本帖作为介绍继续,代码可见于复刻版本保留 jdysya/obsidian-markmap-fileviews
一个自定义视图的案例,适合学习。
功能列表
主视图 | Main View
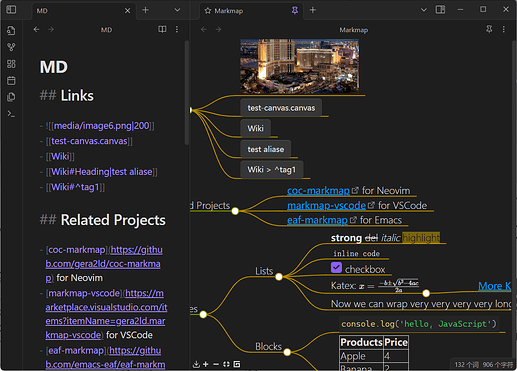
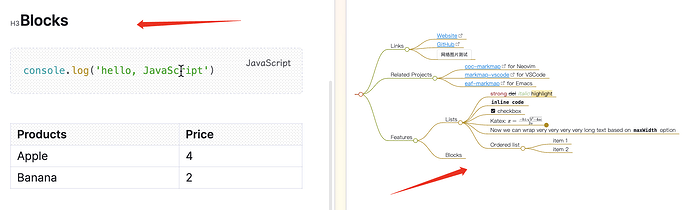
- 通过命令创建当前活动文档的 Markmap 视图,默认快捷键 Ctrl + M。
- 测试文本改自 Markmap 官方案例:https://markmap.js.org/repl
- MD 链接的笔记和媒体文件应该也是支持的(测试于 1.10.6)。
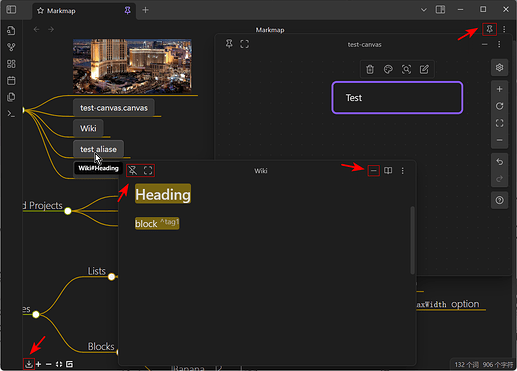
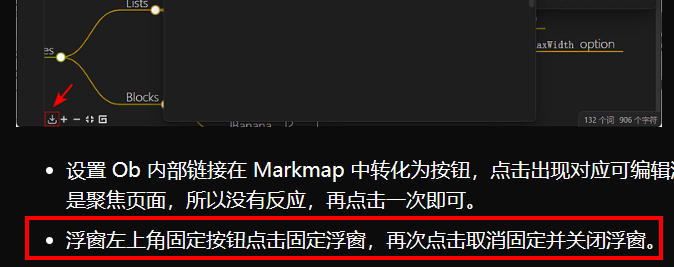
- 设置 Ob 内部链接在 Markmap 中转化为按钮,点击出现对应可编辑浮窗。有时首次点击时是聚焦页面,所以没有反应,再点击一次即可。
- 浮窗左上角固定按钮点击固定浮窗,再次点击取消固定并关闭浮窗。
- 按住 Ctrl 键可拖动移动浮窗位置。
- 视图右上角固定按钮点击固定导图文档源(切换文档时),再次点击取消固定。
- 左下角为导出 PNG 按钮。
代码块 | Codeblock
```markmap
---
markmap:
height: 200
---
## Root
### Branch1
### Branch2
```
- Frontmatter 区为可选部分,所设格式是为了和 Mindmap Nextgen 插件保持一致。只支持了设置高度 (px) 作为尝试。
▷ 支持 Magic Comments,见 Magic Comments - markmap docs
▷ 兼容列表标题 - ## 就这样,因为我看见有人这么写。
功能限制
打开新文档时若处于阅读模式,且新文档含 markmap 代码块,切换回编辑模式后需手动刷新一下代码块。
若不好理解,Mindmap Nextgen 仓库也有用户报告 Issue#305
我的分析写在本仓库的 .old/About translate NaN error.md。
你可以使用 小插件 Sheets Basic:合并 Markdown 表格单元格 中插件的 ‘rebuildCurrent’ 命令快捷刷新。也可以参考代码自己注册。
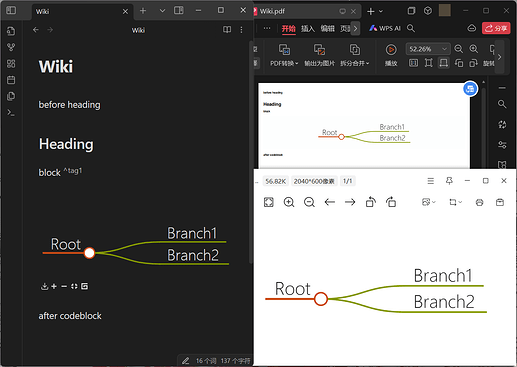
Markmap 中的代码块导出没有高亮,这可能是因为导出方法直接转换 SVG,而 CSS 样式并不在 SVG 中。
更新:嗯,好像官方案例给的导出示范也没有高亮来的。
![]()
其他
-
.old文件夹中的 ref.js 包含编写但未使用的代码、相关代码及参考插件列表等。 -
对所有想在 Ob 写可编辑浮窗的人,Excalidraw 插件有一段冲突,若使用可编辑浮窗右上角的更多选项删除文件,会报一个不影响进程的错。作者通过检测
app.plugins.plugins['obsidian-hover-editor']来规避,也即作者只考虑到了兼容 Hover Editor 插件。目前我使用
Proxy方法,因为 Ob 自己是通过hasOwnProperty()检测的,这样保证设置 - 第三方插件的面板能正确加载,同时兼容 Excalidraw。欢迎有更好的方法建议。app.plugins.plugins = new Proxy(app.plugins.plugins, { get: (target, prop)=> !!(prop == 'obsidian-hover-editor')||target[prop] }) -
不过 Ob 1.7.0 后核心插件页面预览就可编辑了,之后想自定义的人就不多了吧
更新到 1.7.4,只能说自带的可编辑还有许多优化空间……