obsidian中怎么使用图表呢?有3种方式:chart, echarts, mermaid flowchart。
但要论功能强大的话,我觉得非echarts莫属。但echarts对小白用户来说,使用起来着实有些复杂,所以这里介绍一些个人使用经验。
安装
为什么要提安装呢?插件市场搜索安装不就行了。
确实是,但鉴于国内网络环境,echarts安装包12M多,我装了多次都以失败而告终。
最后,直接点开github网站,使用代理下载,才安装完成。
另外,echarts插件依赖dataview插件,得先安装dataview。
使用
首先,新建dataview代码块,比如
```dataviewjs
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};
app.plugins.plugins['obsidian-echarts'].render(option, this.container)
```
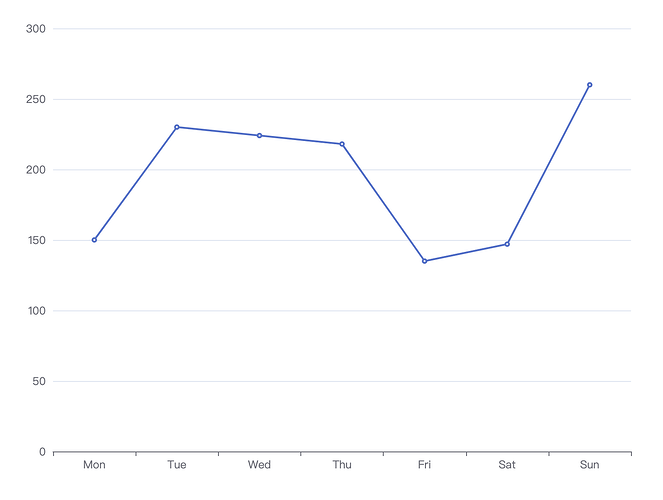
效果
这里的option参数就是官方示例中的参数,先不管这些参数的含义,只需要把data这里的数据改成你自己的即可。
好像很复杂的样子,不懂js怎么办?
不用担心,可以使用这个网站 https://www.lddgo.net/base/class?classID=6去生成数据。
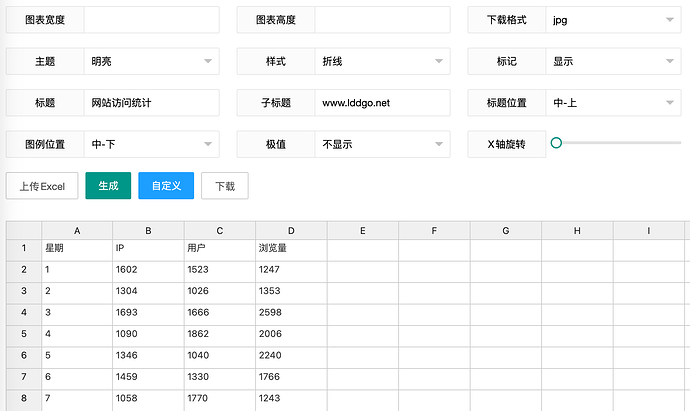
打开网站,选择你需要的图例,然后下面这里填写数据和配置即可
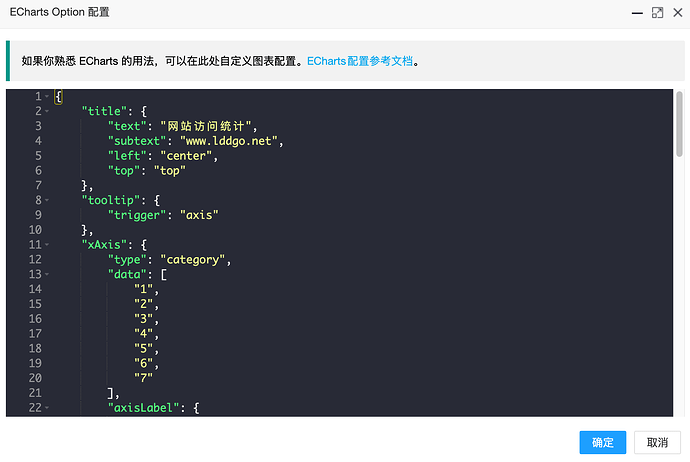
然后点击生成,生成完成后,点击自定义,打开自定义对话框
然后,复制里面的代码,赋值给option变量即可。
这里还有一些其他的示例可供参考:https://juejin.cn/post/7078834647005822983
当然,如果想个性化和支持更多功能,还推荐认真看看官方的教程:https://echarts.apache.org/handbook/zh/how-to/chart-types/bar/basic-bar
进阶
那么,我只能手动输入这些数据吗?我能不能从obsidian中读取数据,然后生成图形呢?
当然可以了,具体使用例子可参考:obsidian-echarts/example at main · cumany/obsidian-echarts · GitHub 和 Blue-topaz-example/77-Example/◾ Echarts at main · PKM-er/Blue-topaz-example · GitHub
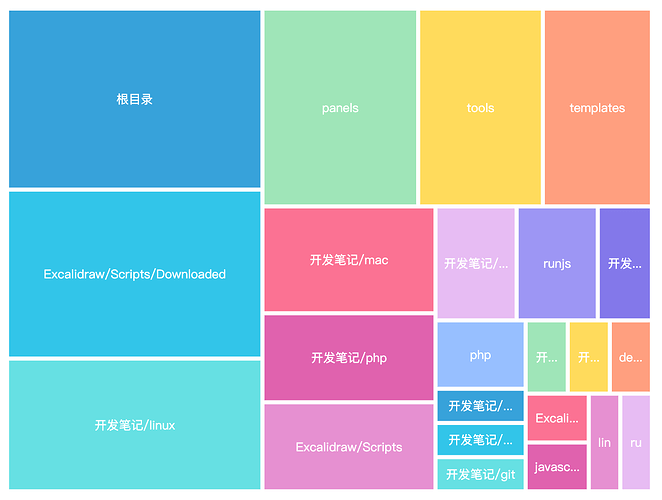
比如, 文件夹文件数量矩阵图
const pages = dv.pages()
.groupBy(p => p.file.folder)
.sort(p=> p.rows.length)
.map(p => ({name: p.key || "根目录", value: p.rows.length}))
.array().reverse();
const colorList = ['#f36c6c', '#e6cf4e', '#20d180', '#0093ff'];
const datas = pages
const option = {
title: {
text: '文件夹文件数量矩阵图'
},
series: {
type: 'treemap',
itemStyle: {
color: 'rgba(109, 40, 40, 1)',
borderWidth: 2,
borderColor: 'rgba(255, 255, 0, 0)',
},
data: pages
},
type: 'basicTreemap',
};
app.plugins.plugins['obsidian-echarts'].render(option, this.container)
这段代码,首先通过dataview获取所有文件夹的名称和文件数量,然后把数据传给option对象的data字段,然后调用obsidian-echarts插件渲染图形。