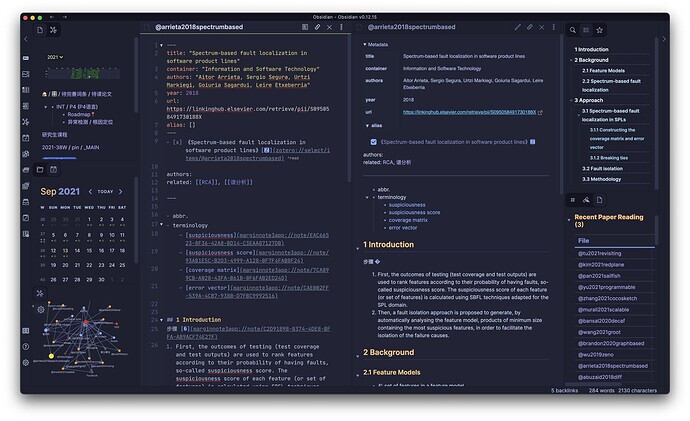
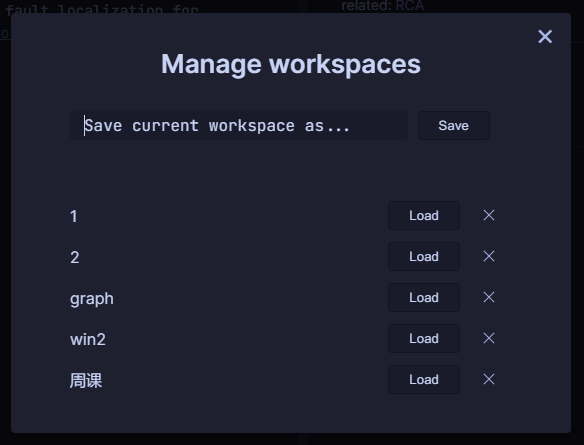
基本工作区

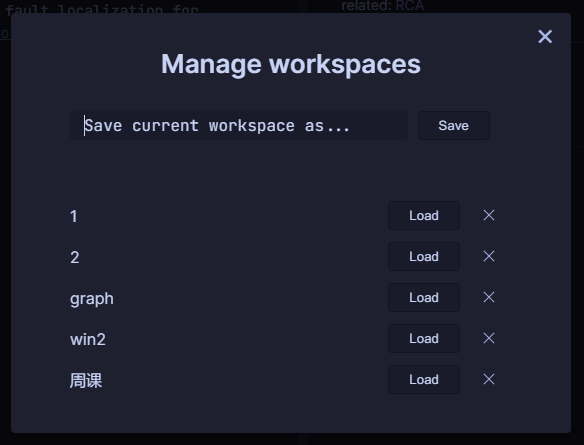
常用的工作区布局我都会存好

使用场景
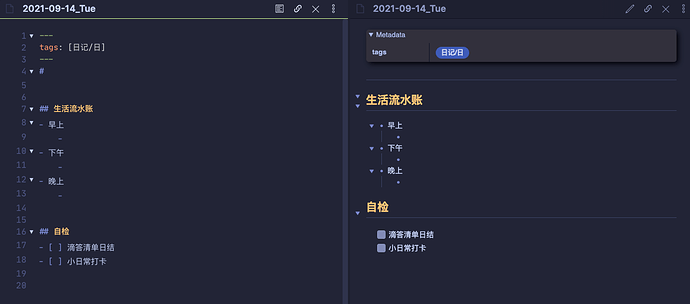
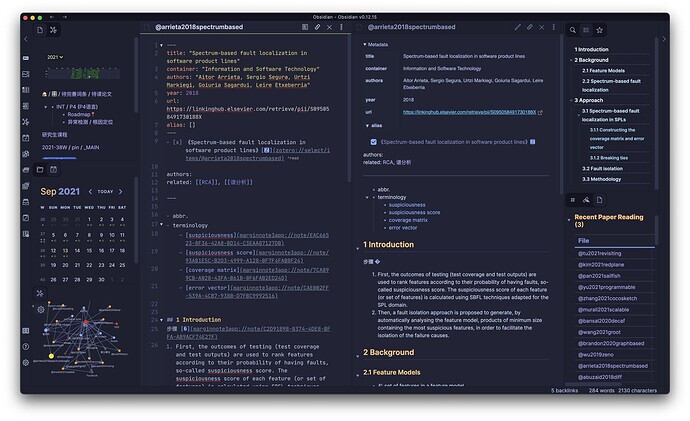
日记
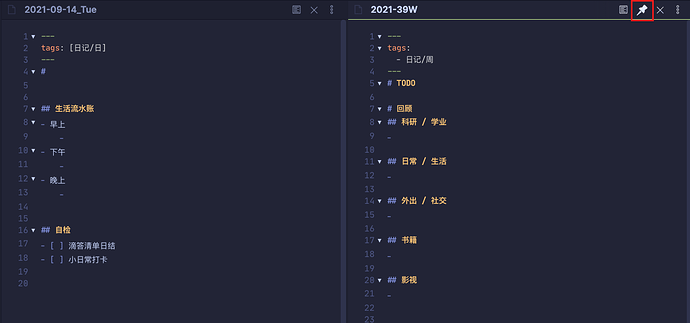
通过左侧的日历,或者自定义的快捷键切换到今日的日记。目前日记的模板还是比较简陋的,主要是日常流水以及一些每日的简单打卡。另外会记录当天的研究内容与思考,这些会打tag,方便回溯。
每周再根据日记写周总结
文献
通过 Citation 插件与 Zotero 文献库联动,作笔记与思考记录,阅读进度也会在日记中记录。
文献阅读是使用 marginnote3,通过 url scheme 可以很方便地回溯到论文原处。Obsidian 中的文献模板也会链接 Zotero 的 item 的 url,而我设置的 Zotero 的默认打开文件方式是 marginnote,因此三个软件可以相互联接。
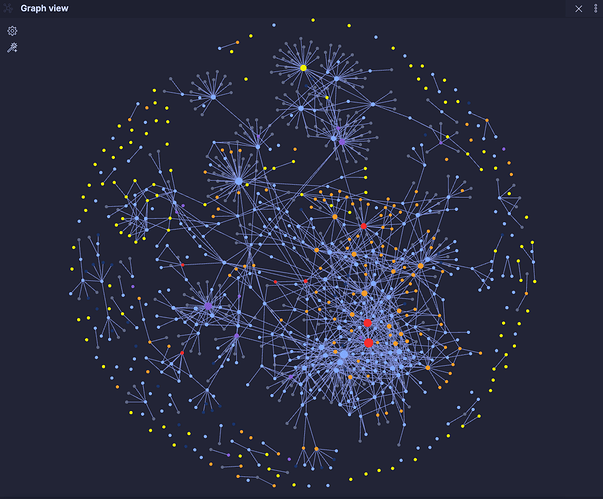
图谱
简简单单 朴朴素素 (很少打开看全局图谱)
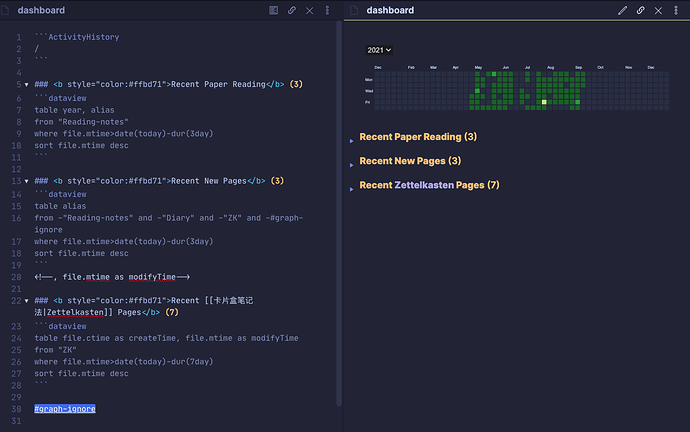
MOC 导航页
利用 dataview 插件展示的最近 n 日所阅读的文献、修改的笔记以及 ZK 卡片
(因为内容太多所以没有展开,不然截图不完)
左侧栏的导航页也同理,把目前研究的 keyword page 列出来,以及课程的 MOC。
10 个赞
用的主题是 Clair de Lune,在此基础上自己做了很多魔改(放在snippets的css)
发现论坛还不支持上传css文件诶
以下是两个放在snippets的css
Clair de Lune.css
a.internal-link {
color: #b2a2f7 !important;
}
a.internal-link[href^="@"] {
color: #db90f1 !important;
}
a.internal-link[href^="#"] {
color: #d3bdf1 !important;
}
.cm-hmd-internal-link {
color: #917dec !important;
}
li.task-list-item.is-checked {
text-decoration: none !important;
color: #7887c0 !important;
}
.markdown-preview-view ol li {
margin: 0 0 !important;
}
.task-list-item-checkbox {
border-radius: 25% !important;
}
.markdown-preview-view .markdown-embed .markdown-preview-view {
color: #e5e9f7 !important;
padding-left: 10px !important;
}
.markdown-preview-view .markdown-embed {
margin-top: 8px;
}
.markdown-embed-title {
height: 35px;
