用户名
(用户名)
1
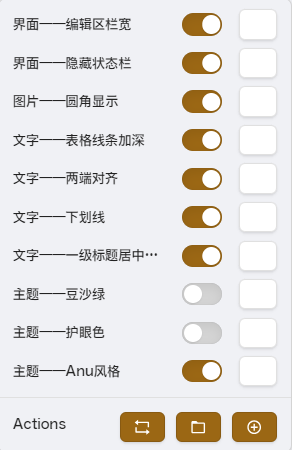
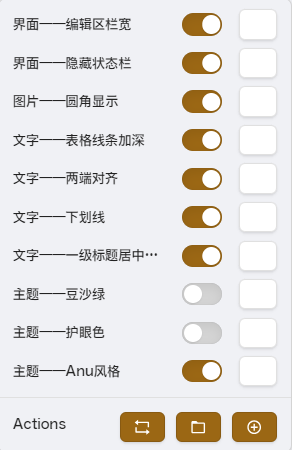
/*自定义编辑区栏宽*/
body {
--file-line-width: 118rem; # 默认值为 45rem
}
/*隐藏状态栏*/
.status-bar:not(:hover){
opacity: 0;
}
/*图片圆角显示*/
img {
border-radius: 15px; /* 边框圆角 */
}
/*表格线条加深*/
body {
--table-border-color: #c8b491;/*颜色*/
--table-border-width: 1.5px;/*宽度*/
--table-border: dotted;/*宽度*/
}
/*全局文字两端对齐*/
div {
text-align: justify !important;
}
/*下划线*/
u {
text-decoration: none;
border-bottom: 2.8px solid #906214;
}
/* 一级标题居中*/
h1 {
text-align: center;
}
/*块引用背景颜色*/
.theme-light .markdown-preview-view blockquote{
background-color: #dadada44;
}
/*块引用*/
.markdown-preview-view blockquote{
border-radius: 20px 20px 20px 20px;/*圆角*/
border: 1px solid #aaaaaa77;/*边框*/
padding: 10px 20px;
}

5 个赞
荔枝
3
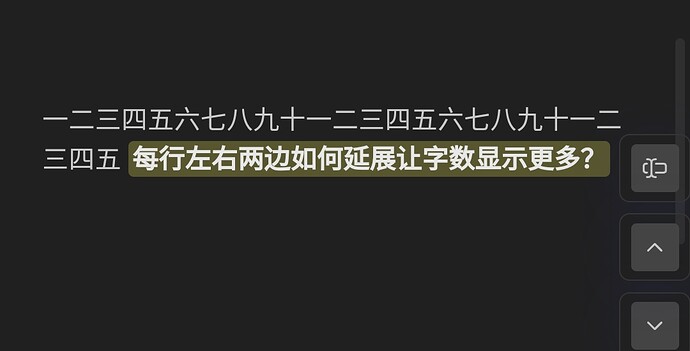
老哥我安卓上用了你的编辑区栏宽css更改数值只能变窄不能不能变宽怎么回事?
荔枝
5
不知道,默认主题也同意,手机上也不知道是不是最大就这么宽了,感觉两边还能再加两个字。
0v0
(0v0)
7
我不使用手机版Obsidian。但是根据电脑端的经验,Obsidian的编辑区有一个固定的内部填充无法被CSS覆盖。我猜可能和这个有关。
gnacc
(guan)
9
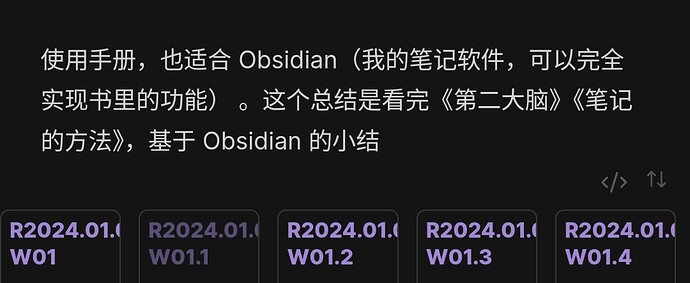
dataview table 卡片可以,我试了好几个改行宽的,但是在手机端都不好使