遇到的问题
在白板上进行绘图时,我发现当我使用互动方式嵌入文件,该文件其实始终是置于其他元素顶层的。
我已经尝试过使用layout功能来其移动到底层,但并没有用。
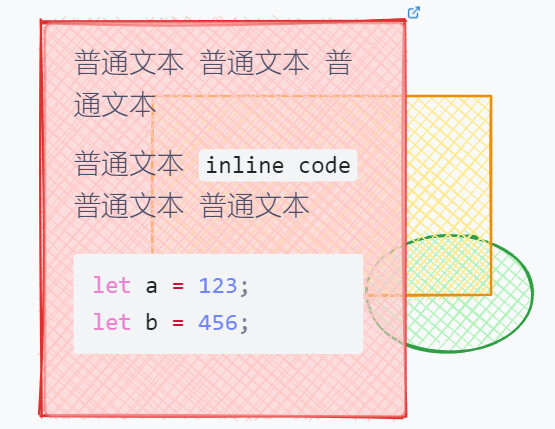
如图,我的画笔被代码块的底色给盖住了。
文件的其他部分可以通过透明底色来不影响绘图笔画,但代码块怎么也没有办法。
我不确定是我个人设置问题,还是excalidraw确实无法将互动嵌入的文件置底。
请教大家,非常感谢 ![]()
excalidraw版本为2.4.1
在白板上进行绘图时,我发现当我使用互动方式嵌入文件,该文件其实始终是置于其他元素顶层的。
我已经尝试过使用layout功能来其移动到底层,但并没有用。
如图,我的画笔被代码块的底色给盖住了。
文件的其他部分可以通过透明底色来不影响绘图笔画,但代码块怎么也没有办法。
我不确定是我个人设置问题,还是excalidraw确实无法将互动嵌入的文件置底。
请教大家,非常感谢 ![]()
excalidraw版本为2.4.1
好像有点难搞, 见 BUG: Transclusions do not respect the front/back positioning in the drawing · Issue #1965 · zsviczian/obsidian-excalidraw-plugin 作者解释是出于技术原因, 嵌入对象就是处于最上层 “Embeddables live on a layer above the drawing”
这插件我用的不太熟, 感觉目前方案就只能是把代码块的背景色想法给去掉

如图可见, 嵌入笔记有个块级和行级代码的背景色, 给调为半透明就行了, 俩办法:
1. Excalidraw 的设置改成 “关掉动态样式”
这时嵌入的笔记会遵照 Ob 自身的样式, 那么就按照 “Ob 里怎么给代码块换背景色” 来解决, 就行
2. Excalidraw 的设置仍然使用 “Match Color” 但是想法改掉 Excalidraw 给配的代码块背景色
在如图划线的地方
手动修改这值可见起效, 所以可以造个 css snippet 来覆盖一下
div.excalidraw.excalidraw-container.excalidraw--mobile {
--code-background: #ff996633 !important; /* 或者直接给改成透明 */
}
非常感谢您的帮助。
既然是插件本身的技术原因就没有办法了
我会尝试一下您的建议,把代码块背景色改为透明确实是个不错的办法。![]()