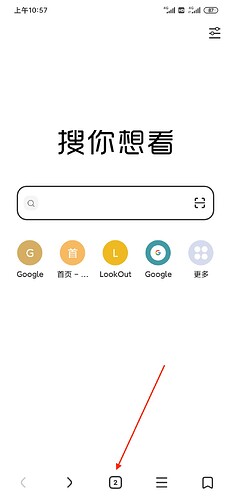
只有这个按钮上应用了高亮主题色,好违和,又猜不透有何意义。强迫症表示有点难受,求一个能改颜色的CSS。
我没觉得违和,这不是惯例吗?一般手机端多页面都是这么设计,比如浏览器
不过,如果你实在想去掉边框,可以试试,不过去掉后我感觉更违和了
.mobile-navbar-tabs-action {
border: none;
}
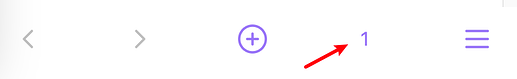
效果
1 个赞
不是去掉边框,是把边框颜色改成黑色,和别的按钮颜色统一。
但是这个代码改一下应该能实现我想要的效果,我尝试试一下(会一点点)。
.mobile-navbar-tabs-action {
border: 2px solid #000;
}
哦哦,我看错了,你改成这样试试,#000是纯黑色,根据你自己的情况修改。
1 个赞
恭喜呀! ![]() 不客气。
不客气。
1 个赞
大佬下面的5个键可以自定义吗?