遇到的问题
嵌入内容的标题与原内容的标题容易出现冲突。
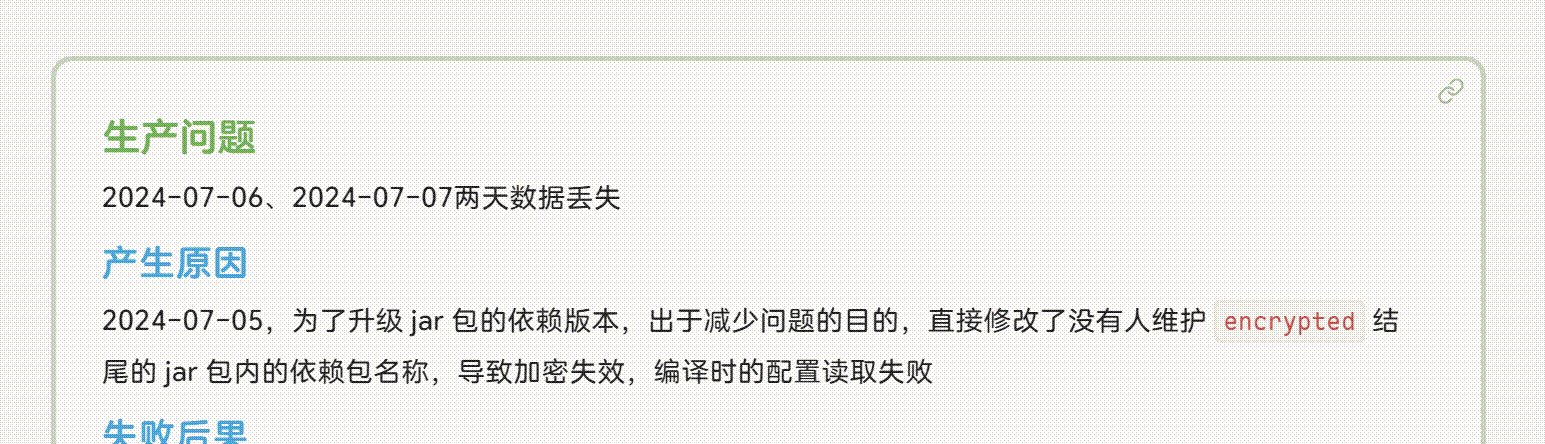
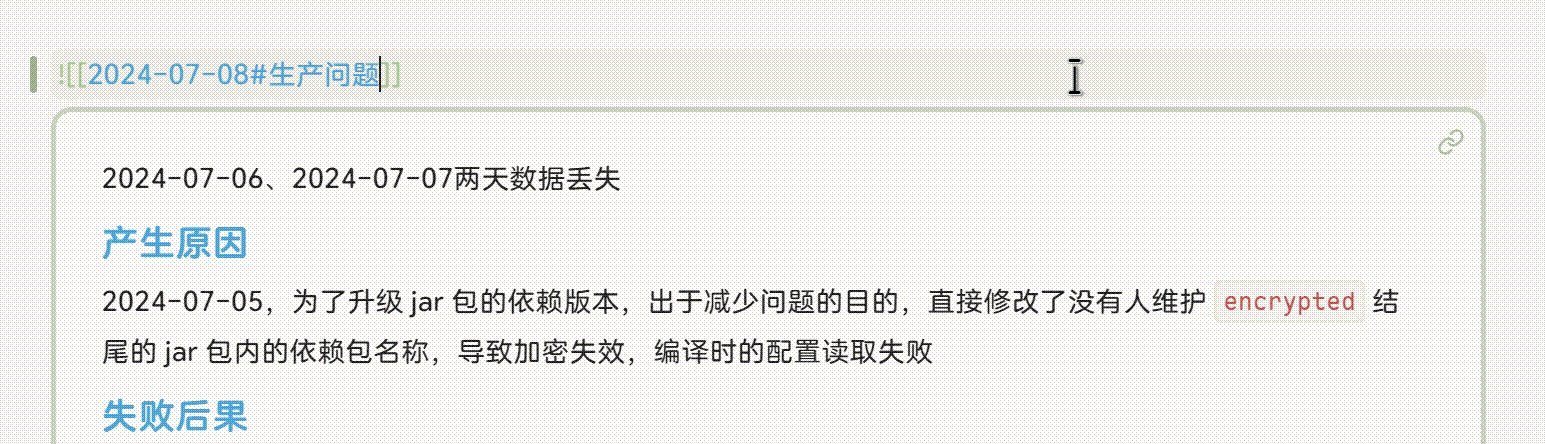
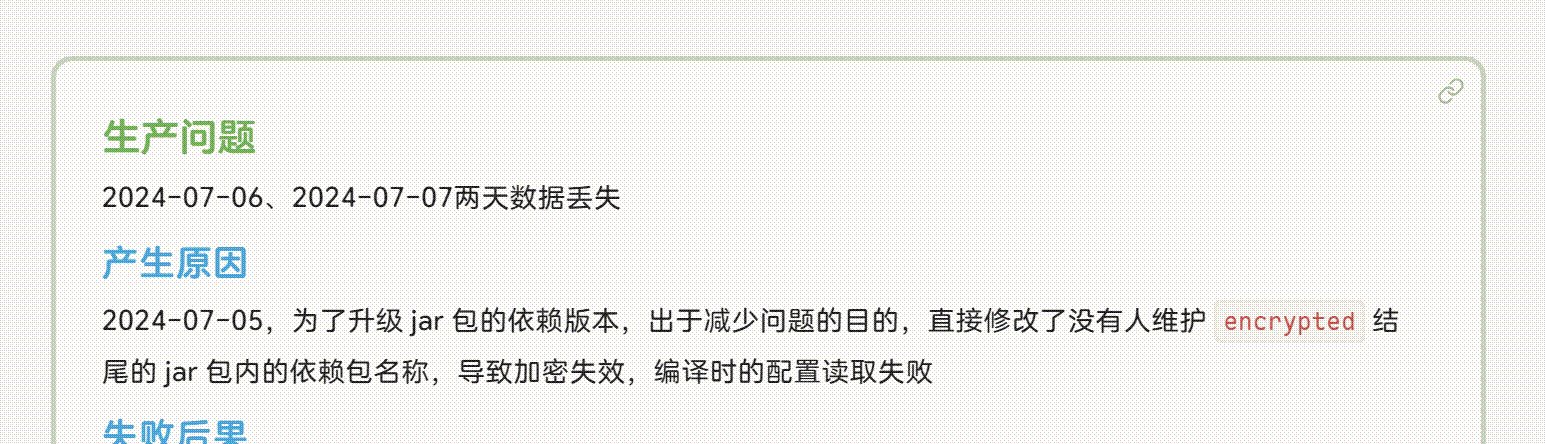
- 嵌入章节标题多余:嵌入一篇笔记某个章节时,会额外出现章节标题,但往往与原内容的章节标题冲突或者重复。
- 嵌入标题等级越级:比如在
