做软件开发的朋友经常需要阅读学习开源项目,做一些代码笔记之类的。当对某一段代码(比如一个函数)进行详细记录时,通常使用的方法就是把这段代码复制粘贴到ob的代码块中。但这样做的缺陷在于:
- 如果代码内容发生了变动,代码块里复制的内容仍然会是之前的版本;
- 很难对代码“追根溯源”,比如这段代码在哪个文件中,包含在哪个 class 里面等;
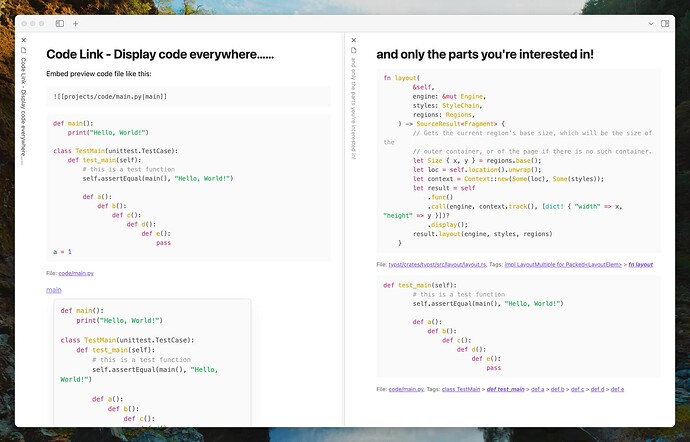
所以针对这些痛点搞了一个专门用于代码笔记的插件 code link,可以在笔记里面链接到代码文件中的某个特定符号,在预览的时候会展示为 Markdown 中的代码块。当符号对应的内容发生变动的时候,预览内容也会相应改变;而且预览的时候还可以看到引用内容所在的父层级和对应文件。
欢迎大家下载试用,给个star就更好力 ![]()
PS. 为了能在Obsidian的Electron环境中引入tree-sitter我浪费了大概一周的人生,过程十分的曲折 ![]() ,之后打算单独写一写以飨其他插件开发者。
,之后打算单独写一写以飨其他插件开发者。