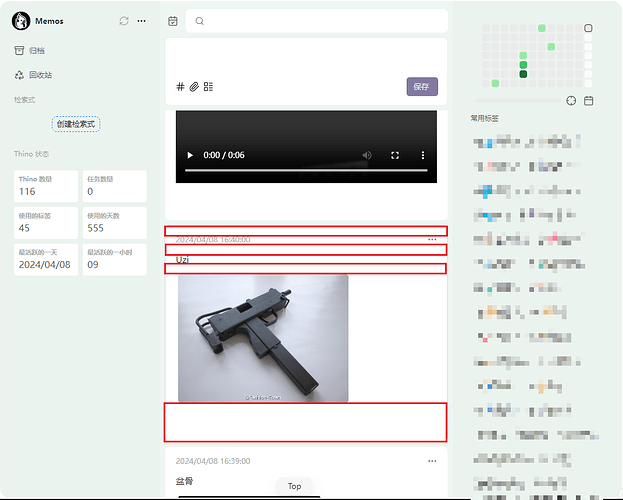
下图是 thino 插件的界面,卡片中红色框选出来的间距不一致,分别是18px、23px、20px和67px。
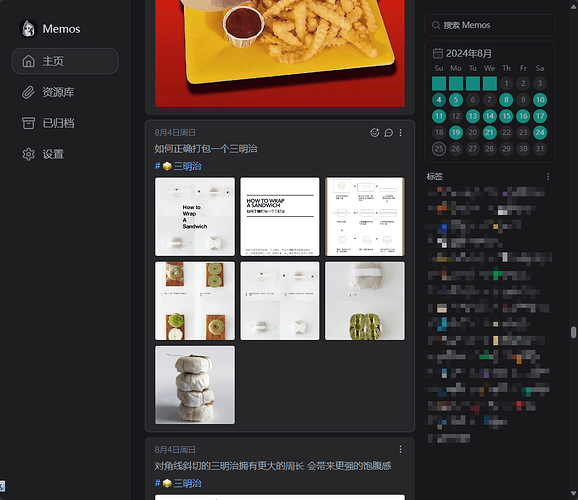
我想改成 Memos 这种间距保持一致的(全部都是16px)。
自己尝试改 CSS,结果只有文字、视频卡片能做到一致,图文卡片下面的间距还是不一致,实在不知道怎么改了,求大神帮忙,感谢
附上自己改的 CSS:
div[data-type=thino_view] .memo-wrapper, div[data-type=thino_view] .memo-trash-wrapper>.deleted-memos-container>.memo-wrapper {
border: 0;
padding: 9px 14px 11px 14px;
}
div[data-type=thino_view] .memo-wrapper>.memo-top-wrapper, div[data-type=thino_view] .memo-trash-wrapper>.deleted-memos-container>.memo-wrapper>.memo-top-wrapper {
padding: 0 2px 0 2px;
margin-bottom: 5px;
}
div[data-type=thino_view] a.tag {
padding: 2px 8px;
}
div[data-type=thino_view] .memolist-wrapper .memo-content-text {
display: table;
}
div[data-type=thino_view] .memolist-wrapper .memo-content-text>p, .theme-light div[data-type=thino_view].mobile-view .memolist-wrapper .memo-content-text>p, .theme-dark div[data-type=thino_view].mobile-view .memolist-wrapper .memo-content-text>p, div[data-type=thino_view] .memo-trash-wrapper>.deleted-memos-container>.memo-wrapper>.memo-content-text>p {
display: inline-block;
line-height: var(--line-height-normal); /* 与 Obsidian 正文行高同步 */
padding: 0 2px 0 2px;
min-height: 0;
margin-bottom: 0;
margin-block-start: 0;
}
div[data-type=thino_view] .memolist-wrapper .memo-content-text>p:has(+ol,+ul)+ol {
padding: 0 0 1px 0;
}
div[data-type=thino_view] .memo-content-text div.image-embed img:only-child {
width: 110.515px;
height: 110.515px;
border-radius: 8px;
}
div[data-type=thino_view] .memo-content-text .image-embed {
vertical-align: unset;
padding: 0 2px;
position: relative;
bottom: -11px;
}
.internal-embed video {
padding: 1px 2px 0 2px;
}
.internal-embed video, div[data-type=thino_view] .memo-trash-wrapper>.deleted-memos-container>.memo-wrapper>.memo-content-text .internal-embed video {
position: relative;
margin-top: 10px;
margin-bottom: -19px;
border-radius: 8px;
}