逛了一圈, 似乎没办法, 或者有其它替代方案吗? (比如搞个伪代码块, 可以高亮代码, 但是代码块不在代码框里, 这样做的内链就能在反链里显示出来了)
anyblock插件
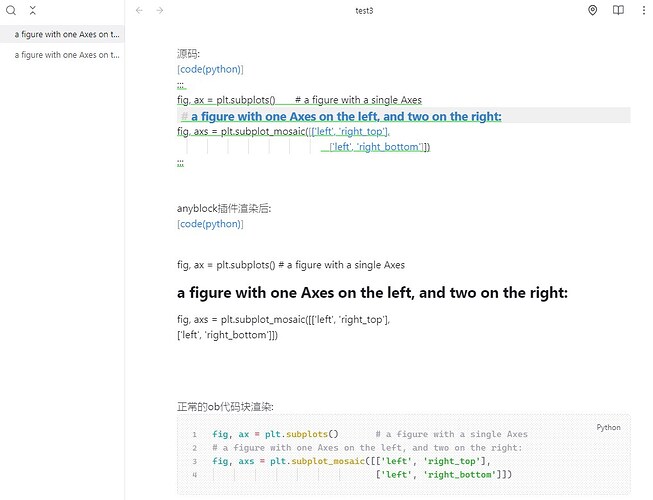
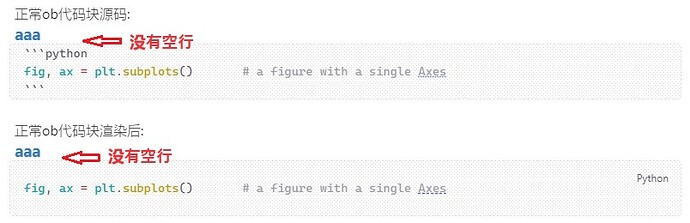
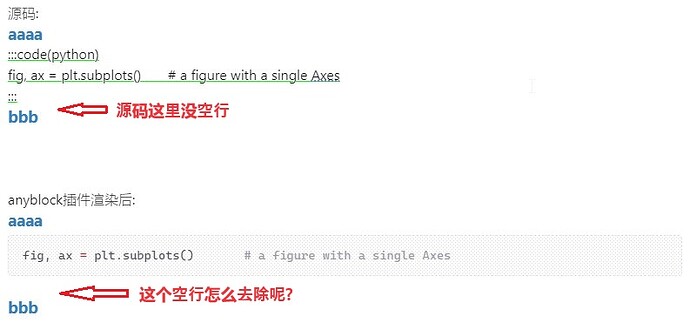
不知道是我写的不对, 还是目前插件没法正常渲染
fig, ax = plt.subplots() # a figure with a single Axes
# a figure with one Axes on the left, and two on the right:
fig, axs = plt.subplot_mosaic([['left', 'right_top'],
['left', 'right_bottom']])
上面这个代码块的结果对比如下:
而且仍然会把代码内的标注符#渲染成标题或标签
mdit语法的头尾选择器是:
::: code(python)
fig, ax = plt.subplots()
:::
和用 [...] 的快速选择器不同
刚刚只看了你@我的那条信息,那个是使用语法错误。但即便是正确使用anyblock应该也不能很好地解决这个问题,因为这可能导致需要在渲染后的结果和渲染前的内容来回转换。
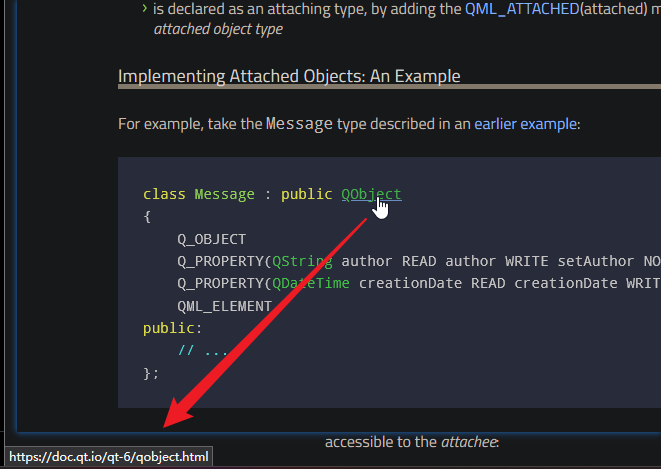
我大概知道你想要的什么效果,应该是类似于Qt文档这样的:Defining QML Types from C++ | Qt QML 6.7.2
据我所知ob应该是没有的……至于像提供代码块解析和着色的 CodeMirror/PrismJS、Shiki 有没有相应的插件或功能,还需要进一步调研
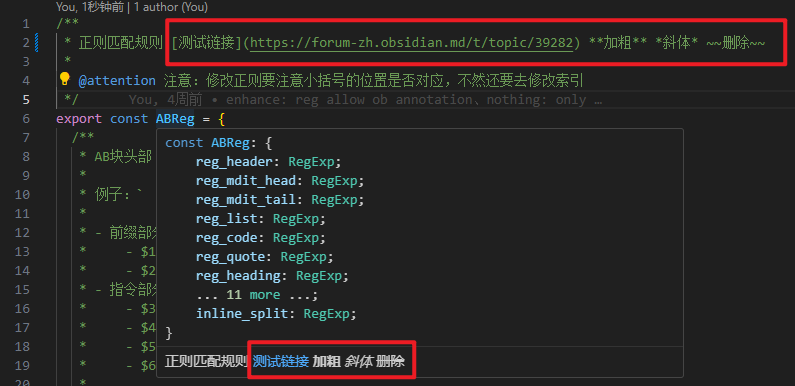
没明白这句话的后半句是啥意思 ![]() , 但是我用了你写的正确语法测试后, 是可以转换成ob里渲染的代码块样式的, 并且标注的内链也能在反链里显示出来了, 甚至还能结合代码运行插件把结果给运行出来
, 但是我用了你写的正确语法测试后, 是可以转换成ob里渲染的代码块样式的, 并且标注的内链也能在反链里显示出来了, 甚至还能结合代码运行插件把结果给运行出来 ![]()
![]() 正想说太牛了, 你的第二条回复就过来了
正想说太牛了, 你的第二条回复就过来了 ![]()
虽然不能结合能显示代码行号的插件显示出行号, 但是已经是相当满足了(当然还能显示出行号的话就更完美了 ![]() )
)
现在一个主要问题是, 代码块里的注释#能不能不要做为标题或标签处理呢?(在标题或标签里不要显示出它)
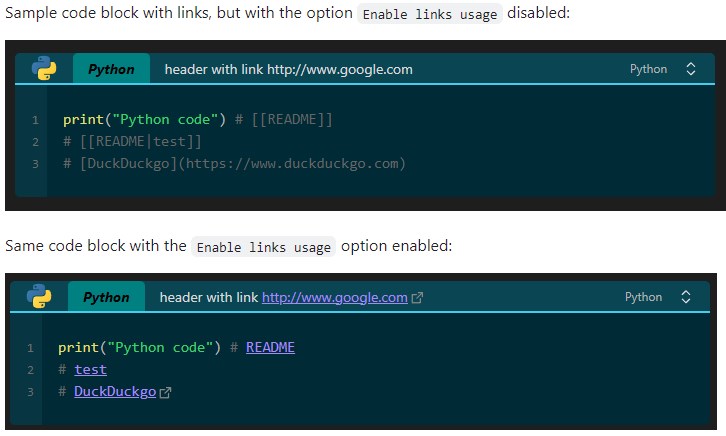