}
.markdown-embed-title,
.file-embed-title {
line-height: 40px;
}
li.task-list-item {
padding-left: 22px !important;
/* border-left: 1px solid rgba(122, 136, 207, 0.25); */
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: #ffc777 !important;
}
li.task-list-item {
text-indent: 0 !important;
}
li.task-list-item {
margin-left: -16px !important;
}
.markdown-preview-view .list-collapse-indicator {
margin-left: -42px;
padding-top: 0px;
}
.today.svelte-q3wqg9 {
color: #ffc777 !important;
}
mark {
background-color: #817f62 !important;
color: #dee5f5 !important;
}
.markdown-preview-view :not(pre) > code {
color: #86e1fc;
}
.internal-embed.is-loaded hr {
margin-top: 10px;
margin-bottom: 5px;
}
.markdown-embed-content ul {
padding-inline-start: 20px !important;
}
em {
color: #c6cfe4;
}
.suggestion-flair {
position: initial;
margin-right: 2px;
}
.nav-action-button.is-active {
height: 21px;
width: 20px;
}
.cm-s-obsidian .cm-formatting-link-string,
.cm-s-obsidian .cm-url {
color: #768bac !important;
}
.cm-s-obsidian span.cm-hashtag {
/* color: #ff966c !important; */
color: white !important;
background-color: royalblue;
}
.cm-s-obsidian span.cm-hashtag.cm-hashtag-begin {
border-radius: 3px 0 0 3px;
}
.cm-s-obsidian span.cm-hashtag.cm-hashtag-end {
border-radius: 0 3px 3px 0;
}
u {
text-decoration-color: #50c4fa;
}
li > p {
margin-inline-start: -4px;
}
ol + p,
ul + p {
margin-inline-start: 0px;
}
.markdown-preview-view .markdown-embed .markdown-preview-view {
padding-left: 0px;
}
.markdown-preview-view .markdown-embed-link {
top: -7px;
