求问如何简单的修改代码块配色?
试了插件code styler,发现全英文搞了半天代码颜色也没有变化(教程太少不知道用没用对或者是因为css文件中的 !important 有样式优先级功能?不是很懂),然后去主题的css文件找了半天也没翻到哪个是代码块配色选项(Comfort Smooth主题),求教大佬们有没有什么好的方法。
希望效果如下,想要第一张中的那种配色
试了插件code styler,发现全英文搞了半天代码颜色也没有变化(教程太少不知道用没用对或者是因为css文件中的 !important 有样式优先级功能?不是很懂),然后去主题的css文件找了半天也没翻到哪个是代码块配色选项(Comfort Smooth主题),求教大佬们有没有什么好的方法。
希望效果如下,想要第一张中的那种配色
高亮要用插件改(dynamic highlight这类
背景色就用css:
:not(pre) > code[class*="language-"], pre[class*="language-"] {
--code-background: #333333;
}
在第一行```后面写语言,比如JavaScript、python等
1.打开 obsidian的设置,点击外观–>划到最后的css代码片段–>点击右边文件夹图标,打开代码片段文件夹–>新建一个后缀为css格式的文件,名字随便起,然后关闭;
2.按下 control + shift + i , 打开开发者工具,使用它定位你的代码块要修改的部分,然后在第一部中新建的css文件中修改就行了
注意的是obsidian两种模式,阅读模式和编辑模式相同的元素定位的标签可能会不一样,这就使得两种模式下呈现的效果不一样,因此你如果想要两种模式下效果都一样,那么你的css样式需要对要修改的地方都做修改。
obsidian自定义功能很强大,提供的代码块在不同语言下可读性还行,本质上我把它作为一个记笔记的,不用花太多时间去折腾,这里给你提供下我简单改过的设置,希望能帮到你。
/* 1:编辑模式下样式设置 /
/ 代码块注释颜色设置 */
span.cm-comment{
color: red;
}
/* 代码块函数颜色设置 */
span.cm-builtin{
color: #FF00FF;
}
/* 代码块关键字颜色设置 */
span.cm-keyword{
color: #FF00FF;
}
/***********************/
/* 2:阅读模式下样式设置 /
/ 代码块注释颜色设置 */
span.token.comment{
color: red;
}
/* 代码块关键字颜色设置 */
span.token.keyword{
color: #FF00FF;
}
/* 代码块变量颜色设置 */
span.cm-variable{
color: black;
}
/* 代码块函数颜色设置 */
span.token.function{
color: black;
}
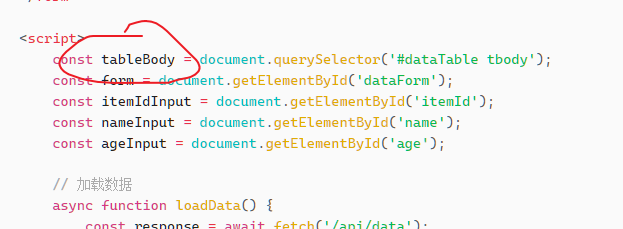
佬 求教,我在控制台按照你的修改了部分内容,但有部分内容不在某个标签里面,
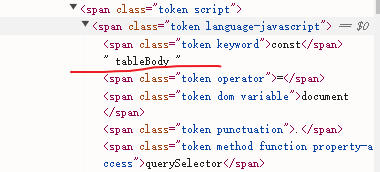
如图中的 tableBody在控制台中就是不被标签类包裹的内容,这个我该怎么修改颜色呢,他的默认黑色是哪个父级控制的啊(我只想改代码块中的这个)


你F12的时候,去戳那个值的样式看看应用的是什么样式色值就可以了
这里根据你的class看,我猜对应的css应该是这个 --code-keyword
下面是我之前在调整配色时获取到的色值key:
--code-function: var(--color-yellow); /* 方法颜色*/
--code-punctuation: var(--text-muted); /* 注解*/
--code-keyword: var(--color-pink); /* 关键字 */
--code-property: var(--color-cyan); /* 变量 */
--code-string: var(--color-green); /* str */
--code-tag: var(--color-red); /* tag */
--code-value: var(--color-purple); /* value */
--code-white-space: pre-wrap;
--code-radius: var(--radius-s);
--code-size: var(--font-smaller);
--code-background: var(--background-primary-alt);
--code-normal: var(--text-muted);
--code-comment: var(--text-faint);
--code-important: var(--color-orange);
--code-operator: var(--color-red);
内联代码块的:
/* 内联代码颜色 */
.cm-s-obsidian span.cm-inline-code{
color: var(--cyan)
}
.markdown-rendered code {
color: var(--cyan)
}
你这个应该是阅读模式下的Javascript的代码块吧,你把鼠标悬停在元素上方其实会显示是这个东西:code.is-loaded.language-javascript,它下面有个颜色就应该是他的颜色了,在右边使用code过滤就能看到,应该是 –code-normal
再来检查一下页面元素,其实是一个text文本
你可以在你的css样式表中直接使用下面的设置颜色,但是如果有其他text的元素也回受到影响
code.is-loaded.language-javascript{
color: #e01414;
}
总之我还是觉得看着顺眼就行,不用太折腾了,再好看你也得回到IDE里进行开发工作。
希望能帮到你。