###章节中嵌入内容,但嵌入内容里的小标题是以#或者##开头的,整个显示画面就会非常杂乱
预期的效果
希望能
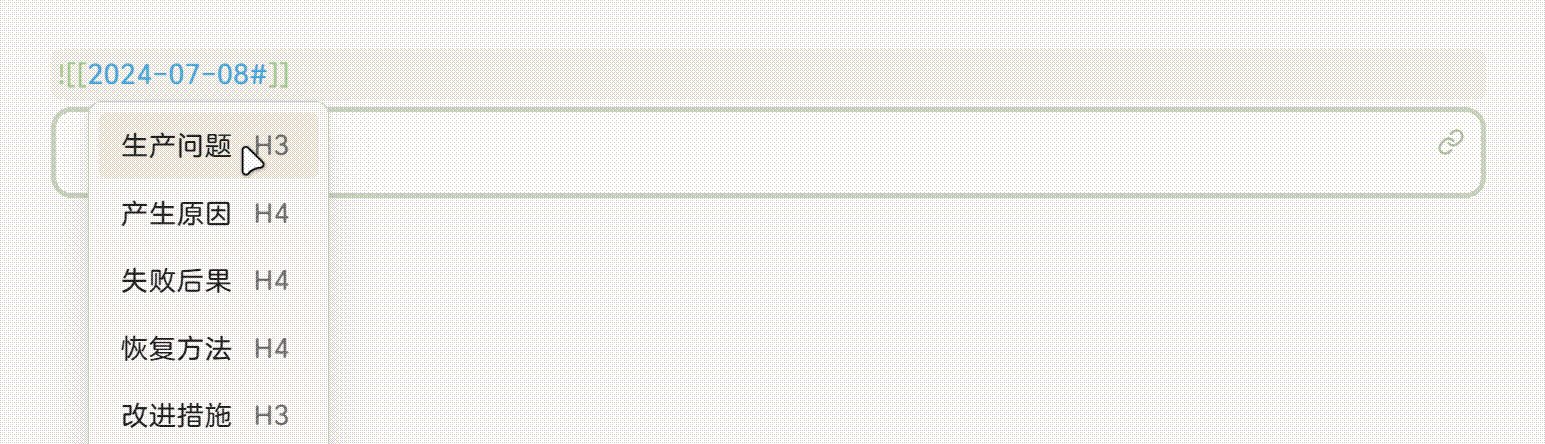
- 省略嵌入章节的标题,比如
![[知识#知识定义]],不再显示嵌入内容中的知识定义这个标题 - 嵌入内容子标题根据所在章节的标题等级顺延。比如在
###章节中嵌入内容,那么嵌入内容的子标题#则显示为####,子标题##显示为#####。
已尝试的解决方案
虽然可以取消显示嵌入内容的标题,但是这又导致嵌入内容因为没有子标题而结构混乱。