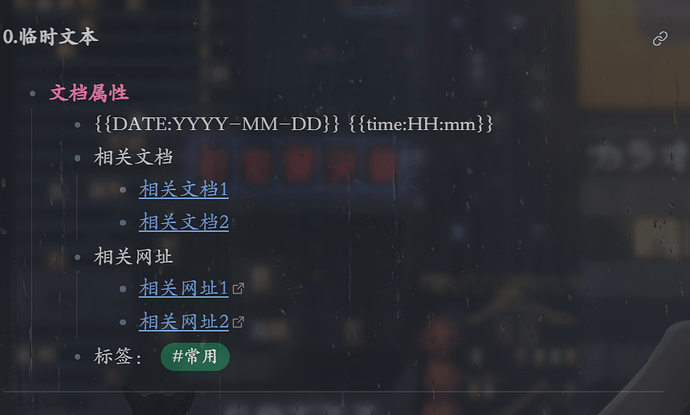
我建立了模板文档,记录文档属性,代替yaml。采用的是无序列表:
这样的优点是,可以自定义设计。可以折叠任意分支
全折叠

不使用yaml原因是:
yaml虽好,但对于双链,网址都有限制。比如换行,比如输入多个双链,网址。网址也只能纯网址,不能以外部链接样式。
由图可知,当想输入多个双链、网址时:
- 文本模式只能输入一个双链、网址;
- 列表模式能输入多个双链、网址,但无法换行
- 无论文本模式还是列表模式,网址都是原链接,无法备注网址名
但是自建的文档属性也有缺点,yaml也有优点:
在其他文档中,采用显示双链的语法时 ![[文档标题]] ,yaml会自动隐藏,而手动自建的不会
下图:显示双链 引用自建文档属性
虽可折叠,但
文档属性不会隐藏
下图:显示双链 引用yaml文档属性
文档属性完全隐藏。除此以外,obsidian支持yaml别名,dataview也支持yaml。
预期目标
- 预期目标1:yaml能换行,能备注网址链接
- 预期目标2:在使用显示双链语法时
![[文档标题]] ,能隐藏自建的文档属性
- 预期目标3:在使用显示双链语法时
![[文档标题]] ,能隐藏文档名那行(图中的0.临时文本),实现像是双链块![[ # ^ ]]效果
求解决思路或方法,万分感谢!!!
可以用css合并成一行

.metadata-property[data-property-key="list"] > .metadata-property-value > .multi-select-container {
flex-direction: column!important;
align-items: flex-start; /* 左对齐子元素 */
}
.metadata-property .multi-select-input{
height: 0;
transition: height .3s;
}
.metadata-property:hover .multi-select-input{
height: 1em;
transition: height 0.1s;
}
1 个赞
看了一下,原来是限制了列表名为list才可以换行。将.metadata-property[data-property-key=“list”] > 这段去除就可以实现所有列表模式换行了。
紫风铃
(紫风铃)
5
请问yaml双链能完成的显示出来吗?

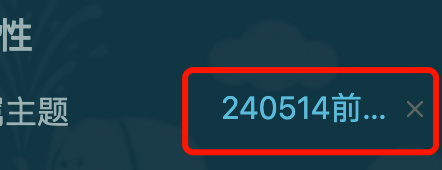
就是这里:「前」后面的省略号内容怎么样可以显示出来?
.metadata-property-value .external-link.multi-select-pill-content, .metadata-property-value .internal-link .multi-select-pill-content {
white-space: unset;
}
我这里修改white-space就行
无效的话,自己摸索一下是修改哪几个属性,我也不太清楚这个规则
请问yaml 文档属性 的url 链接 设置备注是如何解决的? 尝试使用[备注](url) 失效。 是使用list 无序列表进行单独表示吗?