遇到的问题
需要修改mermaid的一些配置,但是按照mermaid官方文档在代码块中会报错,请问要怎么修改呢?
预期的效果
修改mermaid配置中的
mermaid.flowchartConfig = {
width: 100%
}
已尝试的解决方案
按照mermaid官方文档写成如下格式会报错
---
title: Hello Title
config:
theme: base
themeVariables:
primaryColor: "#00ff00"
---
flowchart
Hello --> World
官方文档链接:Configuration | Mermaid
不知道你的运行环境是哪里?
mermaid.flowchartConfig 应该在js中执行,ob中mermaid是全局变量,应该可以通过dataviewjs等脚本中执行(虽然我不知道这个配置有什么用)。
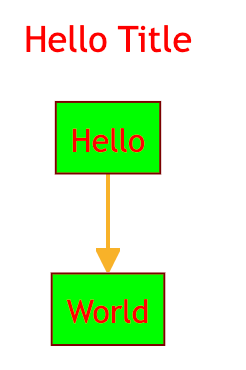
你提供的代码并未报错
但要注意,--- 和 flowchart中间要有一个空行,否则无法解析,另外,这段代码要放在mermaid代码块中才能执行。
不过,ob中并不支持所有样式,比如,primaryColor和primaryBorderColor我测试后并不支持,不过可以通过class或style弥补,比如下面的代码
```mermaid
---
title: Hello Title
config:
theme: base
themeVariables:
primaryColor: "#00ff00"
primaryTextColor: "#f00"
primaryBorderColor: "#7C0000"
lineColor: "#F8B229"
---
flowchart
Hello --> World
%% primaryColor和primaryBorderColor不生效,用class弥补
classDef fillgreen fill:#00ff00,stroke:#7C0000;
class Hello,World fillgreen
```
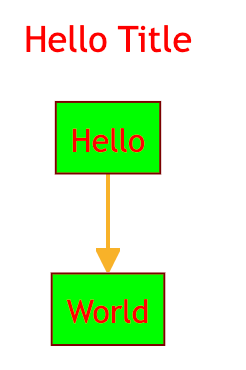
效果

参考链接:
theme-variables
styling-with-classdefs
styling-and-customization
mermaid中文网
掘金样式介绍
2 个赞