right: -7px;
}
custom.css
/* Highlights and Bold */
strong {
/* font-size: larger; */
color: rgb(247, 185, 196);
}
/* Outline Panel */
.outline .tree-item-self {
/* font-size: 1.07em; */
font-weight: 550;
color: #e5f4fd;
}
.outline .tree-item-children .tree-item-self {
/* font-family: FangSong; */
font-size: 13px;
color: #bde4f9;
}
.outline .tree-item-children .tree-item-children .tree-item-self {
color: #93d3f6;
font-size: 12px;
}
.outline
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-self {
color: #6ec2f2;
}
.outline
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-self {
color: #58b4f0;
}
.outline
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-children
.tree-item-self {
color: #48a8ee;
}
.outline .tree-item-inner {
border-bottom: 1px dashed #4c598a;
}
/* list 中的块间距调整 */
.markdown-preview-view li h4 {
margin-top: -20px !important;
margin-bottom: 5px !important;
}
.markdown-preview-view li blockquote {
margin-top: 5px;
margin-bottom: 5px;
margin-left: 0px !important;
padding: 2px 0 2px 10px !important;
}
.markdown-preview-view li blockquote:first-child {
margin-top: -18px;
}
li .internal-embed.is-loaded {
margin-top: -22px;
background-color: #34374d;
border-radius: 1ex;
padding-bottom: 3px;
}
.markdown-preview-view img {
display: block;
margin-top: 20pt;
margin-bottom: 20pt;
margin-left: auto;
margin-right: auto;
/* width: 40%; experiment with values */
transition: transform 0.25s ease;
}
/* .markdown-preview-view img:hover {
-webkit-transform: scale(1.8); experiment with values
transform: scale(2.35);
} */
1 个赞