参考这位大佬的文章: 卢曼究竟如何写卡片:主卡、文献卡与关键词表卡|卡片法总纲3_视域_内容_Zettel (sohu.com),感谢~
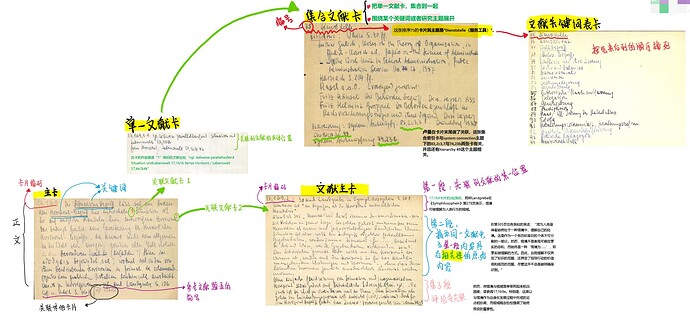
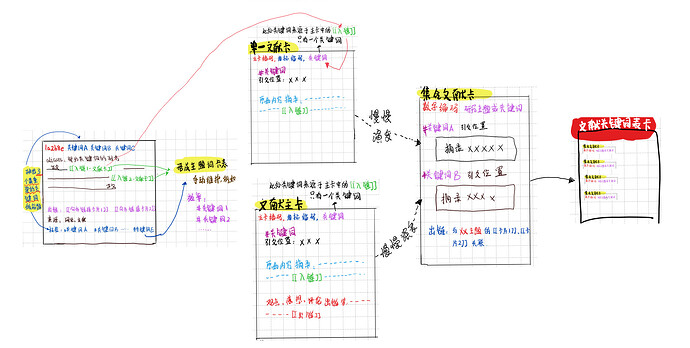
1. 卡片形成逻辑:
2. 卡片使用逻辑:
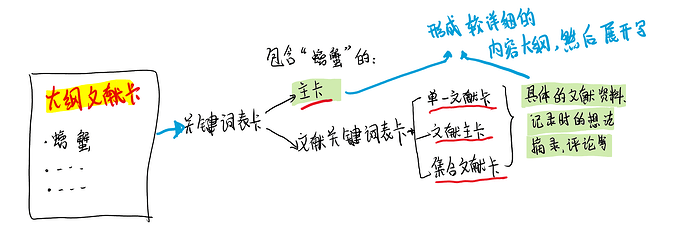
例如,围绕某一主题或关键词展开写文章,则根据该关键词或主题列出词表(也可以理解成研究计划或者头脑风暴),形成初始大纲,也就是大纲文献卡:
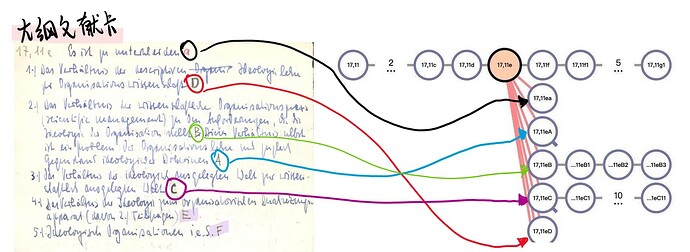
最后根据大纲文献卡的关键词索引内容,例如关键词是“螃蟹”,则具体的索引过程如下:
3. 我的卡片模板
附:就我个人习惯而言,用关键词当标题应该足够了,省了取标题这一步,其他的例如创建时间、修改时间、时间戳等等,都是非必要信息。
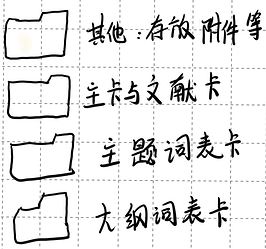
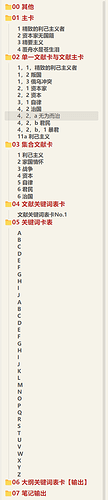
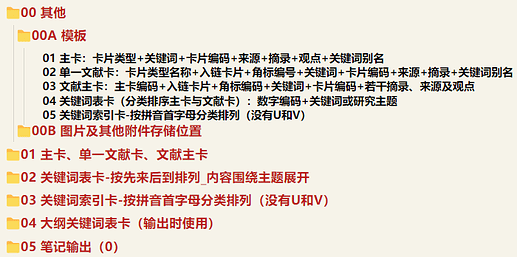
4. 我的文件夹结构
以上工作流未测试,等待继续完善补充中。
以下皆是测试记录
【9.12更新测试记录】
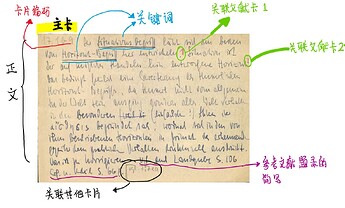
一、关于标题
卢曼的一些卡片是没有标题的,但通常会有关键词。
我测试用纯编号当作标题(因为想要省略掉“取标题”这个步骤),但是当我想在左侧文件夹列表中定位某张卡片(需要增减删改),发现不太容易。
另外,当标题是纯编号的卡片被引用的时候,显示类似[[123]],必须点开卡片链接才能知道这张卡片讲的是什么,不大方便。
结论① 标题不能是纯编号,必须设置。
另外,用3个关键词当标题会显得太杂乱,模糊掉了卡片主题,感觉还是只用最重要的一个关键词(内容较多的时候除外)或最凝练的一句话当标题比较好。
二、关于关键词
确定关键词其实是比较考验阅读和总结能力的,太多关键词=没有关键词。
