安卓端用的Blue Topaz主题加Style Settings插件设置的图片默认居中,但是图片在缩进情况下靠右,求教大佬写个CSS能让缩进的图片默认居中![]()
如果所有图片都居中可
:is(.markdown-source-view, .markdown-preview-view) img {
left: 50%;
position: relative;
transform: translateX(-50%);
}
参考 如何实现图片居中 #3
如果仅仅某个图片居中,可以利用alt实现,比如
![[xxxx.png|center]]
或

然后css改为
:is(.markdown-source-view, .markdown-preview-view) img[alt*=center]{
left: 50%;
position: relative;
transform: translateX(-50%);
}
同理也可以居右显示
:is(.markdown-source-view, .markdown-preview-view) img[alt*=right]{
left: 100%;
position: relative;
transform: translateX(-100%);
}
1 个赞
什么意思?是指与其他css冲突吗?什么是缩进状态?什么是默认居中?图片有默认居中吗?
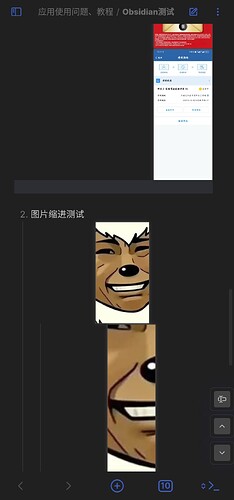
对啊,我图片用Style Settings插件设置的默认居中,但是一行文字下面缩进插入图片,图片就默认靠左不居中了,
- 例如 一段文字
前面四个空格缩进插入图片图片就靠左不居中
明白了,Style Settings插件是样式管理插件,它管理的样式可以是任何符合Style Settings规范的样式,因为我无法判断Style Settings默认居中样式具体是什么样的。
不过,既然你想使它作用于缩进状态下的图片,可以用第二段样式
:is(.markdown-source-view, .markdown-preview-view) img[alt*=center]{
left: 50%;
position: relative;
transform: translateX(-50%);
}
然后在缩进的图的alt中含有center关键词即可,比如 ![[xxxx.png|center]]
谢了大佬,这个可以就是有点麻烦![]()