刚发了个主题: Dark Clarity,改自DarkMoss的,按照个人喜好调整的简洁、高辨识度、且 h1~h6 标题有主题色的一款主题~
高辨识、有配色
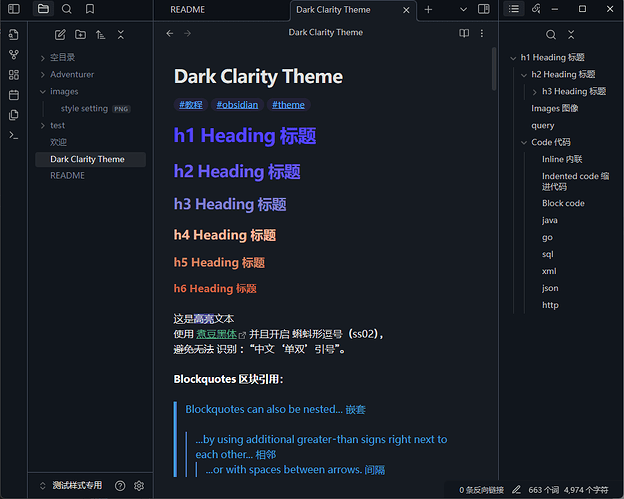
主要以 高辨识度、且 h1~h6 标题 有主题色 为主。
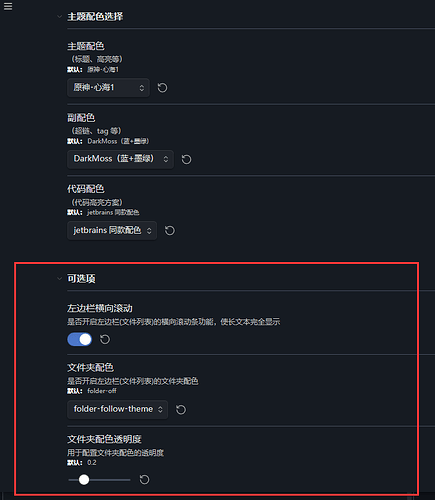
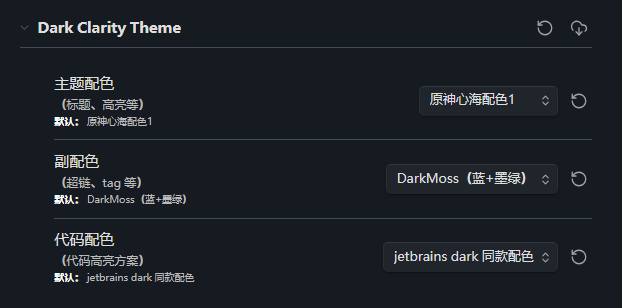
支持 Style Setting 插件, 目前可配置 主题配色 、副配色 、代码配色 。
以 Dark Moss 部分内容为基底进行调整。
很喜欢 DarkMoss 的配色方案,但是作者没怎么维护,出的第二代主题 Dekurai theme 我又不喜欢
会有很多细小的个人需求没解决,例如字体符号无法区分(前期好多笔记冒号都是凭直觉打的)、代码颜色预览跟编辑不是同个色系、打印pdf默认浅色时会打白字导致看不见、左边栏想要有横向滚动条、想要其他标题配色、想要图片边框、引用块去掉讨厌的斜体
等等等等等等、自己在用的时候得加亿丢丢css片段
索性自己改改出个主题 /滑稽
支持 Style Setting 插件,可自主选择 主题配色、副配色、代码配色。