是的, 大概就是这个效果, 现在很多在线说明文档里都能在代码块里直接写链接, 但是那个好像也只是单链(能链接到其它地方, 但其它地方看不到它的反链), 代码块里写单链目前ob是可以通过插件’Codeblock Customizer’ 或者 'Code Styler’来实现的
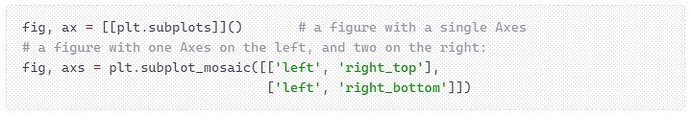
我想表达的意思就是不能做到这些效果:

可能和你预想的差距
结合代码行号的插件……我认为应该是可以的,你多换几个插件/css试试
关于 注释不要识别成标题/标签 的问题,本来这里的用法就挺歪门邪道了(插件本来就不是为了要干这事),应该不行……其他语言 // 不影响,python……换 """ 多行注释?或者只在某行代码的后面加注释 # ... 注释?
网页链接和内链写在代码块里并能转跳, 现在通过ob插件也能实现的(但是不能在反链里显示出来), 下面是Codeblock Customizer插件的说明文档截图:
主要是从其它地方复制的一大段代码得一个个手动改注释的话, 是比较麻烦的, 但目前好像也只能手动改了 ![]()
不过能通过这种方法把"代码"里标的内链能显示在反链里, 大方向已经算是满足了. 以前想收集某个函数的用例(比如上面代码里的plt.subplots函数), 标内链时只能把代码块转成普通文本标, 或者标在代码块的外面, 短代码还好, 代码一长都不知道这个函数在代码的哪一行. 现在这种方法算是功能上和视觉上相当完美的结合了, 非常感谢 ![]() 同时也感谢 @liux 的分享, 不然还不知道这个插件还能这么用
同时也感谢 @liux 的分享, 不然还不知道这个插件还能这么用 ![]()
Codeblock Customizer和anyblock我也都在用,好插件值得推荐
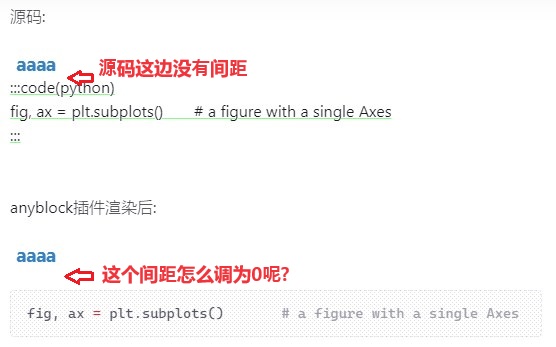
下面这个间距怎么调为0呢? css找了半天没找着

那个不是边距来的,是CodeMirror的定位,会在前后加一个假的空行。
要调整的话可以将 margin-top 设为负数
应该是这样吧:
.ab-replace { margin-top: -18px; }
哦, 这个, 刚有找到, 但没想到要改成负数 ![]() 非常感谢
非常感谢 ![]()
margin-bottonm: -18px !important; 或者多套几个选择器
哦哦, 可以了, 非常感谢 ![]()
![]()
能否让
:::python
aaa
:::
和
:::code(python)
aaa
:::
产生一样的效果呢?(其它编程语言也一样)
这样可能语法污染上会更小, 与其它插件可能会更兼容
可以,使用用别名模块(允许用一个指令替代另一个指令)
AnyBlock的设置面板写了部分提示,你到anyblock插件文件夹里找到data.json,仿照我在上面写的两个demo来写,使用 python 来替代 code(python) 就可以了