我觉得对于新手来说,要开发obsidian插件,最简单的方式是马上就能上手实验,而不是学习一大堆前置技术。
试想,一个新手正兴致勃勃的打算开发一个惊天地泣鬼神的插件的时候。你告诉他要学习这个,那个,然后才能开发。新手的兴致可能马上降低50%。
好吧,还带着50%的兴趣着手行动,结果,安装一个node和git整了一下午没搞定。你可能奇怪为什么,有这么夸张吗,这不是因为国内环境问题吗,这不得整梯子和国内镜像吗,要不然那网速不用开发了。
你猜这时候新手啥感觉,这太难了,算了,放弃吧。
如果有一种方式,不需要安装node, git等,马上就能参照官方api开发该多好啊。是的,它来了。
使用方法
到这里下载 obsidian-sample.zip 放到obsidian插件目录,重启obsidian,启动插件,打开main.js就可以开发了。
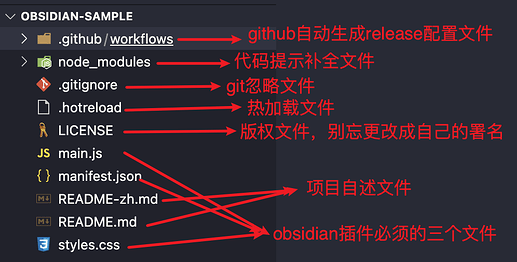
目录介绍
特别说明,.hotreload 是热加载文件,需要安装Hot Reload插件。
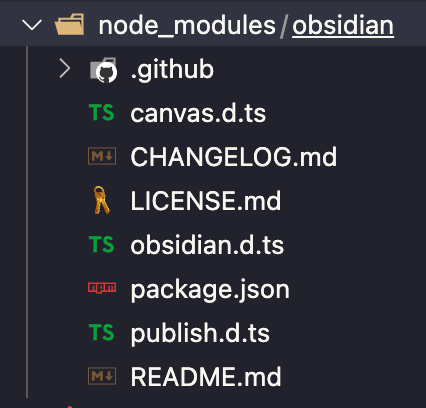
node_modules文件,是obsidian类定义文件,主要用于ide代码提示的,这个文件很小,是从node_modules提取出来的,总大小才175KB。
node_modules目录如下

优势
-
占用空间小,这种方法的好处是不需要安装多余的模块,node模块动辄几百兆实在太占空间了,而且一般的插件也用不到那么多功能。而这个插件包总大小才190KB,压缩包45KB。
-
新手友好,不需要学习那么多前置知识,不需要懂typescript,会js和css就可以了。
缺点
-
不支持typescript,要想支持也可以,需要ide安装typescript转js的插件。
-
不方便导入外部模块,如果导入外部模块需要用全路径,并且模块的修改不会热加载,每次修改模块需要重启obsidian。
不过可以把模块写到main.js中即可,一般小型插件或学习插件开发足够了。
当然,如果有高手有更好的办法,请多多指教!谢谢啦!
使用技巧
-
根目录新建.hotreload空文件,并安装Hot Reload插件可以自动热加载
-
重启obsidian可以用location.reload()代替
-
打开开发者工具
windows: Ctrl+Shift+I
macOS: Cmd+Option+I -
手机调试可以用手机端模拟器
切换移动设备和桌面设备 this.app.emulateMobile(!this.app.isMobile);
-
调试动态生成内容可以用 await sleep(5000);debugger;
-
代码提示
可以新建node_modules/obsidian文件夹,并把obsidian.d.ts文件等复制过来即可。详情可参考obsidian-sample.zip
官方文档
如果你的插件很复杂,且需要更多高级功能,请使用官方默认的开发方式。
官方英文文档
中文文档
https://luhaifeng666.github.io/obsidian-plugin-docs-zh/zh2.0/
其他文档(非官方)