新手上路第二天,在【月追踪视图】下设置Contribution Graph插件的时候遇到如下问题:
1.图标上方日期时间轴是否可以隐藏?
2.左侧月份字段是否可以隐藏?
如果可以请大佬指点方法~
(系统:MacOS 13.4.1,Obsidian v1.6.7,Contribution Graph v0.9.0)
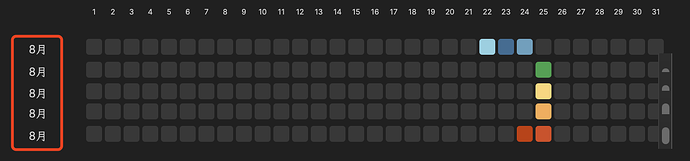
预期的效果
想要在笔记里配置一个多项习惯的打卡面板,以上效果是通过调整行宽暂时实现的。
不符合预期的内容有:
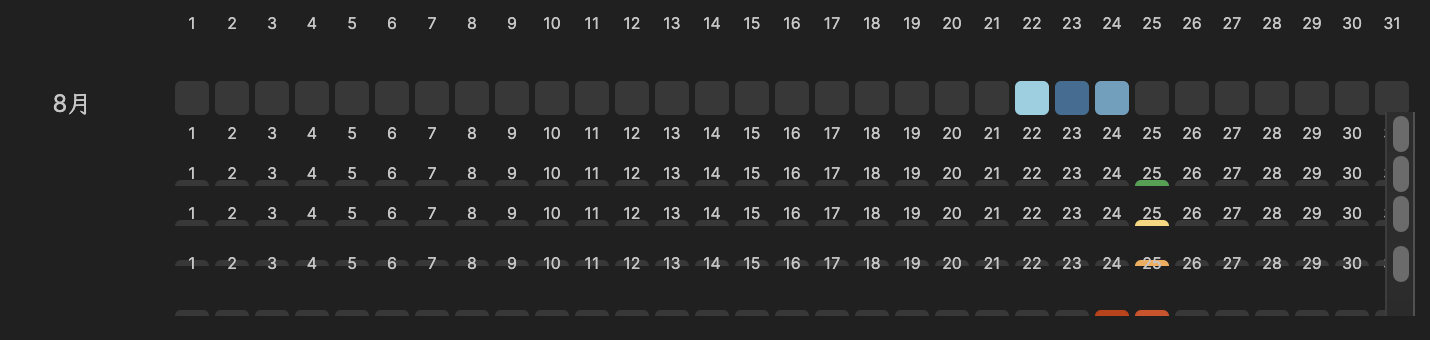
1.调整行宽后的显示内容无法固定在局部,在每次重新载入页面之后每列都会回到最上方部分,导致显示不完整,如下图:
2.因为追踪周期为最近一月,每一行前面都显示月份非常冗余。
论坛冲浪的时候刷到了开发者@vran 大大,希望大大可以看到这个帖子,救救孩子吧! 
是的,CSS设置了高度和上移,目的就是想单纯的把色块排列在一起。所以想请问有没有隐藏日期行和月份办法,或者其他能够实现这一目的的办法
vran
(vran)
5
试试这个
.contribution-graph .main .charts.month-track div.row:first-child {
display: none;
}
.contribution-graph .main .charts.month-track .cell.month-indicator {
display: none;
}
感谢vran大,代码测试可用,非常感谢!补充问一下,有在笔记中源码模式键入指令达到这一效果的路径么?(就是实现单个图表的日期轴控制,因为CSS脚本运行之后就统一没有了)
vran
(vran)
7
目前还不支持这种配置,但是你可以用 css snippets 和 cssclasses 属性配合实现只在单个笔记内生效