简介
基本功能:点击图片触发URL(跳转到网页/本地应用/ob笔记条目)
基本格式:
- markdown格式:
[](URL) - html格式:
<a href="URL"><img src="图片URL/路径"></a>
对比
- markdown 格式
- 可使用 markdown 语法
|100单独控制大小 - 鼠标悬浮会显示目标 URL
- 实时预览下,链接中的图片会被渲染,不是很方便编辑
 使用在线图标时,Local Image Plus 插件下载
使用在线图标时,Local Image Plus 插件下载 https://xxx/favicon.ico大部分为本地 ico 文件,但 ob 无法预览.ico 文件…
- 可使用 markdown 语法
- html 格式
- 移动端无法使用库内图片,需要 GitHub - csdjk/lcl-obsidian-html-local-img-plugin 插件,统一写成相对路径
- 配合 css 脚本控制尺寸
 Clear Unused Images 插件会删除仅在 html 格式中引用的图片 - 2024-08-24
Clear Unused Images 插件会删除仅在 html 格式中引用的图片 - 2024-08-24
总结
两种格式的基本跳转都是完善的,额外的功能存在一些问题
- 本地化问题:插件处理markdown格式的图片链接,下载的图片默认是ico格式,无法预览,大佬们有解决方案吗?
- html格式调整尺寸使用行内样式失效了,是否只能添加css?
- 待补充…
案例源码
md 格式
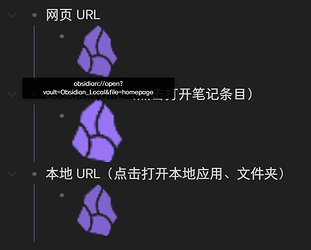
- 网页URL
- [](https://forum-zh.obsidian.md/)
- obsidian URL(点击打开笔记条目)
- [](obsidian://open?vault=Obsidian_Local&file=homepage)
- 本地URL(点击打开本地应用、文件夹)
- [](<file:///D:\Temp\Desktop>)
html 格式
- 网页URL
- <a href="https://forum-zh.obsidian.md/" class="ImageURL"><img src="https://favicon.splitbee.io/?url=forum-zh.obsidian.md"></a>
- obsidian URL(点击打开笔记条目)
- <a href="obsidian://open?vault=Obsidian_Local&file=homepage" class="ImageURL"><img src="https://favicon.splitbee.io/?url=forum-zh.obsidian.md"></a>
- 本地URL(点击打开本地应用、文件夹),需指定class为external-link
- <a href="file:///D:\Temp\Desktop" class="external-link"><img src="https://favicon.splitbee.io/?url=forum-zh.obsidian.md"></a>