主题整体预览
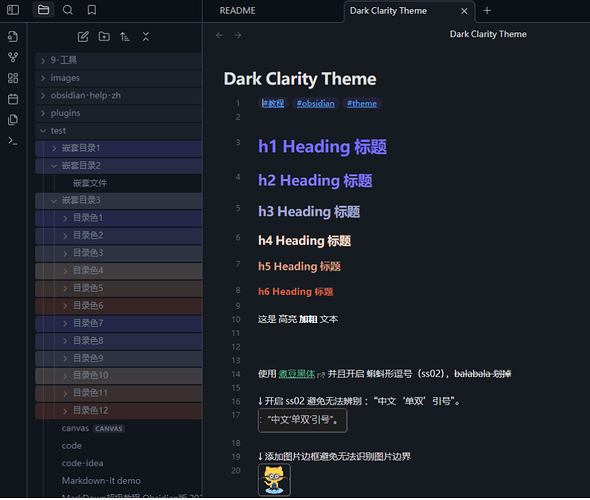
左边栏横向滚动

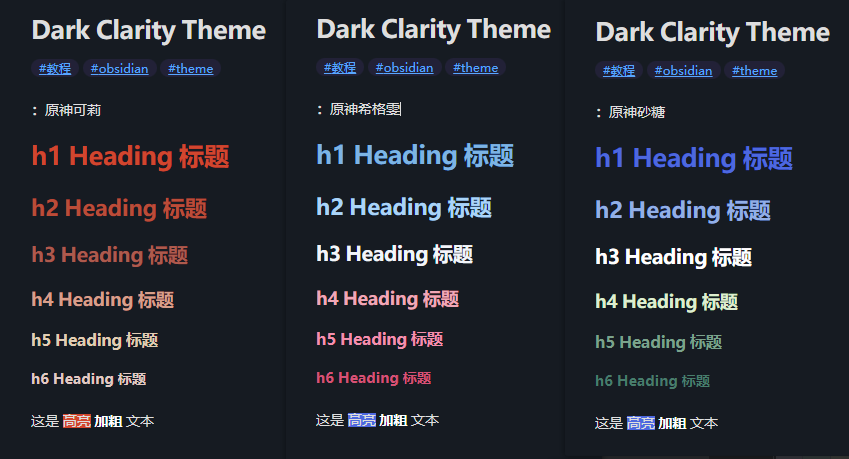
多款主题配色
- 原神系列 * N
- 新海诚系列
- 周杰伦系列
- 闪亮彩虹
- Nord




多款副配色
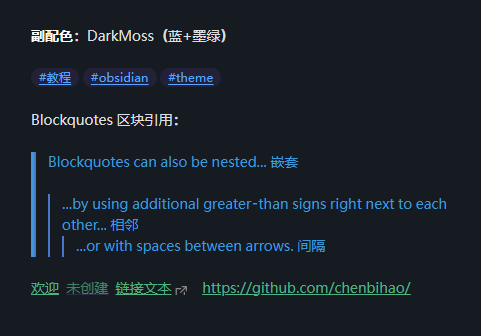
- DarkMoss(蓝 + 墨绿)
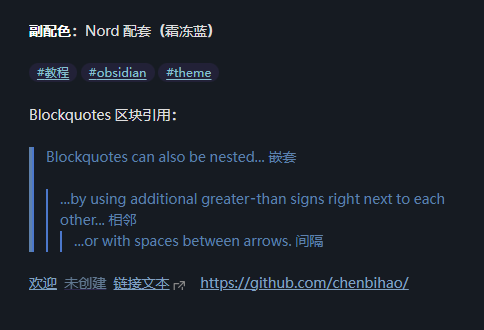
- Nord 配套(霜冻蓝)


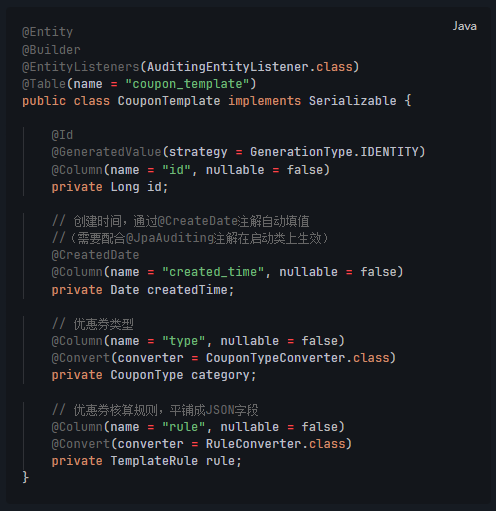
代码配色
- jetbrains dark 同款配色(idea、goland)
优化调整
本主题做出以下改变:
- 界面:左边栏横向滚动
- 字体:启用煮豆黑体的“蝌蚪形逗号”
- 文本:粗体 更明显
- 图片:加上了边框,清晰边界
- 引用块:去掉 斜体
- 代码块:
- 尽可能统一渲染与编辑视觉
- jetbrains IDE 同款配色
- JetBrains Mono 同款字体
- 其他适配:
- 当打印 pdf (浅配色)时,适当优化可见性