我之前有一个习惯,一篇文章我会用加粗的形式表示重点,在我第二次或以后看这篇文章的时候,我会只看加粗字体,提升阅读效率。
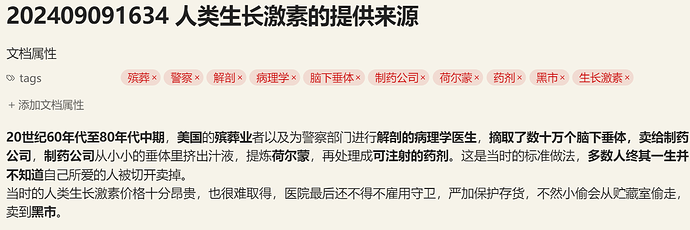
当我把这个习惯带到卡片笔记后,实不相瞒,这简直是个灾难,这是之前的一张卡片:
事实上这张卡片的关键词只有三个:【人类生长激素,脑下垂体,人类尸体】,而我之前竟然标了那、么、多
之前还干过一件蠢事,就是不但会给文章标重点,还会尽可能全面地给很多词弄上双链或者url链接,哪怕这个词我已经知道意思了也会链接上百科(因为我觉得人家搞得专业又全面),当时想的是我看的时候要是有啥不明白的,直接点一下就能查询了,就跟学英语的时候用的一键查词似的,多方便。后来回过味儿来了,这特么跟把百科搬到自己电脑上有什么区别?真的要查,直接上人家百科上搜啊,何苦来哉搞那么多链接?卡片应该是只保留我最需要的,而不是积累最全面的,我一个人再全面也干不过人家百科。
另外,卡片应该是你一点开,里面的内容全是已经理解并领会过的,有不懂的在第一次制作卡片的时候,就应该制作另一张文献卡片帮助理解(如果不是什么关键信息甚至不需要制作文献卡片帮助理解),你在第二次打开这张卡片的时候,应该做的是发散你的思维去链接其他卡片或者换个从没用过的角度来联想思考。
所以,不要标太多重点,不要搞太多关键词,不要搞太多双链或者url链接,这些东西搞太多除了让我混乱之外一无是处。
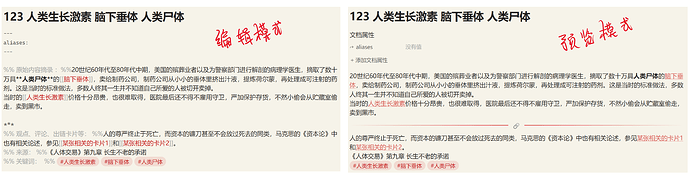
所以,刚才那张关于人类生长激素的卡片应该这么改:
结论② 出现在卡片中的皆是重点,因此尽量不要划重点,一张卡片的关键词建议不要超过3个,不然真的会混乱,不必要的双链就不要搞了 。例如我改的时候就没给“荷尔蒙”做文献卡片来解释,因为这张卡片里它不是重点,知道与不知道都不影响。
【补充】我的关键词不一定会从卡片正文中选择,卡片中的关键词如果较生僻的话,我通常会换成同义的常见词,例如:
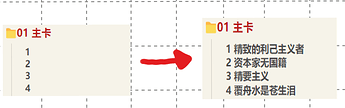
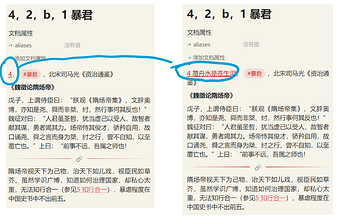
