最近 Obsidian 一搜索就全部卡死无法动弹,也找不到是什么插件引起的问题,最后无奈只能不断减少一些插件的适用。这让我感觉以后插件不适配新版本的情况会频繁出现,用户可能需要习惯不依赖某些插件才行。否则一旦出现不兼容的情况,就可能导致整个 Obsidian 无法使用了。
哈哈哈,我从60多个插件,缩减到不到20个。
有些插件就是一时兴起,然后试用了后,再没用过,不过,好的插件可以收藏下,备用即可。
像Editing Toolbar,自从安装后就没用过,有点按钮的功夫,手输都打完了,还要移动鼠标,多麻烦,唯一有用的就是颜色选择器,但我自己开发了一个颜色选择器,通过斜杠命令就能打开,很方便。所以,它就只能退休了。
是这样的,插件数量就像学习开发的进程一样,最开始是 20 来个,从脚本写起,Dataview QuickAdd 熟了后减到 20 上下,学会写插件后减到 17 个,这两天在薅视图,顺利的话能减到 15 个吧。
当然,还是得看各自的情况。我因为不是计算机专业的,学习插件本身也是在学习,不存在为了工具忽视学习的压力,所以还可以吧。
240813 更新:插件数量已减至个位数。
然而很多插件是真减不下去, 我常驻的40+, 算上现用现开的得60+. 这都是有确切需求的, 如果算上感觉我有用但还没仔细研究的, 以及功能定位类似甚至重合的, 估计100+是有了.
我现在Obsidian只有3个插件:
- Dataview
- Homepage
- Easy typing
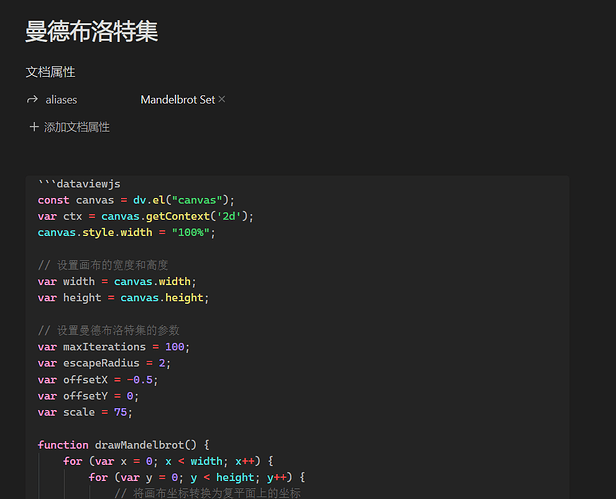
大部分功能都被我使用DataviewJS实现。在不同的页面,需要什么功能就加载相应的代码。
通过homepage可以在启动Obsidian时加载主页上的Dataview代码。
可以在这里添加按钮,创建全局函数等。
// 获取侧边栏
const sideDockAction = document.querySelector('.side-dock-actions');
// 创建全局的工具函数
window.xxx = function(){};
我感觉还行吧,我现在常开70个插件,也没出什么问题
再说如果目标是“稳定适用”,那直接把ob自动更新关掉,不就能达到最稳定的效果了
其实我觉得这不光与插件的数量有关系,还和设备本身的性能有关,但是有的插件真的是一时兴起安装上的之后就再也没使用或启用,常用的插件不过那几个,其余的都可以卸掉。
哈哈 ![]()
我也差不多,笔记库非常精简,基本没有拓展的功能,只保留了 Style Setting、Ink 和一些辅助编辑的插件(Easy Typing、Latex 相关)
不过日记库倒是比较花哨,经常测试新插件和新功能。工作严肃点,生活还是花哨一些~