请问大家,现有的设置是不是只能实现1~6级的标题?我正在看的这本论著划分到了11级标题。麻烦帮忙解答一下,谢谢!
是的,Word 也最多 6 级标题。级别过多一般用列表。
您所说的列表是什么样子的,可以举例或截图看看吗?谢谢!
- gg
- 嘎嘎
列表就是这玩意,这叫无序列表,带数字的叫有序列表
只能用六级标题搭配分隔符凑合用, 比如
###### 六级标题1
###### 六级标题2
###### 六级标题2 / 七级标题1
###### 六级标题2 / 七级标题2
###### 六级标题2 / 七级标题2 / 八级标题1
或者
###### 六级标题1
###### 六级标题2
###### ~/ 七级标题1
###### ~/ 七级标题2
###### ~/ ~/ 八级标题1
至于六级及以后的折叠问题, 可以搭配fold anywhere勉强使用
不建议超过6级,嵌套太多显得混乱,如果必须多级,可以使用HTML配合css模拟实现,比如:
html
<div class="h1">demo1</div>
**这是正文** 这是正文
<div class="h2">demo2</div>
**这是正文2** 这是正文2
css
.h1 {
--font-weight: var(--h1-weight);
font-variant: var(--h1-variant);
letter-spacing: -0.015em;
line-height: var(--h1-line-height);
font-size: var(--h1-size);
color: var(--h1-color);
font-weight: var(--font-weight);
font-style: var(--h1-style);
font-family: var(--h1-font);
}
.h2 {
--font-weight: var(--h2-weight);
font-variant: var(--h2-variant);
letter-spacing: -0.015em;
line-height: var(--h2-line-height);
font-size: var(--h2-size);
color: var(--h2-color);
font-weight: var(--font-weight);
font-style: var(--h2-style);
font-family: var(--h2-font);
}
效果

万分感谢各位大佬提供的建议,都能解决我的问题,谢谢谢谢!
我也遇到的这个困境,所以后面全部转为了无序列表,希望以后能有多样的选择,可以突破6级层级
有一個方法,在obsidian-quiet-outline的大綱中,可以讓7-12級標題顯示出不同的顏色和縮進。在floating-toc中,也可以有類似的效果。
比如下面的文本,
# level 1
## level 2
### level 3
#### level 4
##### level 5
###### level 6
###### # level 7
###### ## level 8
###### ### level 9
###### #### level 10
###### ##### level 11
###### ###### level 12
snippets中用下面的css:
/* 大綱7-12級 quiet-outline, floating-toc */
.n-tree-node-content__text :is(h1,h2,h3,h4,h5,h6) {
margin: 0px !important;
font-weight: 100 !important;
font-size: calc(var(--font-text-size) * 0.45) !important;
}
.text-wrap.heading-rendered :is(h1,h2,h3,h4,h5,h6){
margin: 0px !important;
font-weight: 100 !important;
font-size: calc(var(--floating-toc-font-size) * 1.0) !important;
background: var(--floating-toc-header-background-color);
padding: 0px 10px !important;
border-radius: 14px !important;
}
.text-wrap.heading-rendered.located :is(h1,h2,h3,h4,h5,h6,.text) {
font-weight: 900 !important;
background: #d5fdc6 !important;
}
.heading-list-item.located :is(h1,h2,h3,h4,h5,h6,.text){
color: #ff0000!important;
font-weight: 900 !important;
background: #feddc5 !important;
}
:is(.located) :is(.n-tree-node-content__text) :is(h1,h2,h3,h4,h5,h6) {
color: #ff0000!important;
font-weight: 900 !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h1{
margin-left: 10px !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h2 {
margin-left: 20px !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h3 {
margin-left: 30px !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h4 {
margin-left: 40px !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h5 {
margin-left: 50px !important;
}
:is(.n-tree-node-content__text, .text-wrap.heading-rendered) h6 {
margin-left: 60px !important;
}
.floating-toc{
top: 45px !important;
}
.floating-toc-div .toolbar{
top: 25px !important;
}
.heading-list-item {
min-height: 28px !important;
}
.heading-list-item .text-wrap .text{
padding: 0px 10px 0px 10px !important;
}
.heading-list-item[data-level="6"] .text::after{
padding: 0px 5px !important;
}
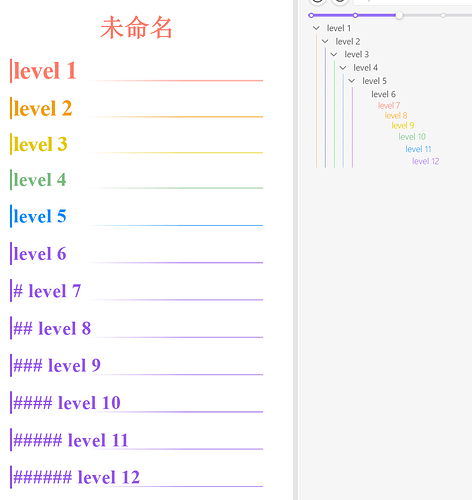
顯示結果是這樣:
13級以後的,可以每六級加一個空格。這樣,在引用標題時,不會帶入#等其它字符。
1 个赞
太感谢你了,非常非常有用!