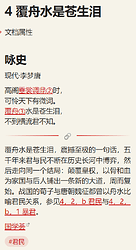
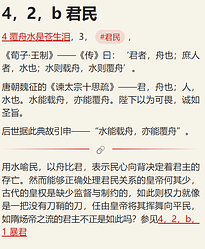
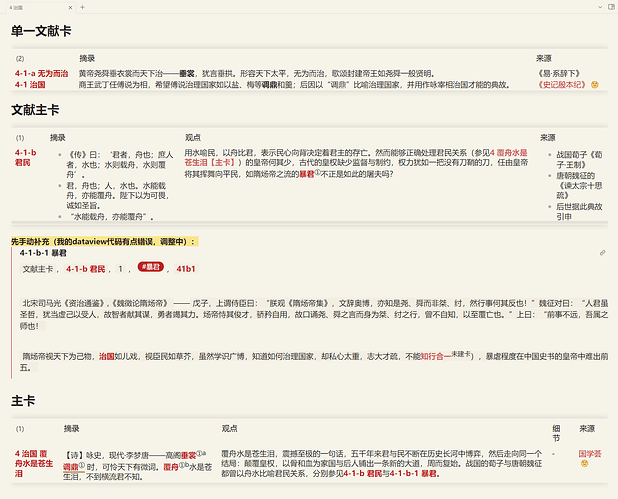
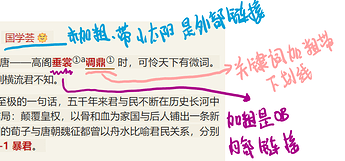
这张卡片在我看来讲的是君民关系,但正文中并没有【君民】这个词,而是【覆舟】,有点生僻,因此我给这张卡片写关键词的时候会写成【君民】,给【覆舟】这个词做文献卡片的时候,也会用【君民】:
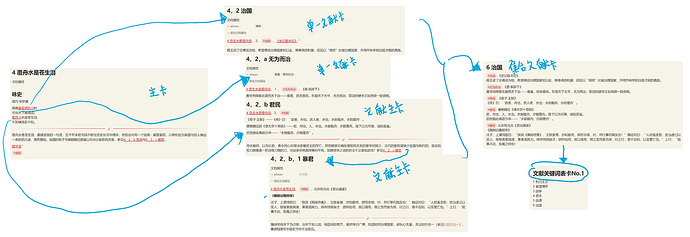
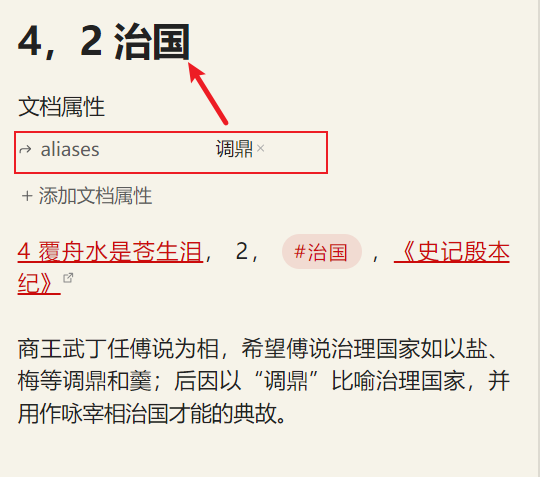
再举个例子,【4 覆舟水是苍生泪】这张卡片的【调鼎】这个词我做的文献卡片是这样的:

【调鼎】过于生僻,如果直接当作关键词出现在关键词列表中,是不利于我联想的,但是换成【治国】,能联想的范围瞬间就广了。
三、工作流模仿
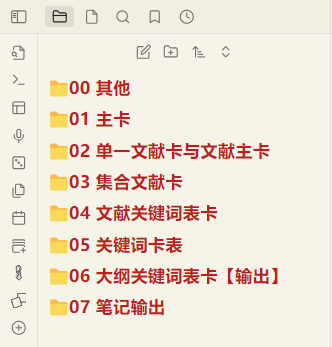
目前的文件夹结构设置

【碎嘴子的一些感慨,没有重点内容,可忽略】
老实说,整个记录卡片的工作流莽下来,我现在其实是非常非常不顺的,完全不通顺,就是照着卢曼的逻辑往下莽,不过有一点感受是比较清晰的:卢曼的工作流的逻辑是侧重于思维发散与关联的,跟我之前的做法不能说不一样,只能说是完全风马牛不相及。
我之前是记录卡片、做双链、标重点,然后不管了,等要用哪个笔记的时候,依然只会用到某一单独笔记,而不是像卢曼大佬那样凭借一个关键词能扯出一串或一堆卡片。
然后我就越用越迷糊啊,感觉这个什么卡片笔记也没有那么神啊,好像不太可能靠这个方法成为大师的样子,给我这个气啊。
然后我就想,人家大佬能靠着这个法子出那么多书,其中必定有我没有参透的真理,一定是我哪里做错了。
之后就各种搜,搜到的大多都是技术类(我的使用逻辑捋顺前学了也是白学)、外观类(不需要)或者是一些不知所云的废话(骗流量的骗子),我真正要搜的是流程逻辑,包括记录卡片与使用卡片的一整条逻辑,这个是基石也是核心。
