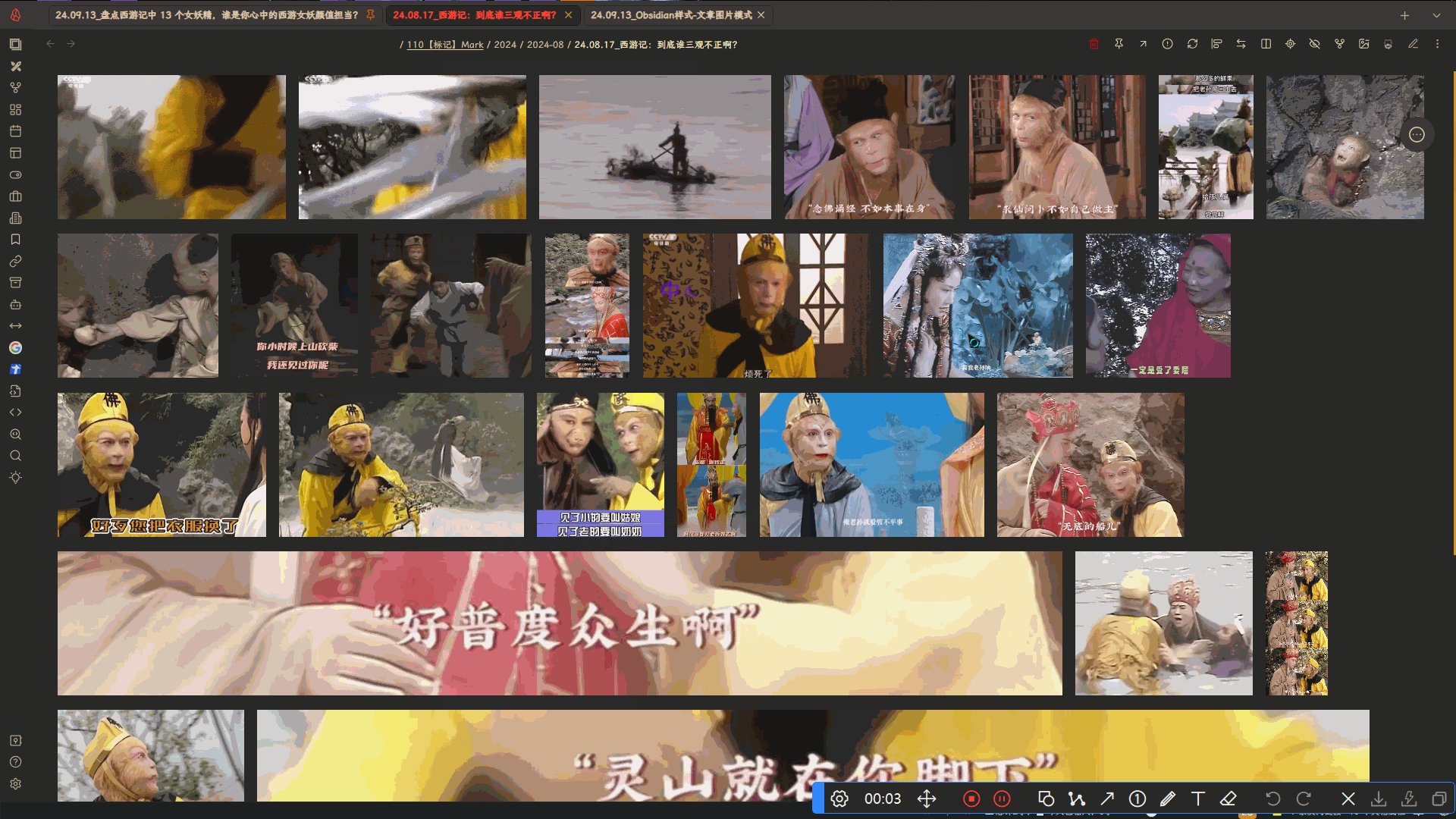
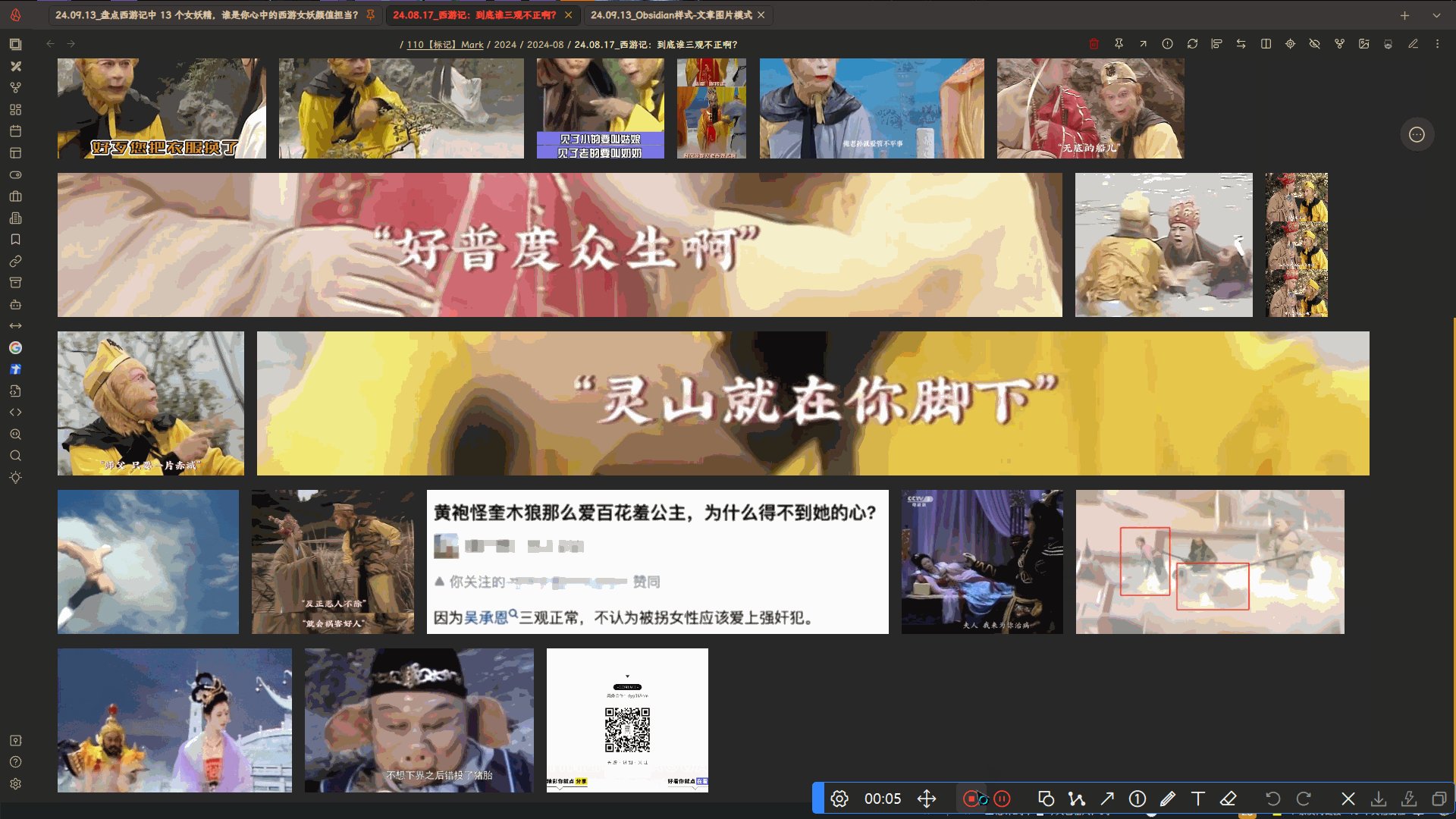
文章图片模式.css的主要功能是通过 CSS 样式,将文章中的所有内容隐藏,仅保留图片,以便方便专注于欣赏图像。(有用但不多的样式)
用法有 2 种,推荐第 2 种:
- 添加属性值:通过给文章的
cssclasses属性添加image-only-mode属性值 - 命令调用:通过 Style Setting 插件的
Style Settings:Toggle【Image-熊猫】文章图片模式命令来控制:
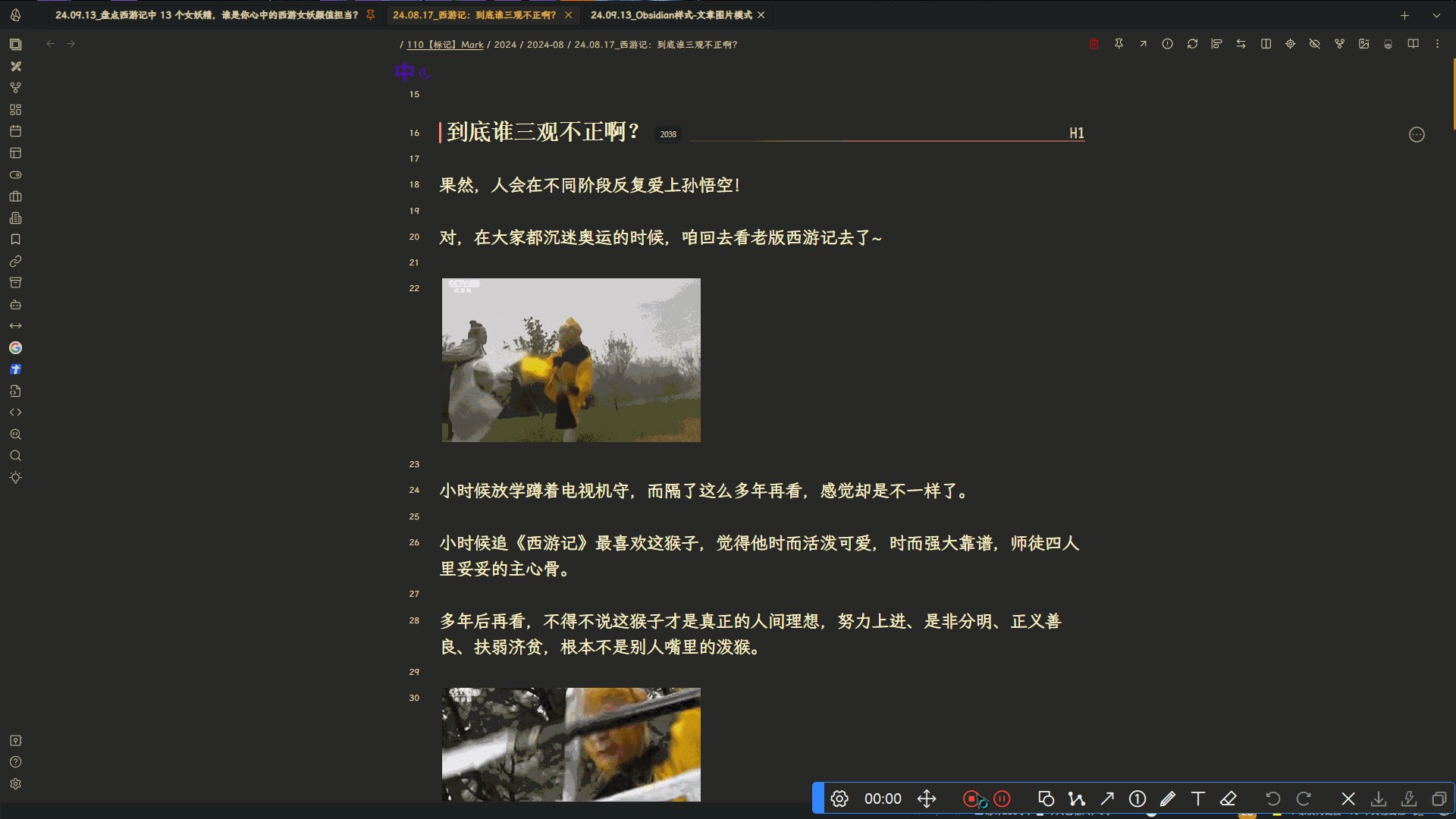
示意:这里用了 Commander 注册了按钮,实际上是通过命令调用来实现的。

存在问题:由于 Obsidian 的阅读模式的懒加载机制,会导致长文的图片加载不完全,可以先切换到编辑模式后在切回阅读模式来修复。

/* @settings
name: 【Image-熊猫】文章图片模式
id: image-only-mode
settings:
-
id: image-only-mode
title: 【Image-熊猫】文章图片模式
description: 只显示文章中的图片,不显示其他
type: class-toggle
addCommand: true
*/
/* 图片模式:只显示文章中的图片,不显示其他 */
.image-only-mode .markdown-preview-sizer {
--file-line-width: 100%;
div {
display: none;
}
div:has(img) {
position: relative;
display: block;
margin: 0px !important;
padding: 0px;
box-sizing: border-box !important;
height: 200px !important;
img {
height: 200px !important;
}
}
/* flex布局 */
display: flex;
flex-direction: row;
flex-wrap: wrap;
justify-content: flex-start;
align-items: stretch;
align-content: flex-start;
gap: 20px 10px;
/* 缩减底部空白 不然可能加载成空白页 */
padding-bottom: 0px !important;
min-height: unset !important;
/* 不显示 backlinks */
.embedded-backlinks {
display: none;
}
}