非常非常感谢开篇那位大佬的文章,讲解得非常清晰,对我帮助很大。
现在正在捋记录卡片的逻辑,等顺了再捋使用卡片的逻辑。
能一路从头看到这里的人应该不多,如果真能从头看到这里,说明大概率这位读者的工作流多多少少有点问题?希望这篇文章对你有点用。
我会继续努力更新的,共勉之!
遇到的问题: 用颜色区分开双链和url链接的字体颜色,待寻找CSS片段解决
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
【9.14 更新】
一、文件夹结构:
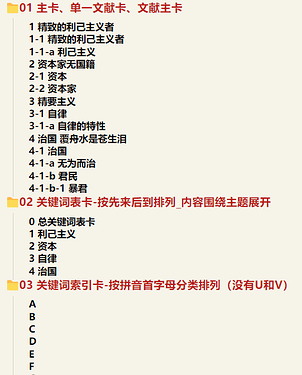
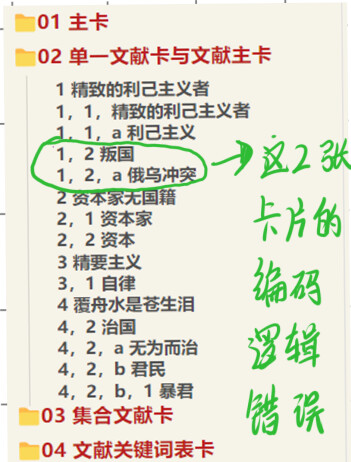
二、卡片逻辑
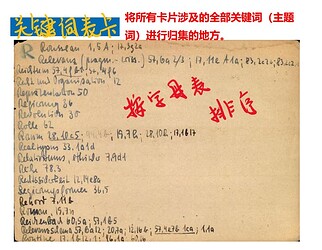
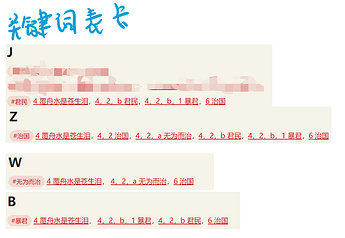
三、关键词表卡
顺便吐槽下,dataview的表格的标签显示真丑啊。
我不想让标签换行,也不喜欢标签前面的列表符号,找了好一会没找到办法,放弃了,好在我的文件名和关键词一般是一样的,看的时候直接拿文件名当标签就好了

四、 关键词索引卡

总结:
这两天解决的问题:
【已解决】寻找css片段优化Obsidian内部链接、外部链接和关键词,以便我能一眼区分
【已解决】不喜欢Yaml(必须放在开头且占用页面空间大、干扰元素多),用Metadata将卡片结构化,以便Dataview筛选和呈现
【已解决】用Dataview解决关键词表卡和关键词索引卡的筛选与呈现(Dataview的代码呈现出来的原生表格太丑了,找CSS片段优化调整了下)
感受
卡片的记录、标注、关联和存放逻辑通顺度90%,因为配合上dataview和metadata,压力不大(虽然我dataview的代码有点小问题,解决中)。
有一个很大的感受,卡片在关联和存放的时候配上发散型的思维,确实是可以凭借一个关键词扯出一串甚至多串卡片链条,也经常会触及到思维盲区,整理的时候也会很锻炼逻辑能力。
依然努力模仿大佬卢曼中,等待后续更新。